看完N场发布会,才发现这个动画最牛!

Hello , 大家好,我是薛海 。
今天给大家分享一个神奇的动画效果------遮罩动画
我们先来看一下案例你就知道了:

像这种文字光泽的动画,在很多大厂的发布会中经常会见到:

那么这种像光扫过一样的效果,到底是如何制作出来的呢?
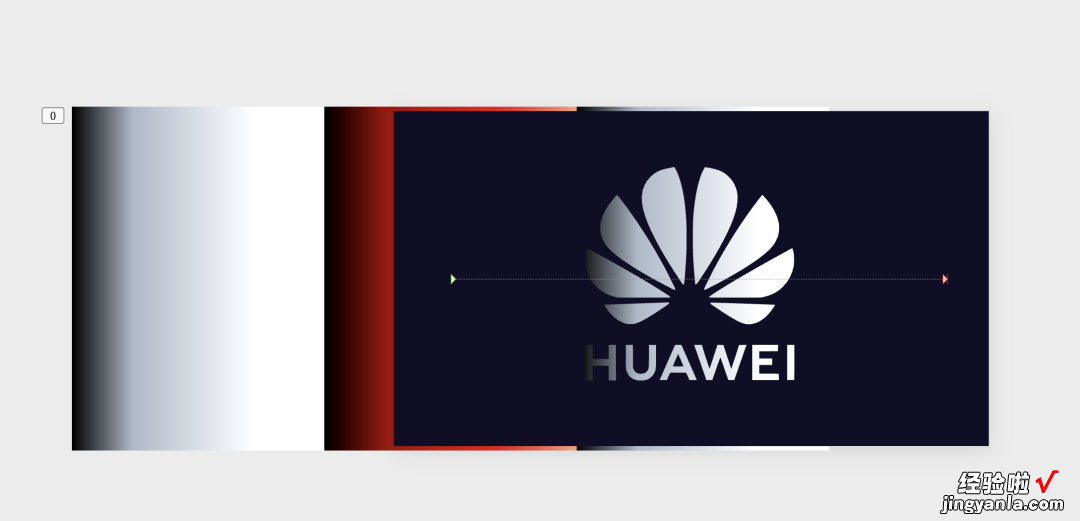
其实原理非常简单,我们只需要一个镂空的遮罩和颜色层,然后让底部颜色移动即可:
下面我将详细给大家分解一下操作步骤 。
01 制作镂空遮罩
首先我们以华为logo为例,插入一个矢量的logo形状和一个矩形 。

先选中形状,再选中logo,点击合并形状中的【剪除】:
这样就得到了一个形状遮罩了 。
02 制作底部颜色
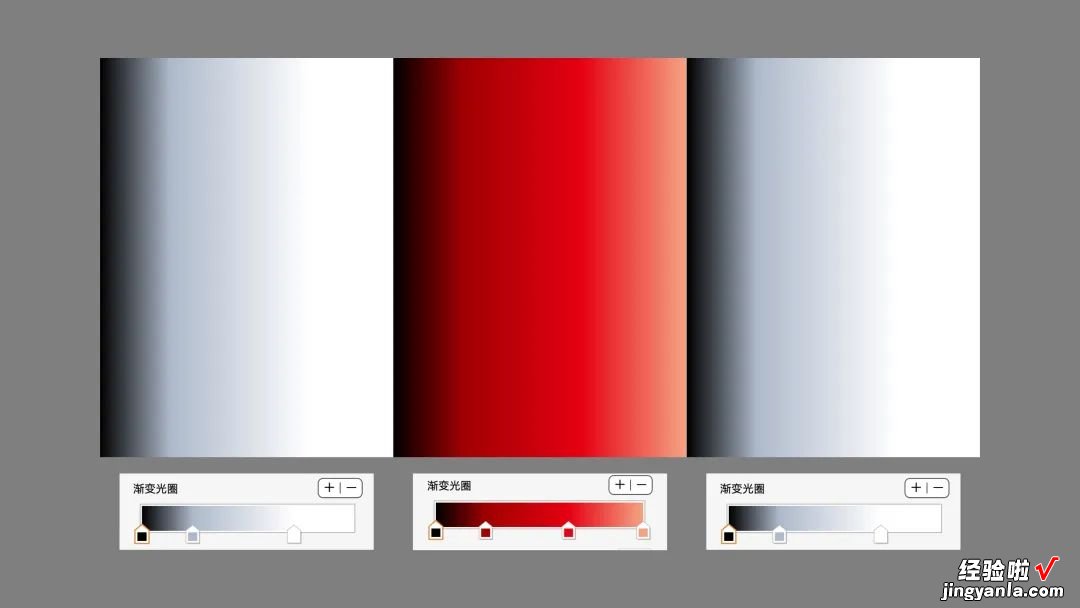
底部颜色就是几个渐变颜色的矩形拼接在一起组成的,颜色由深到浅模拟光源:

然后将做好的颜色形状置于底层 。

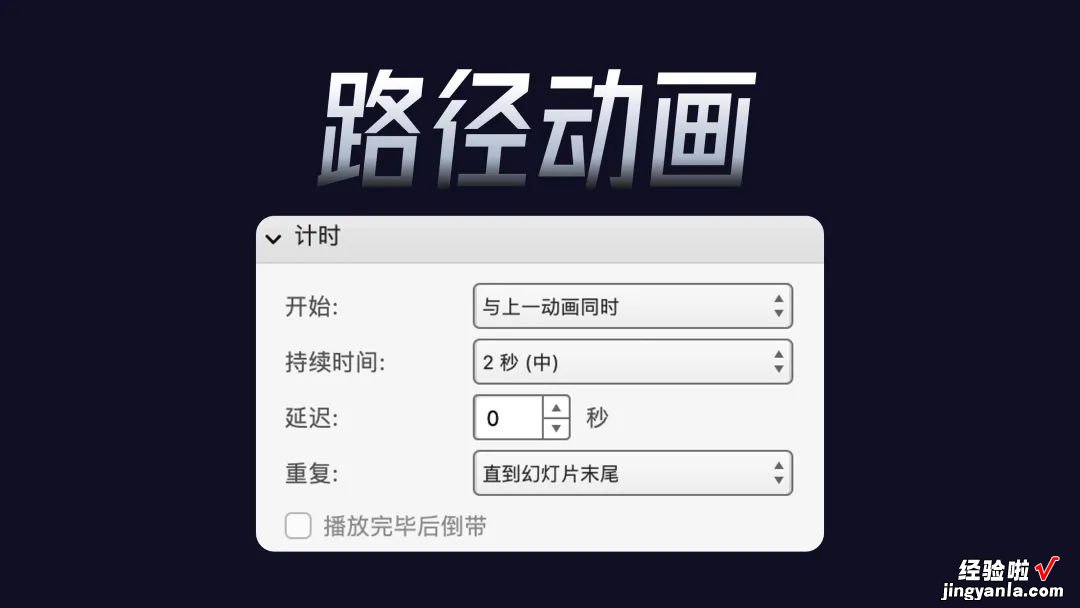
03 添加动画
给底部颜色添加一个向右的路径动画:

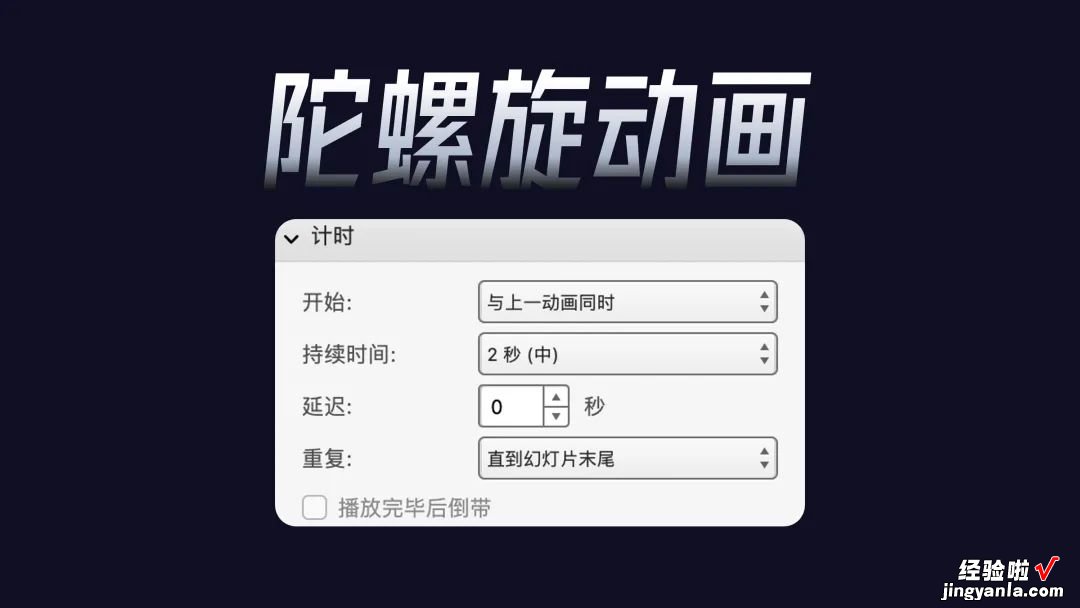
开始设置为【与上一动画同时】 , 时间为【2秒】,重复为【直到幻灯片末尾】:

点击幻灯片放映,就会出现扫光的效果啦 。
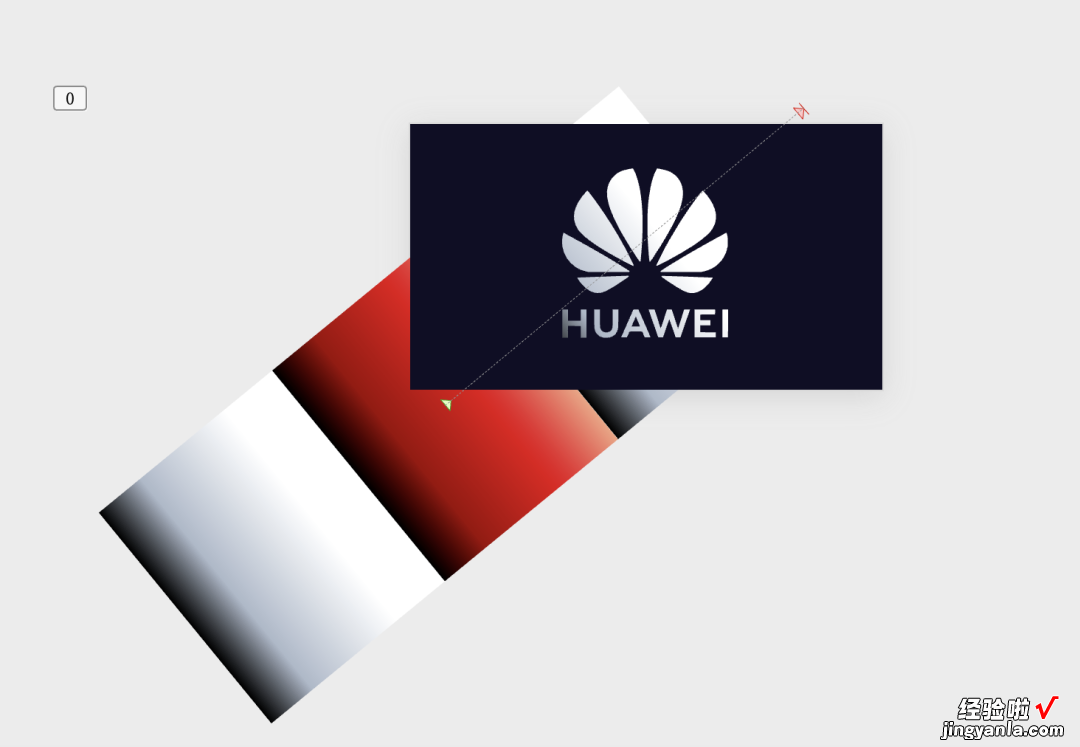
我们还可以把底部颜色倾斜一下,让其路径也调整为倾斜:

点击放映就会得到一个 更加灵动的扫光效果了:
04 案例延展
底部颜色除了左右位移,我们还可以添加一个陀螺旋动画:
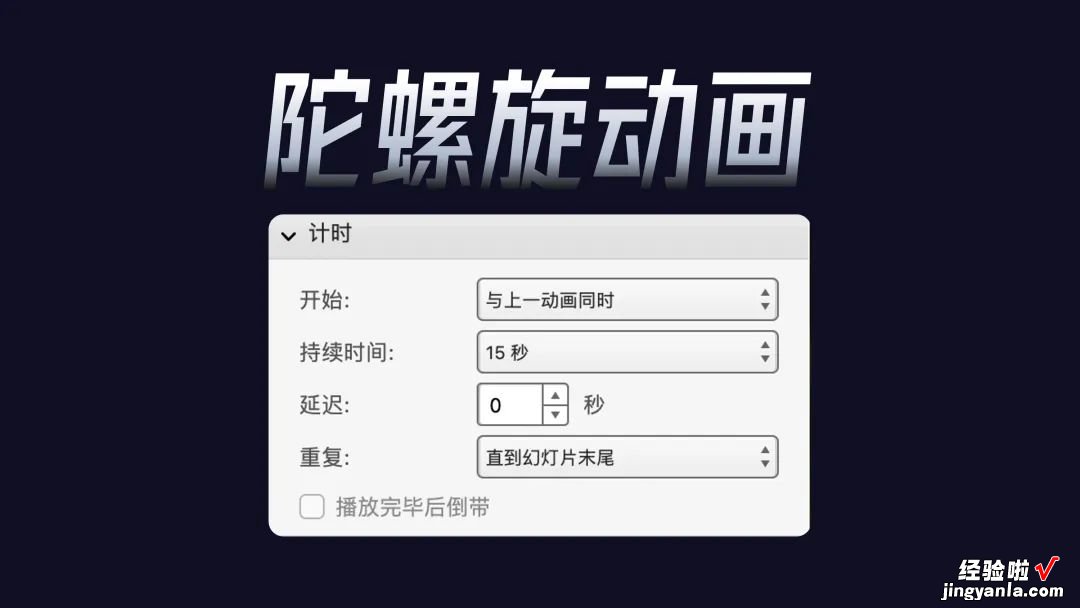
动画参数设置如下:

【看完N场发布会,才发现这个动画最牛!】
然后置于镂空遮罩的下方,就会得到一个旋转光效的动画效果了:

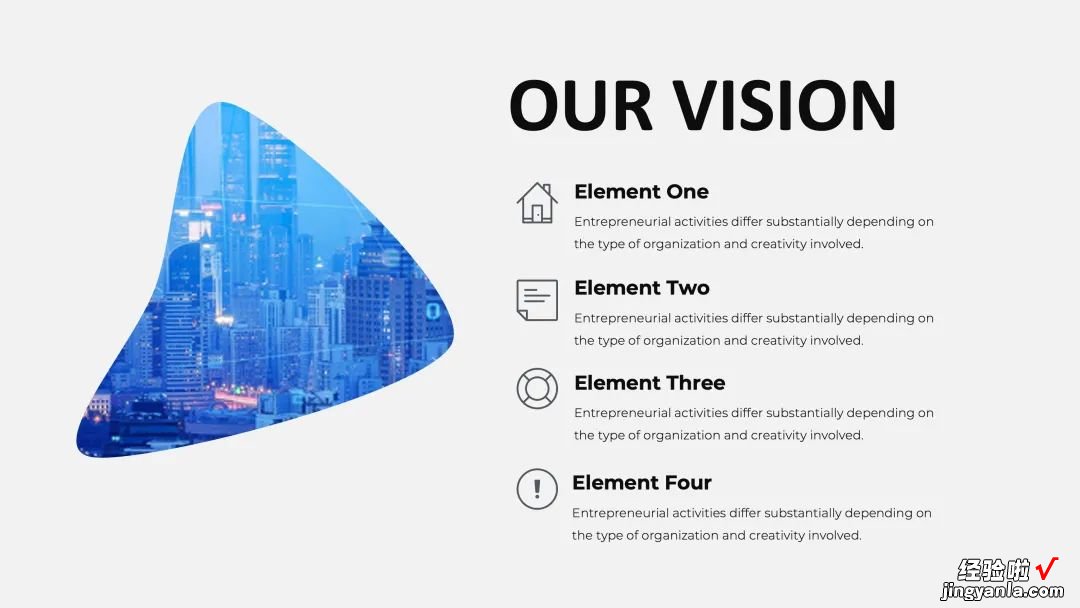
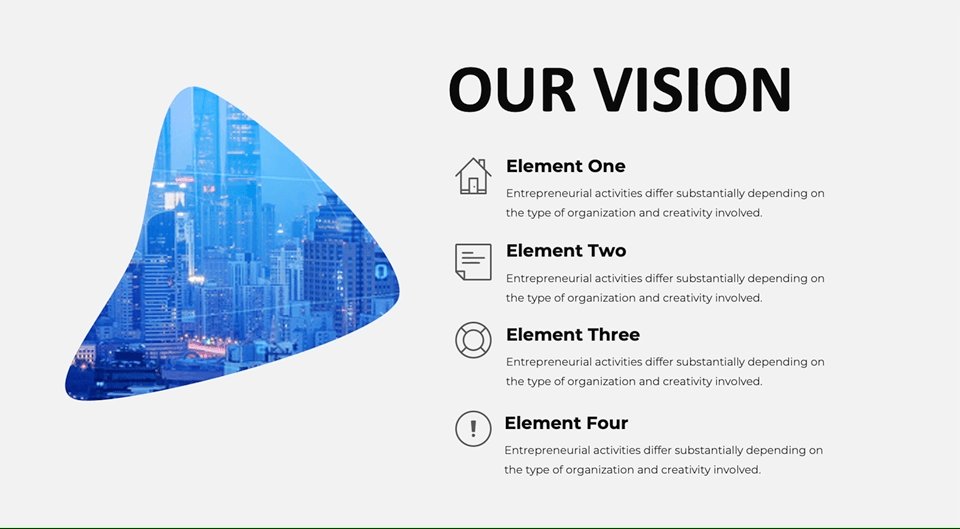
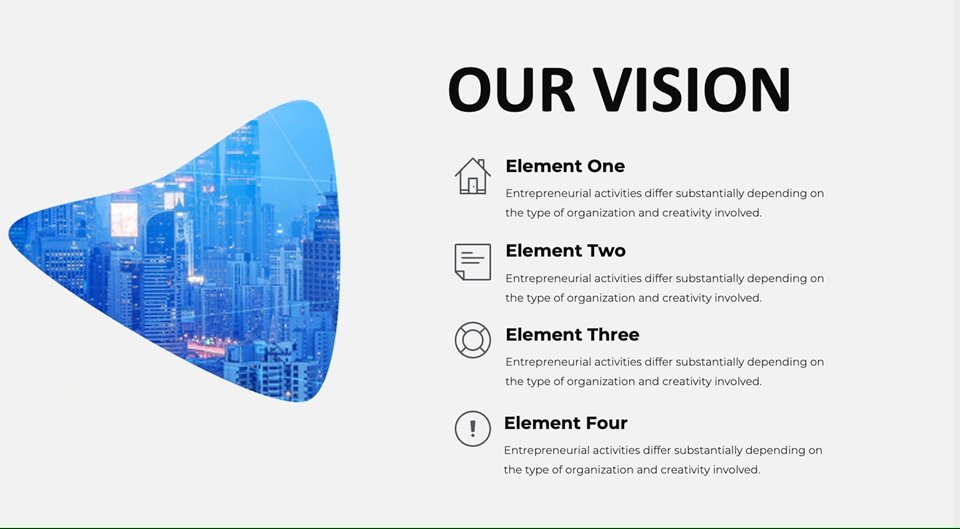
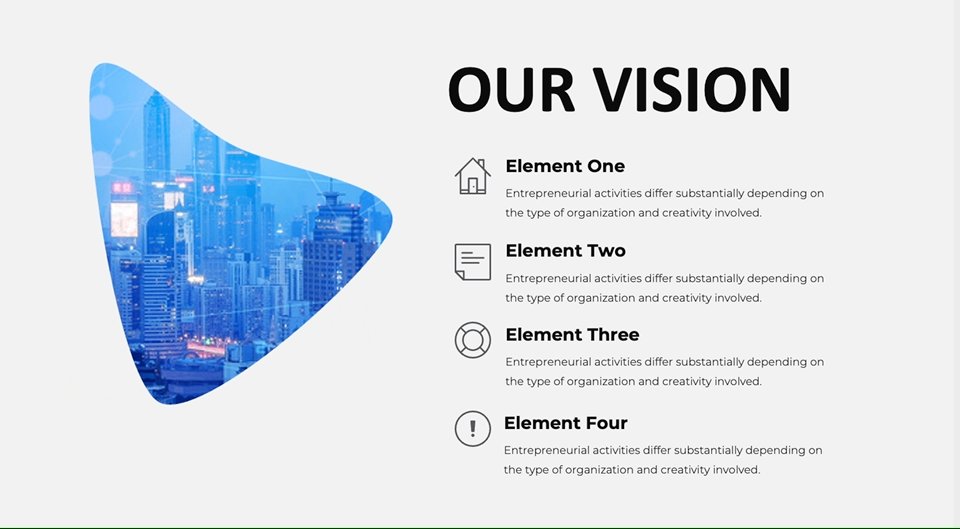
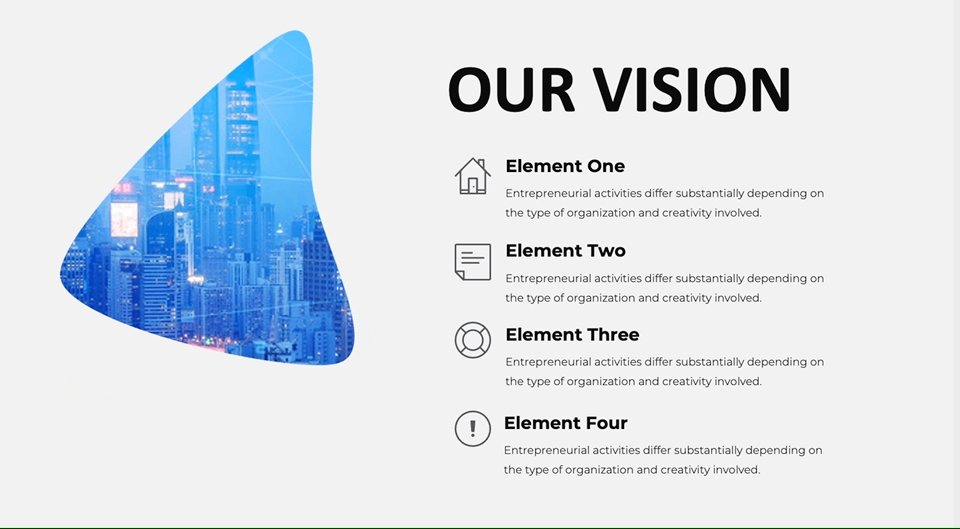
除此之外,我们还可以在PPT中结合遮罩和图片做出这样的效果:

方法也很简单:
首先绘制一个不规则的形状和一个大过页面的圆形 。
两者进行布尔运算,做出遮罩:

然后给圆形设置陀螺旋动画:

最后再插入一张图片置于底层,放上文字就完成了 。

点击放映,就会得到一个炫酷的效果了 。

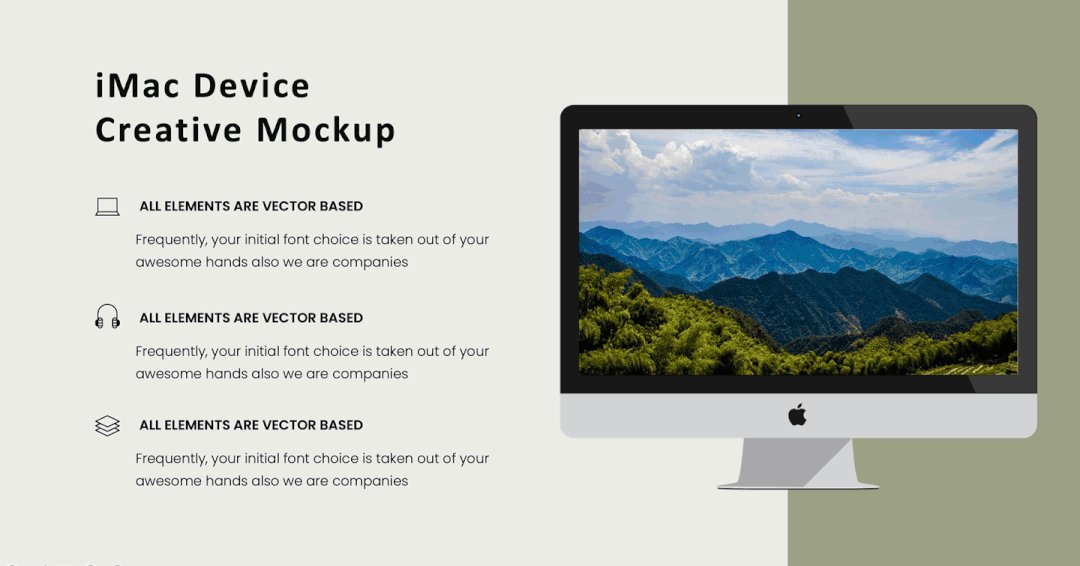
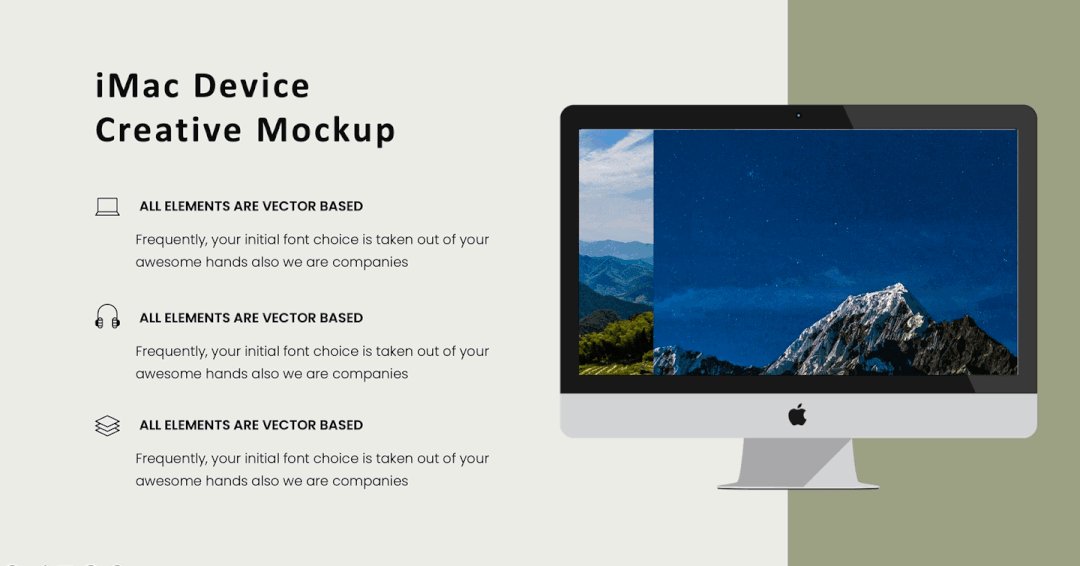
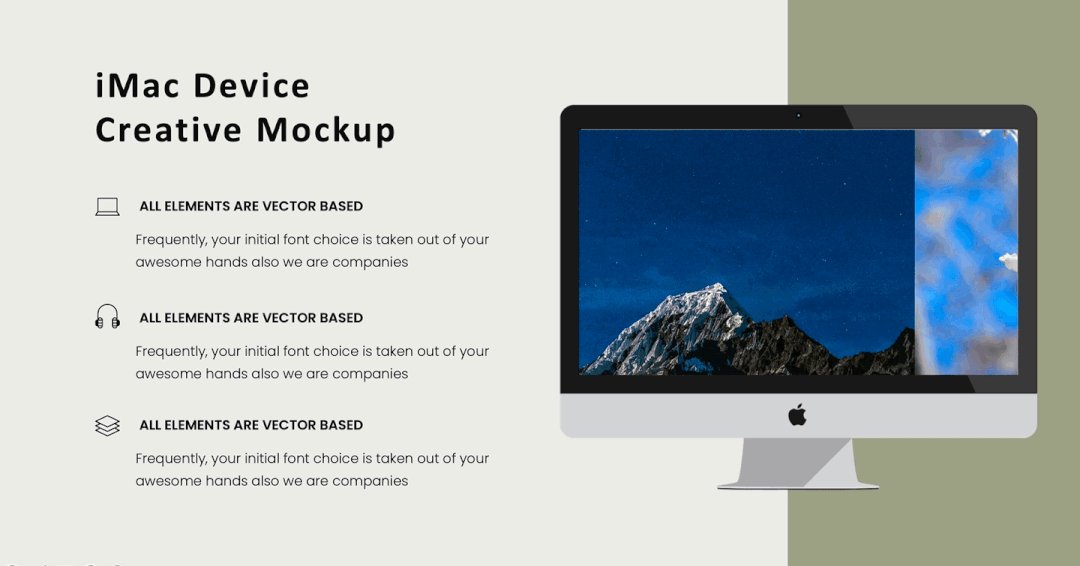
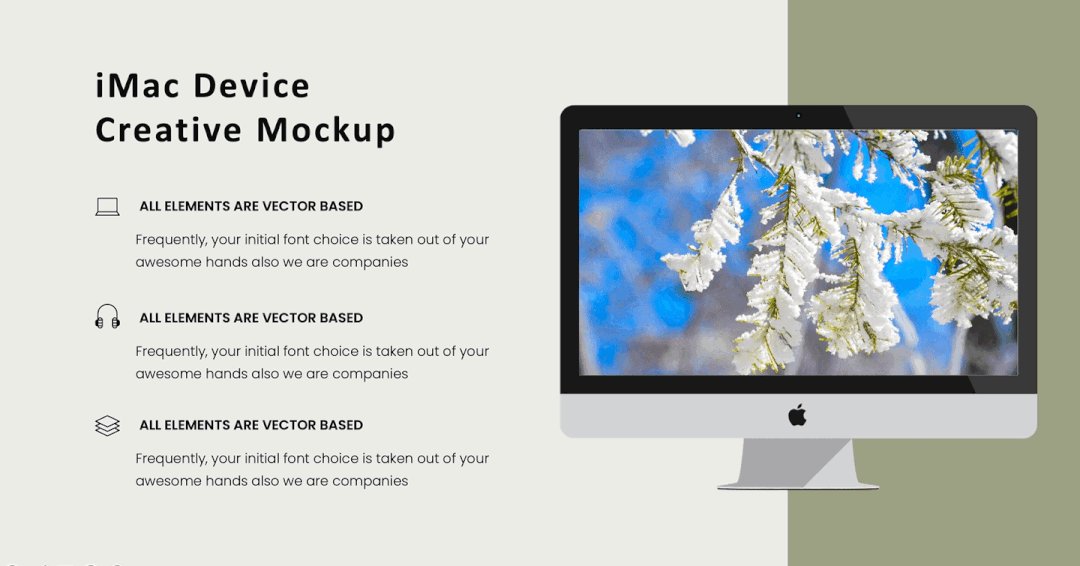
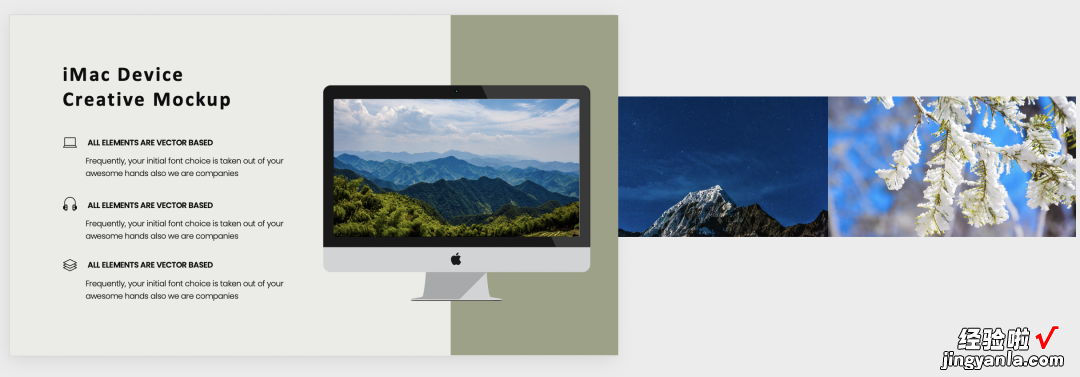
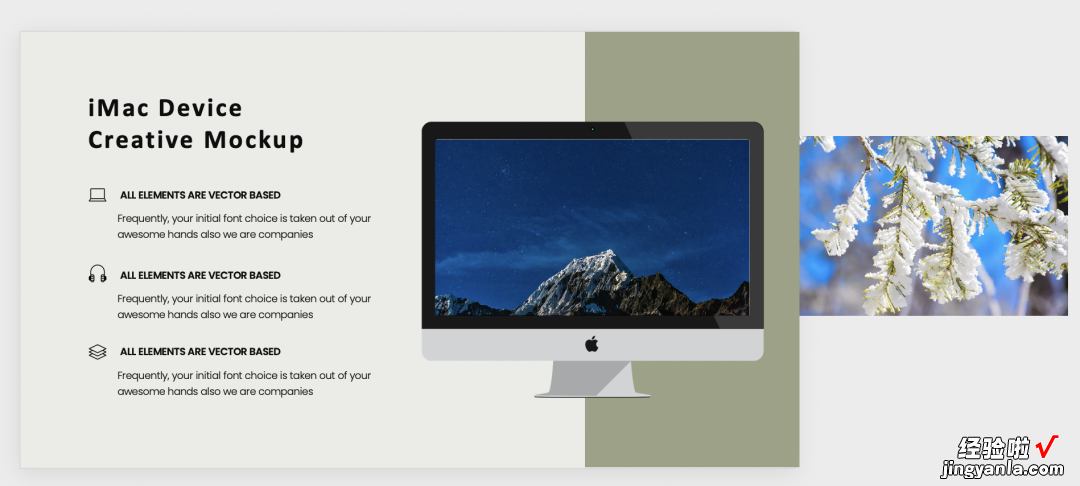
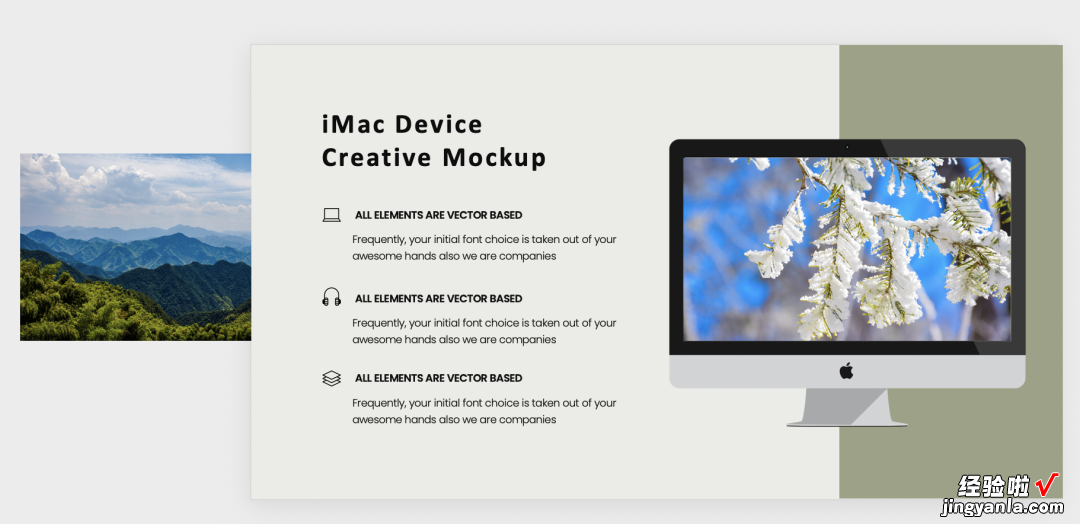
使用镂空遮罩,我们还可以实现图片轮播的效果:

相信到这里 , 大家应该都知道怎么做了吧 。
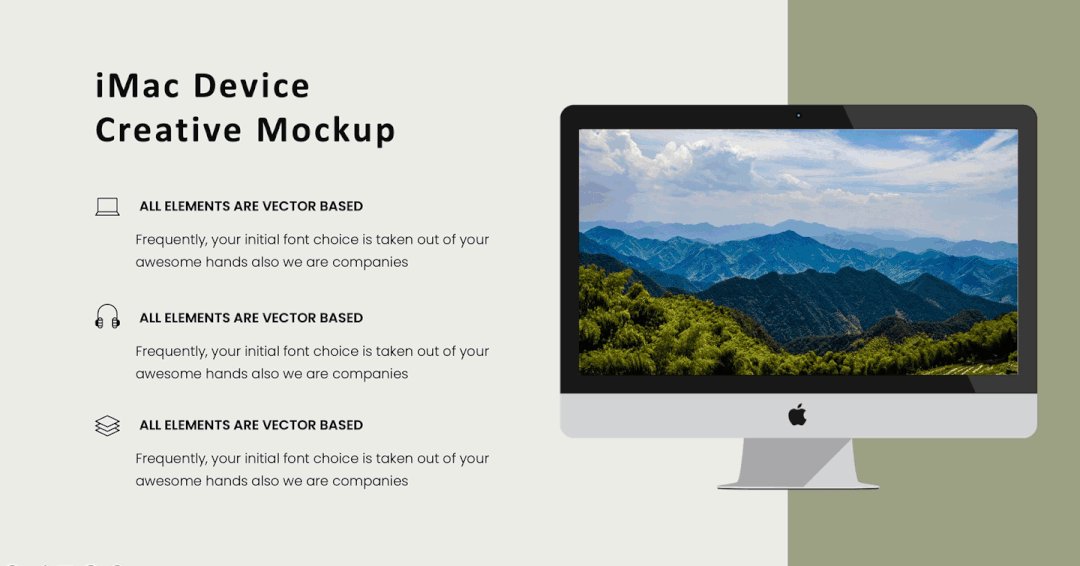
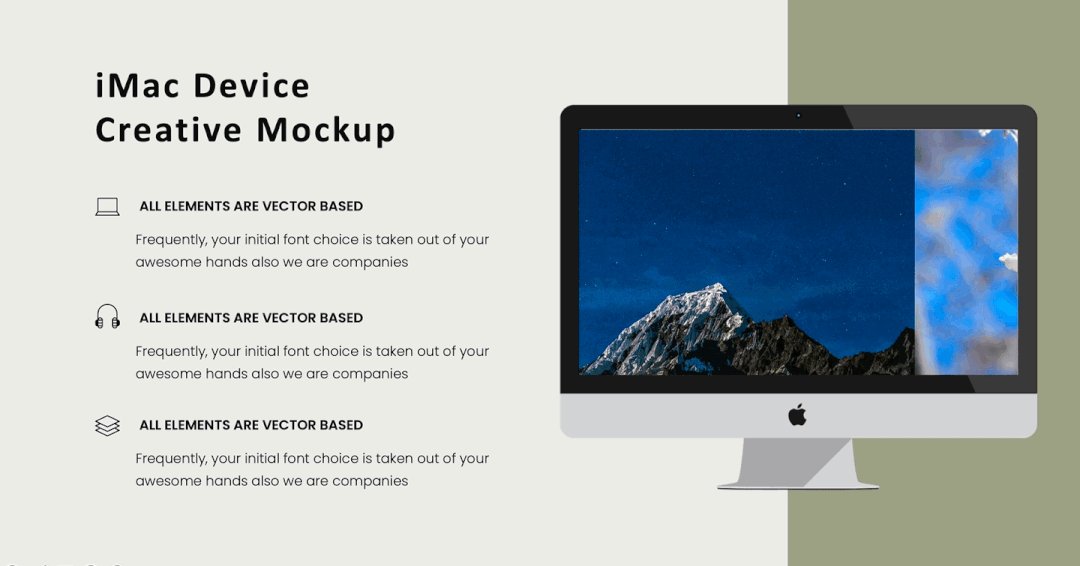
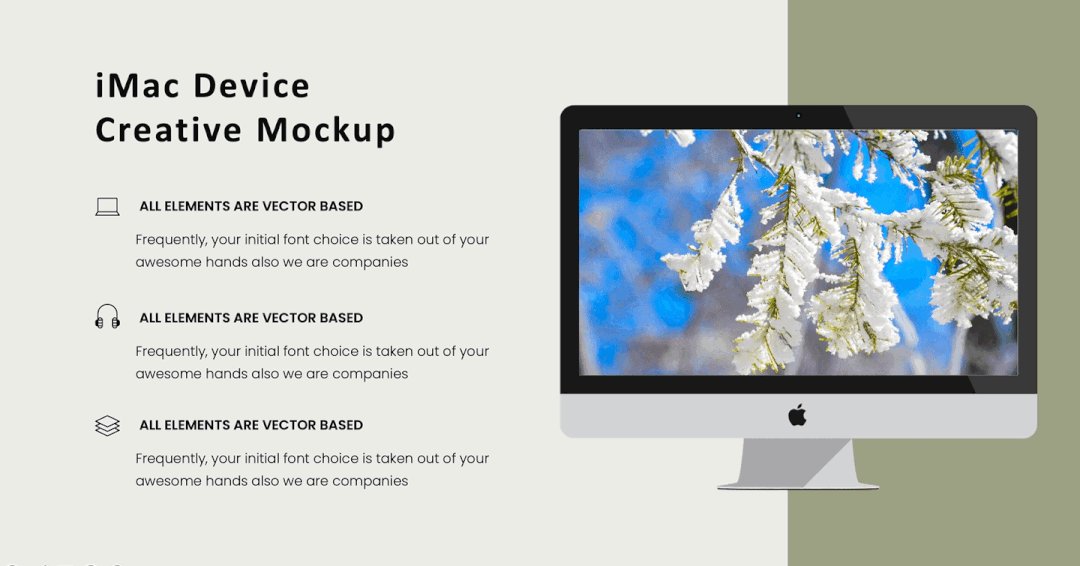
其实就是将样机和底部形状都做了镂空,在底部插入了图片 。

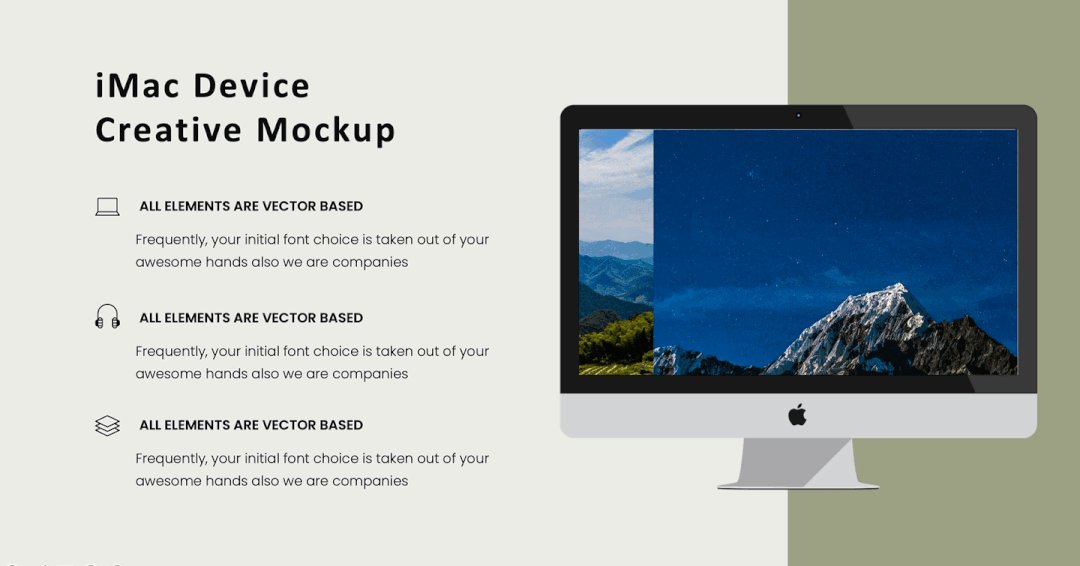
然后复制两个幻灯片,依次移动图片 。


最后再添加一个平滑切换就做好了 。

以上就是今天的所有内容了 。
我是薛海,期待我们下期见!
