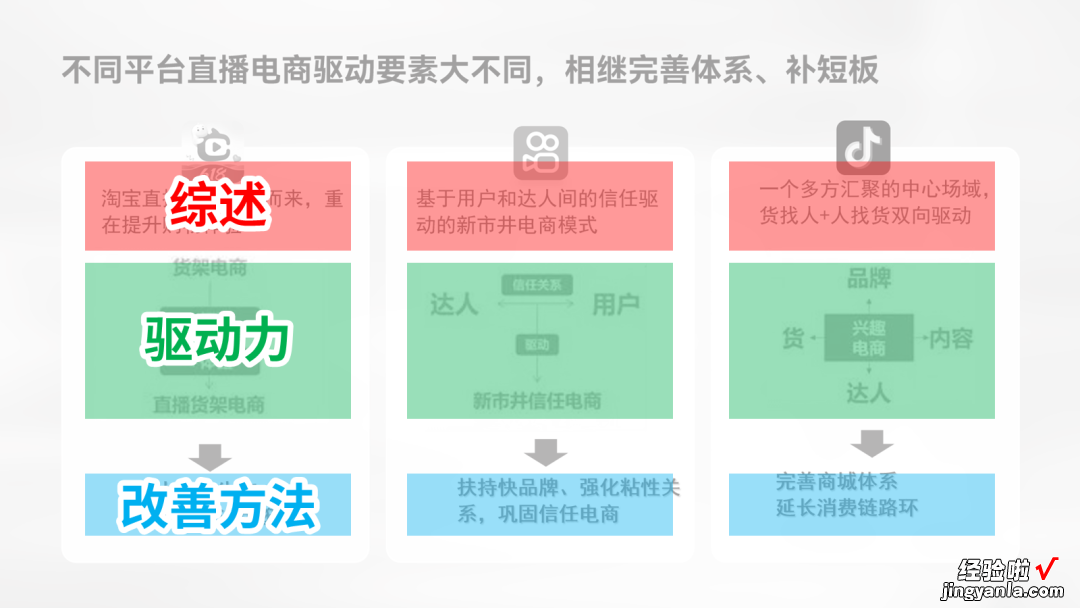
前几天在直播间,我修改了一份跟直播电商有关的PPT,这是原稿:

你可以看到里头包含了纯文字、对比关系等常见内容 。
改完以后 , 直播间清一色的评论都是——太牛了 。

本期改稿栏目,我会带大家揭晓这种PPT背后的修改奥秘 。
文末给你打包了本期文章修改后的第三页PPT案例源文件,读到最后即可领取哈 。
▎设计风格确定
不知道怎么设计PPT风格?
打开花瓣网,搜索“电商”或“直播”,你会发现搜出来的设计作品 , 画风一个比一个妖艳:

挑一个你中意的,放到PPT里,用【取色器】功能吸取出配色:

这种的配色一旦确定下来,PPT就不会正经到哪里去的了 。
接着无情地为其搭配上万能的鸿蒙黑体字体,你就可以开始着手设计每页内页了:

▎多文字排版

先别管配色如何糟糕,仔细读一下内容,你会发现左右两块内容刚好分别对应主标题的前半句与后半句:

理解了页面上一共就两个内容模块以后,我们可以插入两个形状,用最简单的卡片型版式来排版内容:

▼

现在我们再来看配色的问题 。
首先 , 在PPT里放密密麻麻的文字就是原罪(难读) , 其次,觉得所有文字都是重点都想标红突出,更是罪加一等(难看且没用) 。
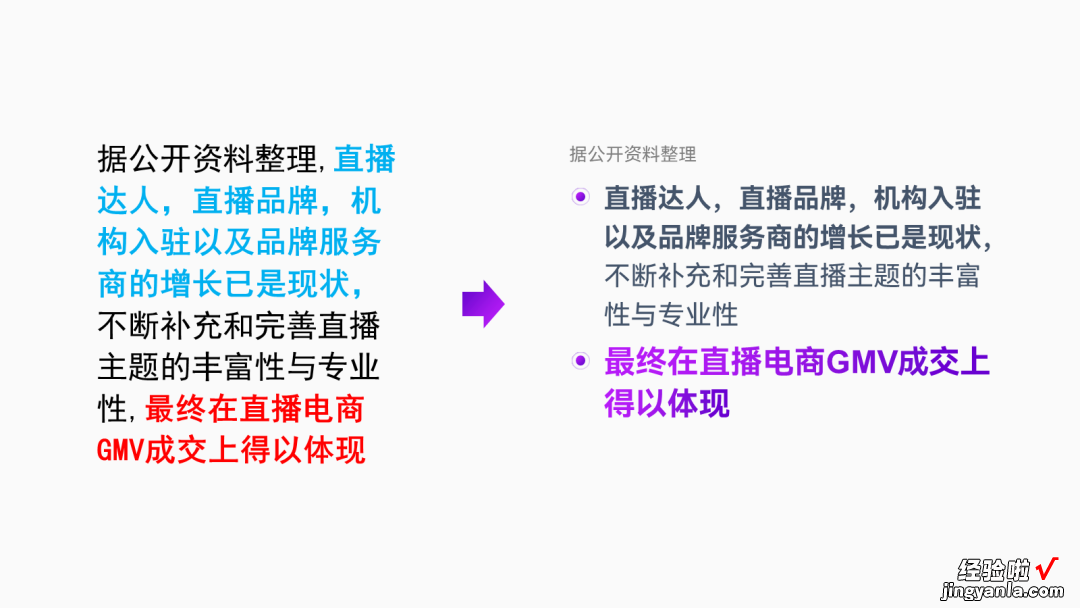
你得学会梳理内容结构,让长文变短句,还得学会取舍,只为最重要的信息使用显眼的颜色:

同理 , 梳理出右侧大段文字里的要点信息:

现在我们就能得到一个这样配色统一、信息要点清晰的版面 , 如果是对内的PPT完全够用了:

如果是对外用的 , 那你还可以再优化一下右侧的文案 。
比如,用多种不同的“文案容器”将文案装载起来:



以上这些所谓的“文案容器”,实际上也都只是PPT里自带的普通形状而已:
在“卡片”底部添加一些填充了主色的大面积形状,可以让页面色彩看着更丰富:



以上修改案例,除了最重要的文案梳理思维以外,也考验大伙儿平常有没有刻意去积累一些实用的“文案容器”样式 。
怎么积累?看到好看的样式,上手模仿才能记得?。?
文末给你打包了本期文章修改后的第三页PPT案例源文件,读到最后即可领取哈 。
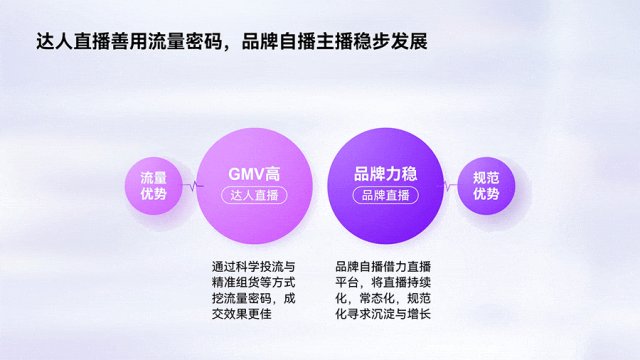
▎对比关系排版

对比关系的内容,90%的小伙伴都只会用VS来强调……
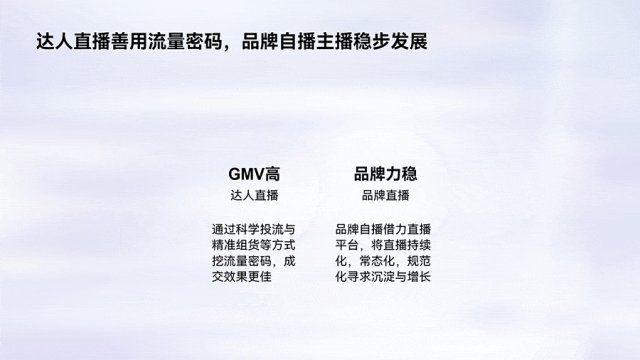
实际上只要版式用对 , 完全不用放什么VS:



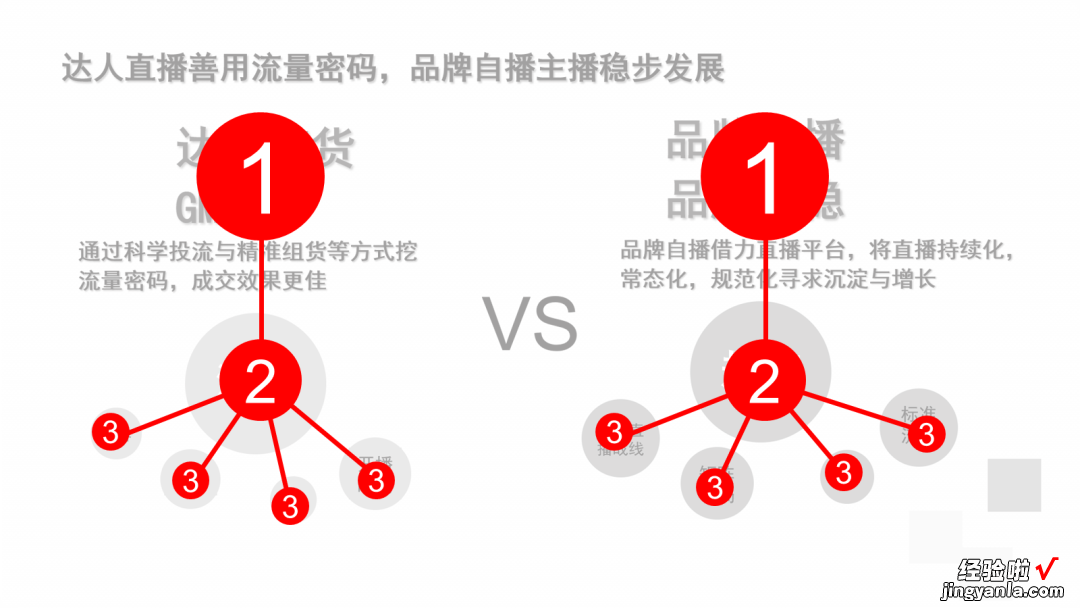
仔细阅读一下原稿 , 不难看出左右两块内容里的各个信息点是有层级关系的:

这里我保持原层级关系不变,修改了一下元素的位置,方便接下来的排版:

▼

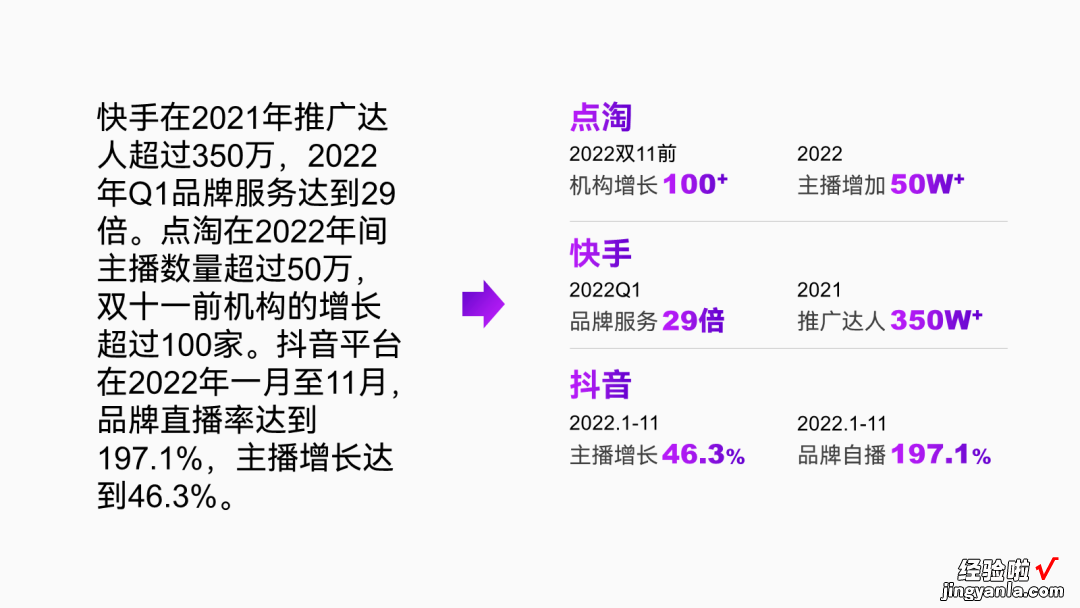
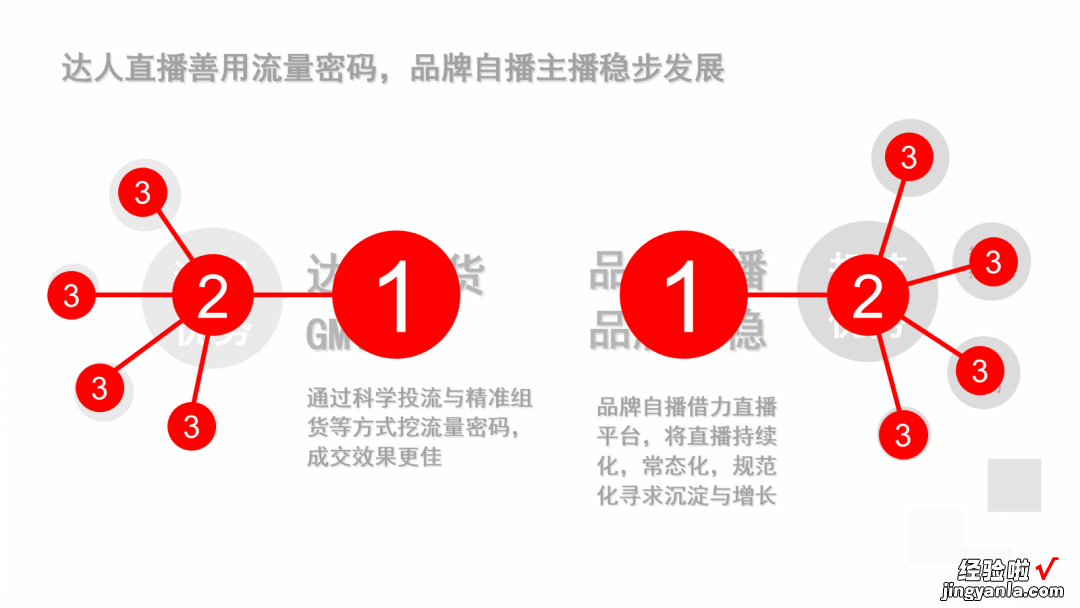
为了让信息间的层级结构更明显一些 , 我们可以用大小不一的圆形,来装载不同层级的内容:

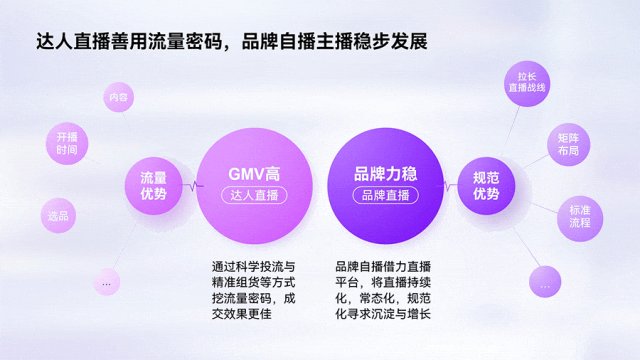
现在的内容结构看着明显多了对吧 。
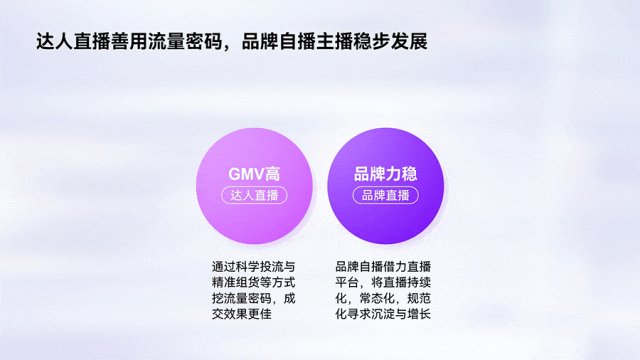
你还可以继续优化一些细节,比如底部的两段文案可以做个图形化处理:

同时还可以在背景上添加一些若隐若现的圆形 , 营造出扩散的感觉,这也是环绕型版式中常用的设计技巧:

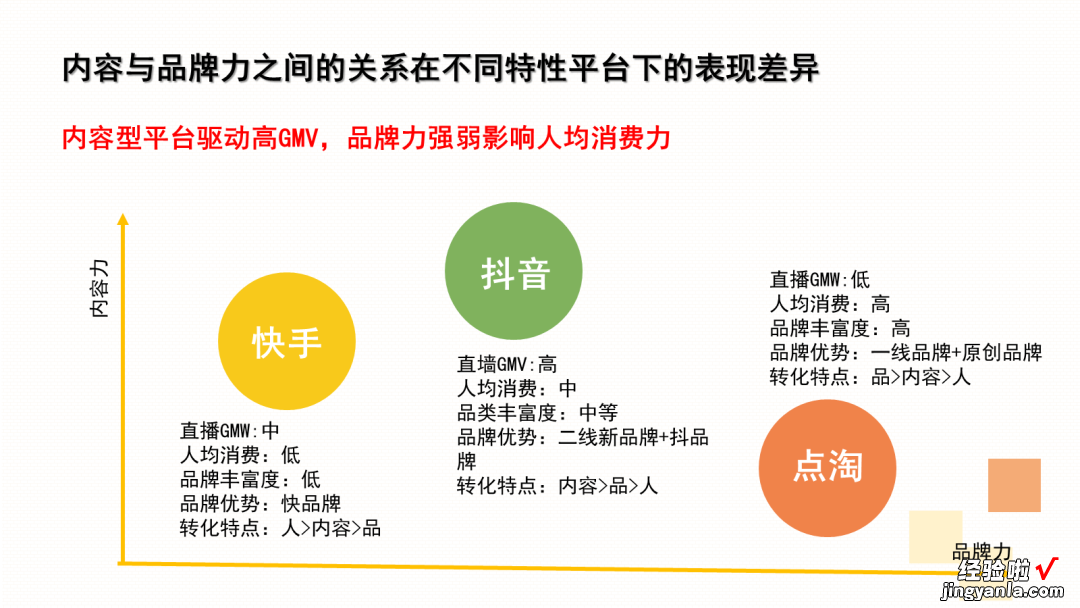
▎散点图设计

这页PPT的内容已经排版得很清晰了,而且设计也没多大问题,我们只需要对它做个统一风格的处理即可 。
比如先修改一下图表配色:

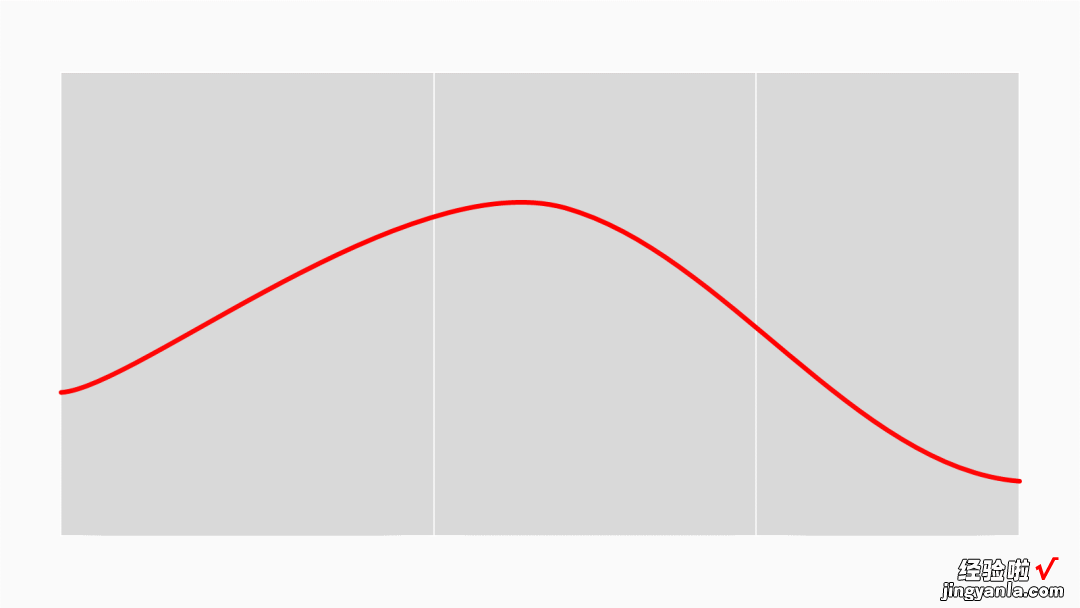
接着 , 为了让三组内容之间的高低起伏关系更明显,我们可以用PPT自带的【曲线】形状绘制出一根趋势线:

▲注意文案还做了图形化处理
在趋势线下方插入三个形状,再选中线条与形状,用【合并形状】中的【拆分】与【结合】功能,得到这么三个形状:

▼

把它们放到趋势线下方,可以让三组内容之间的界限更清晰:

顶部的总结性语句,也可以放进底部的矩形里,这可以让文字显得更突出:

文末给你打包了本期文章修改后的第三页PPT案例源文件 , 读到最后即可领取哈 。
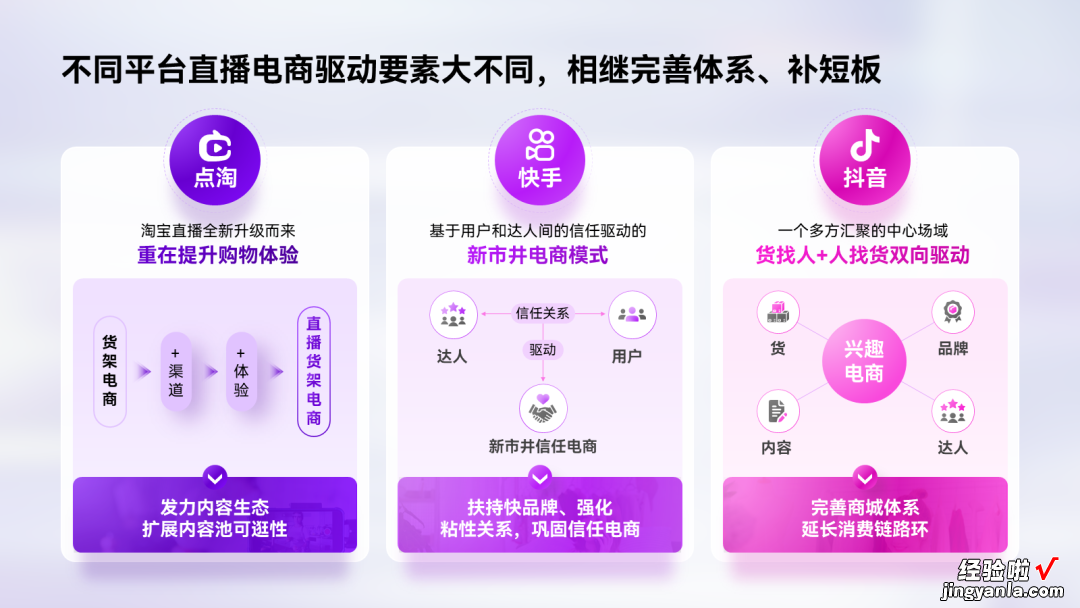
▎三段内容排版

老规矩,三段式的内容 , 像第一个案例那样把它们“装”进三个形状里先:

现在这三个模块看着是不是有些乱?
除了配色原因以外,其实主要是因为模块内部本身的信息结构就比较复杂:

我们可以根据信息结构,在模块内部继续用形状划分模块:

对剩下的两个模块也做同样的处理,梳理完结构以后 , 现在凌乱感就减轻了许多:

顶部的logo有些影响配色的统一性,可以考虑把logo处理成白色 , “装”入圆形中:

▎总结
又到了喜闻乐见的总结环节,看一下修改后的最终效果先:




不过,这份PPT的修改,重点不在于配色,而是信息的提炼与内容结构的划分 。掌握这些结构化思维,你的PPT才能秒天秒地!
【PPT里的对比关系只会写VS?太low了!】如果你想要拿到本期文章修改后第三页案例源文件 , 你可以:

