如何用颜色标记产品扫码出入库状态-如何用颜色标记产品扫码出入库状态信息
为了方便入库员操作,我们可以使用扫码设备让入库员在移动终端上进行入库操作,在点击入库功能时,入库员即可看见即将需要入库的产品及数量,扫码后通过颜色标记 , 让入库员能快速辨别哪些产品入库了多少 。
准备工作:
1、在白码低代码开发平台上创建产品数据表,并录入若干产品数据2、创建入库单数据表,并录入若干待数据
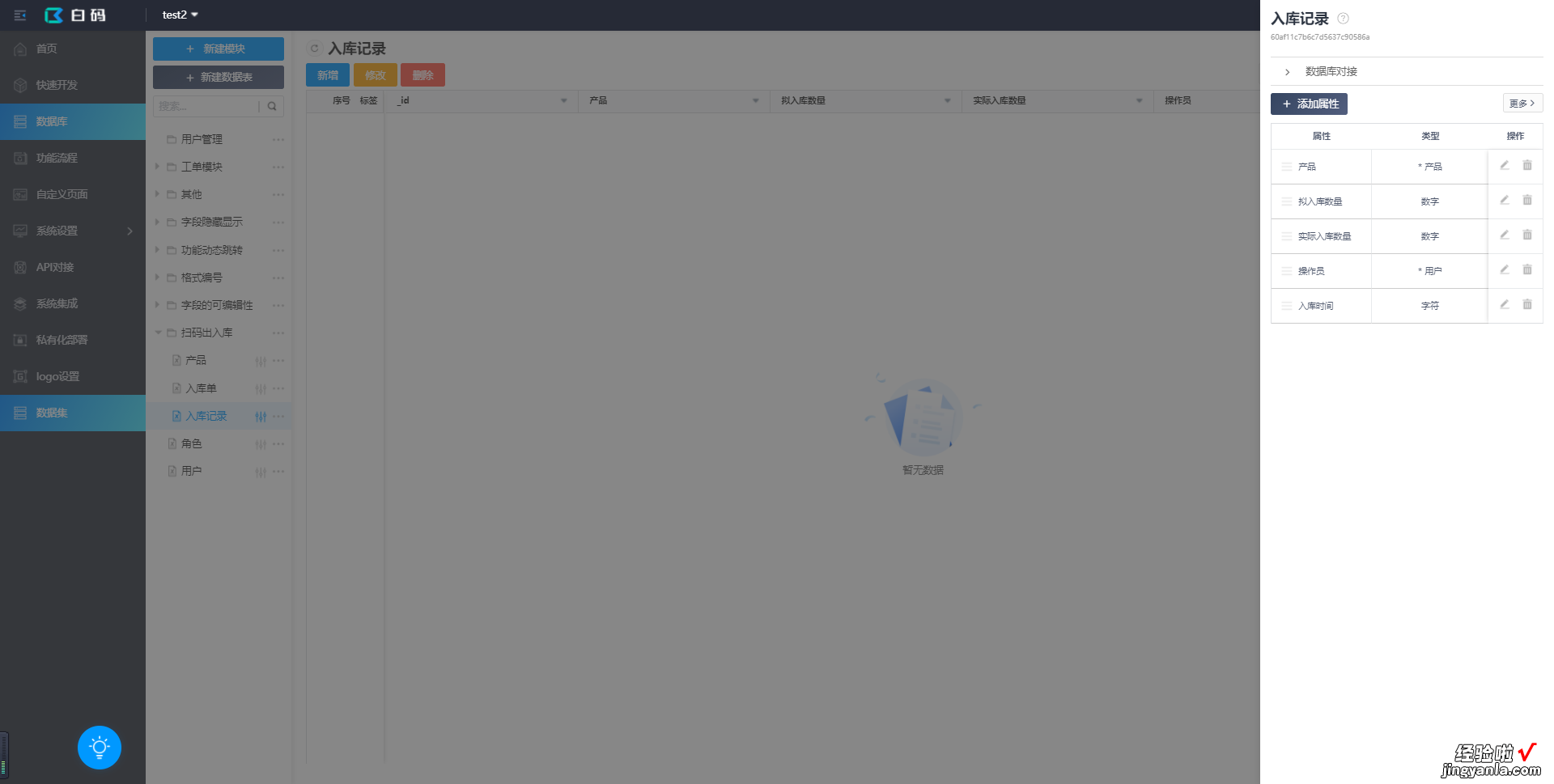
3、创建入库记录表

实现步骤:
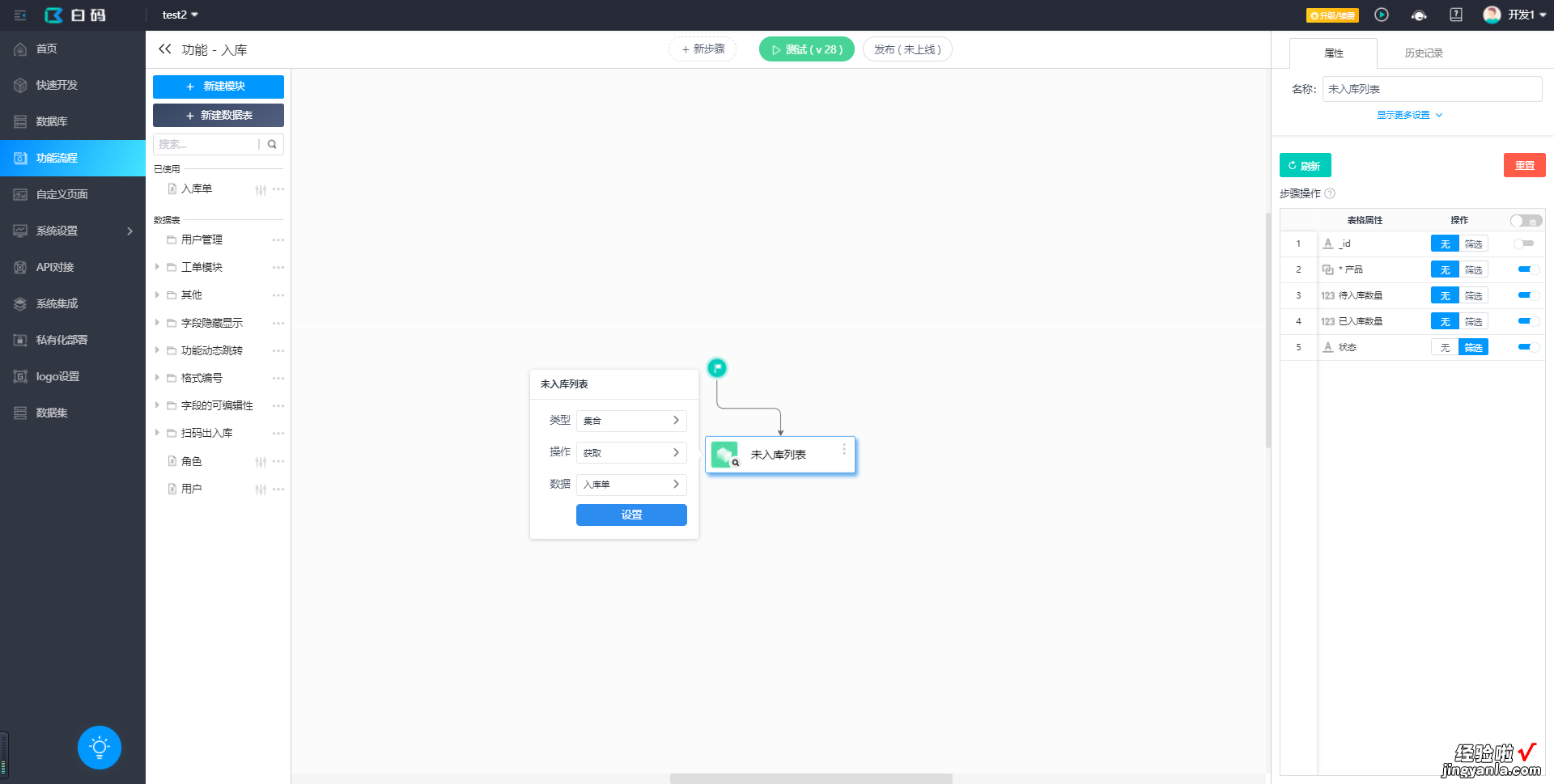
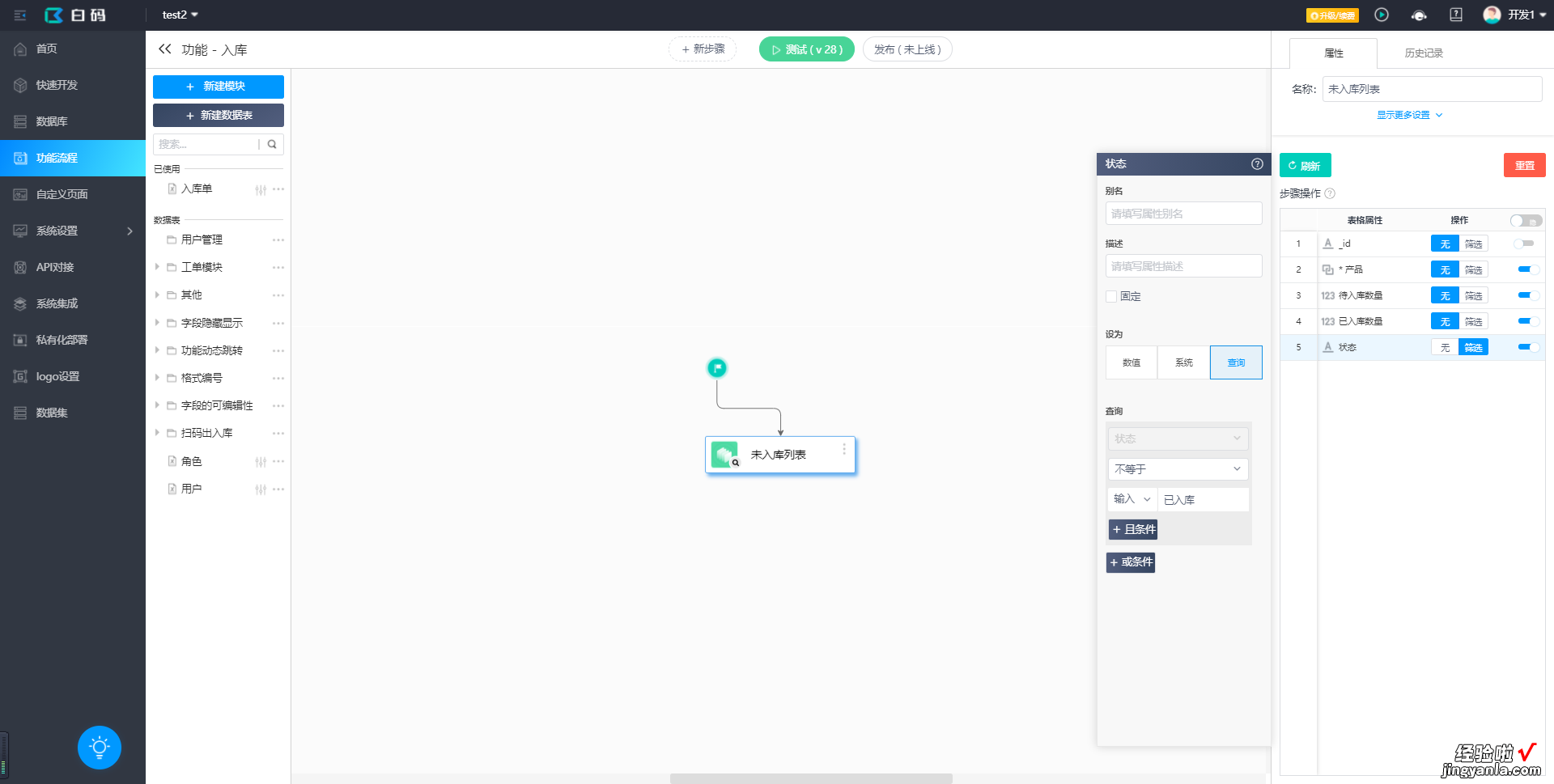
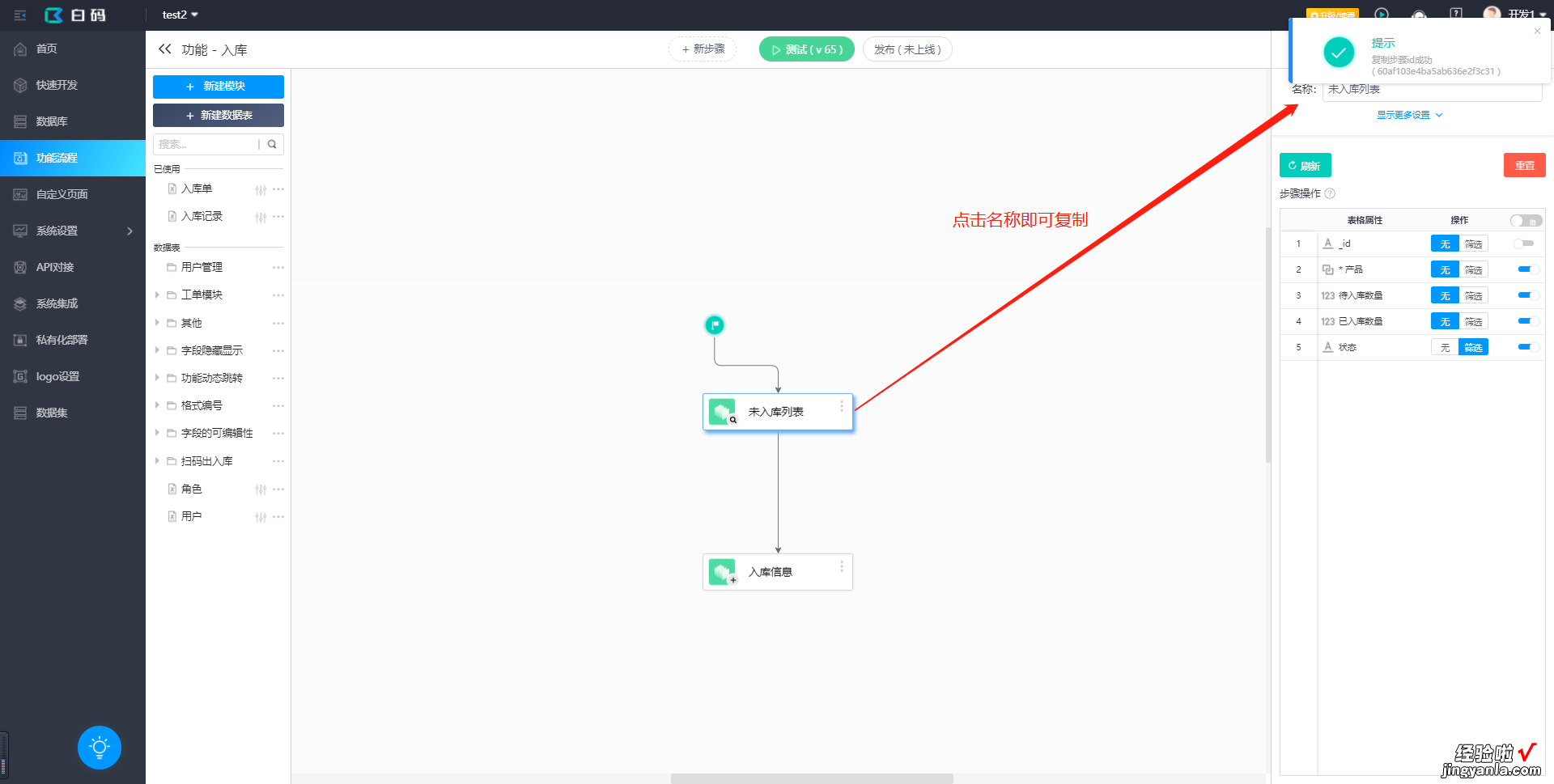
1、创建入库功能,并添加“集合-获取-入库单”步骤(未入库列表),筛选状态不为“已入库”的数据 。

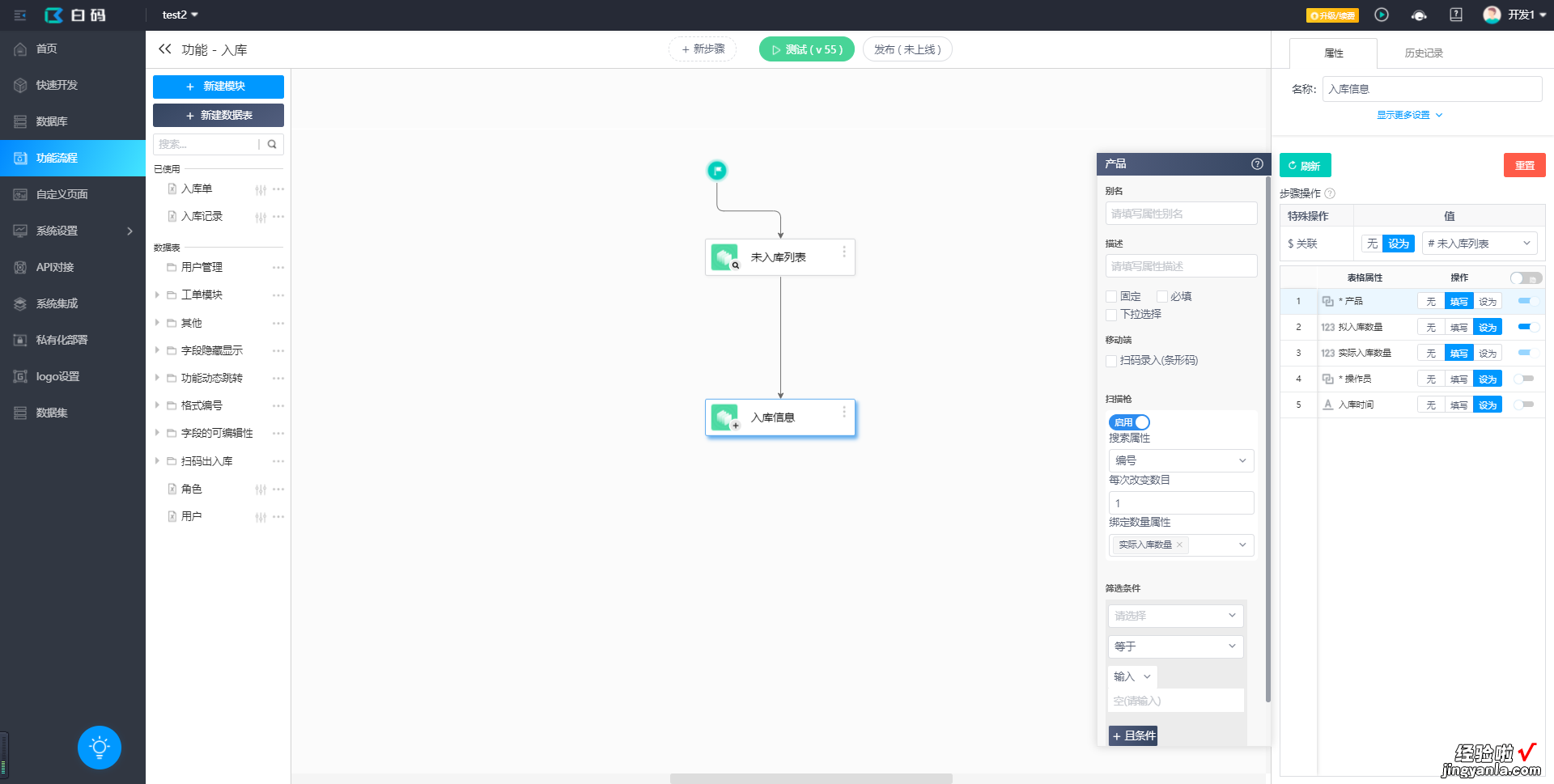
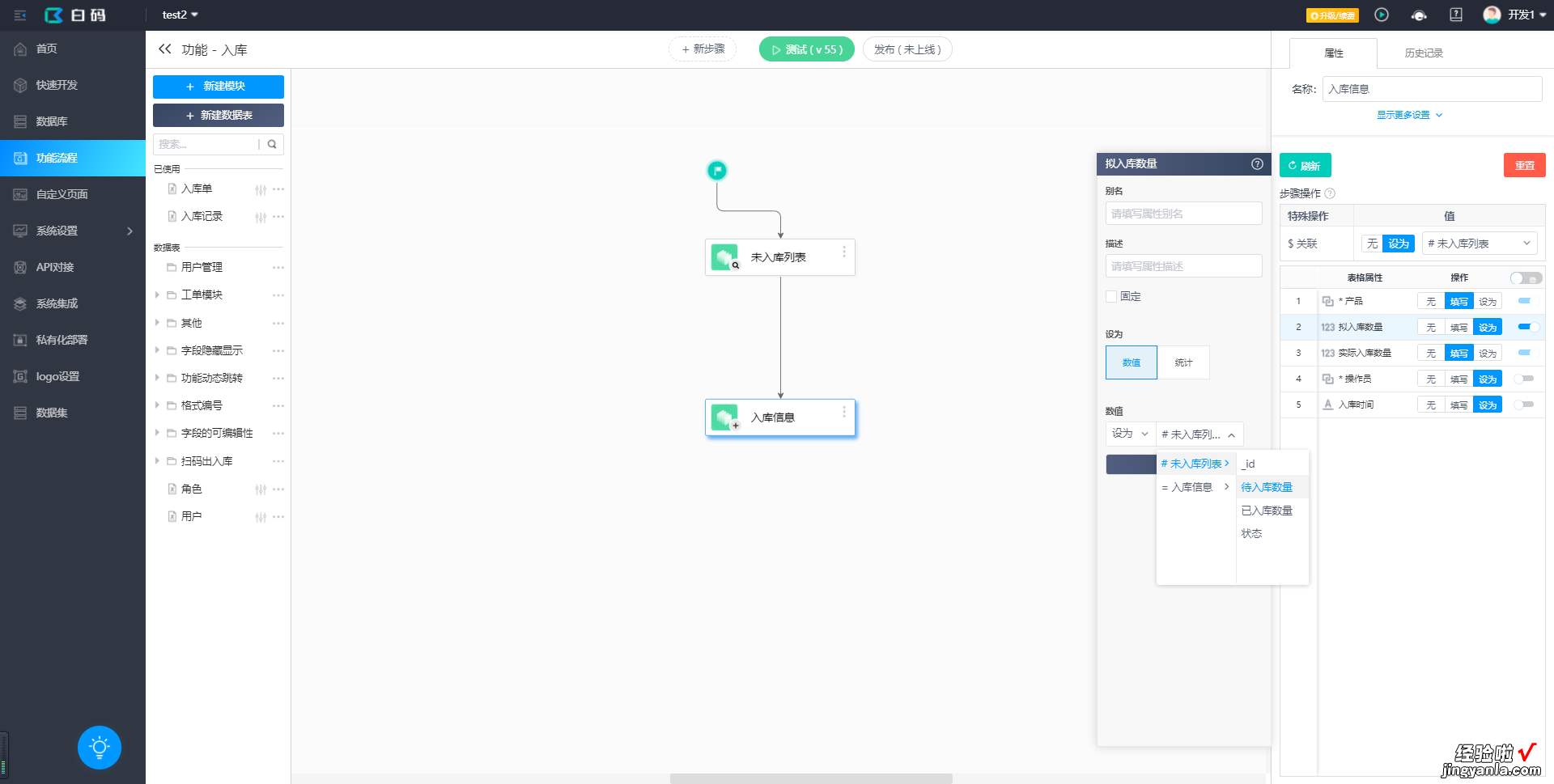
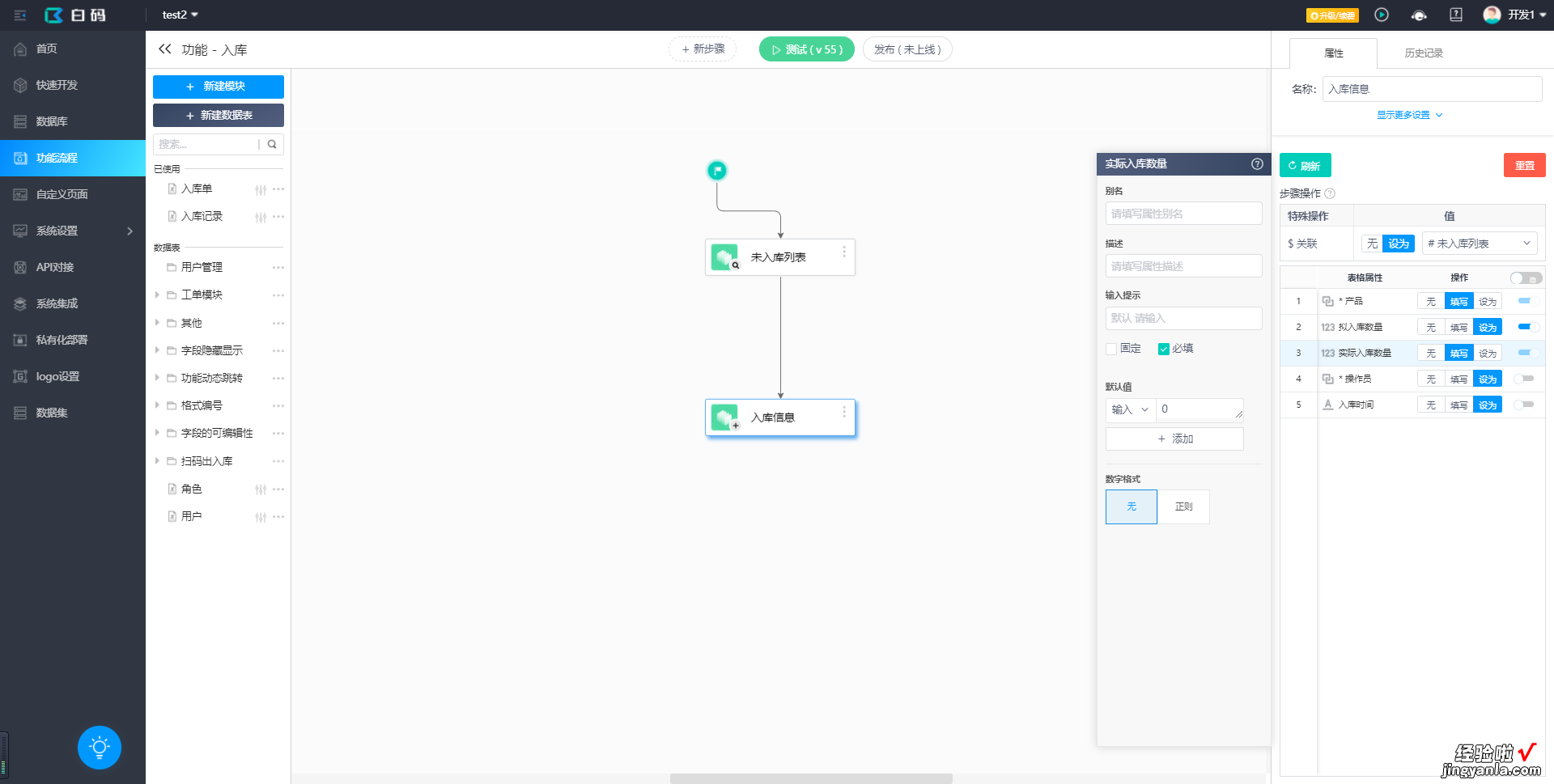
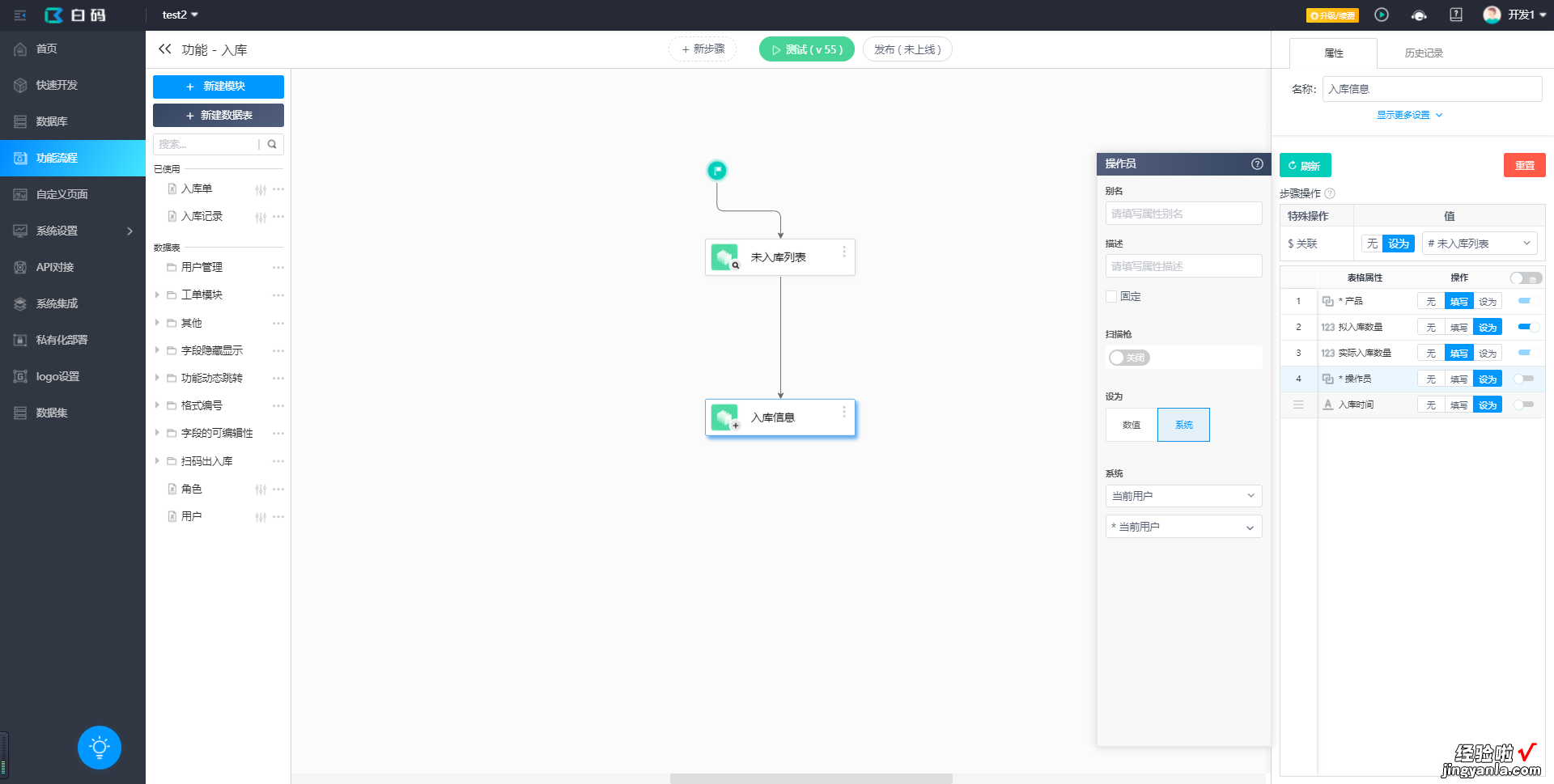
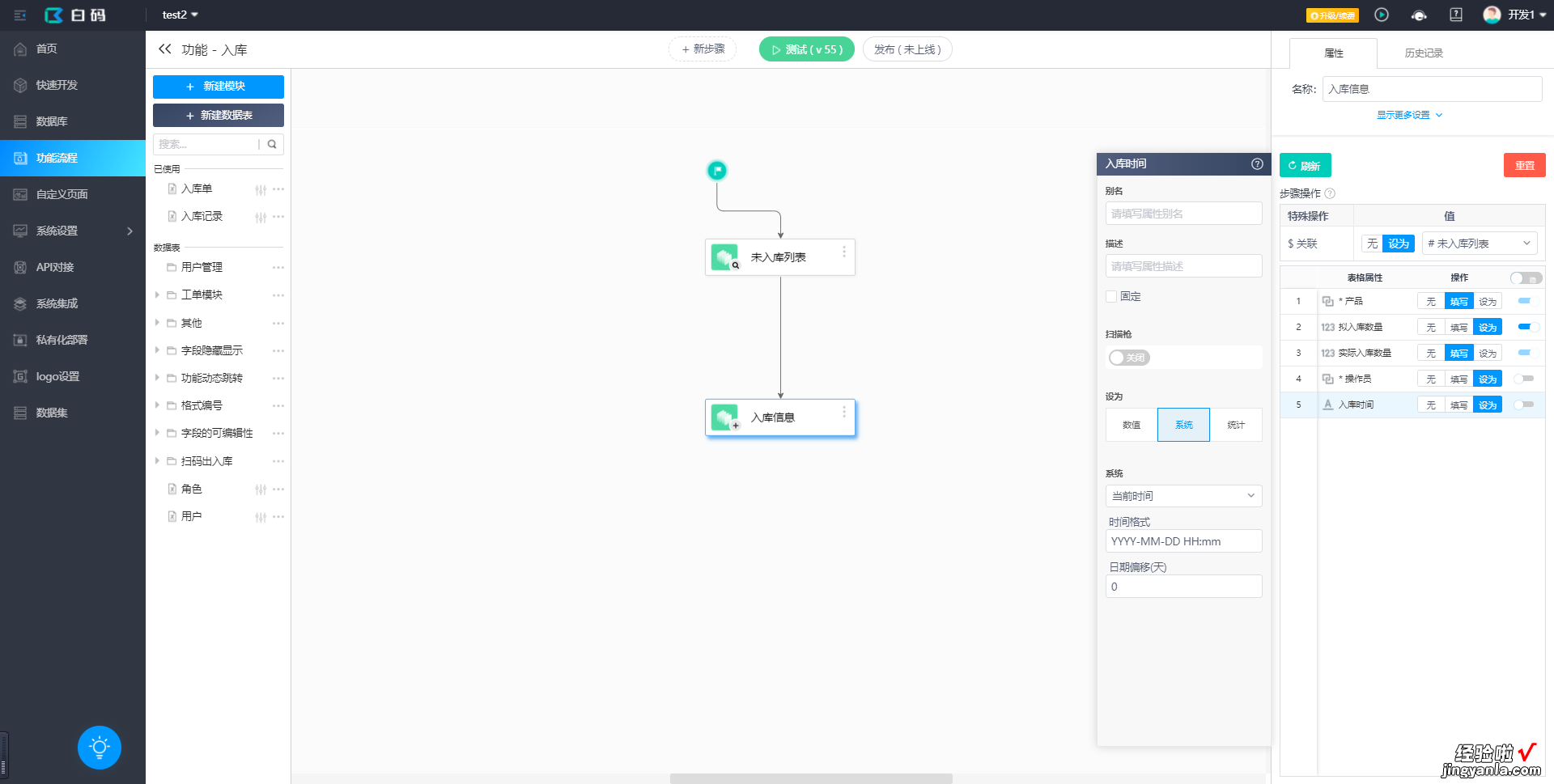
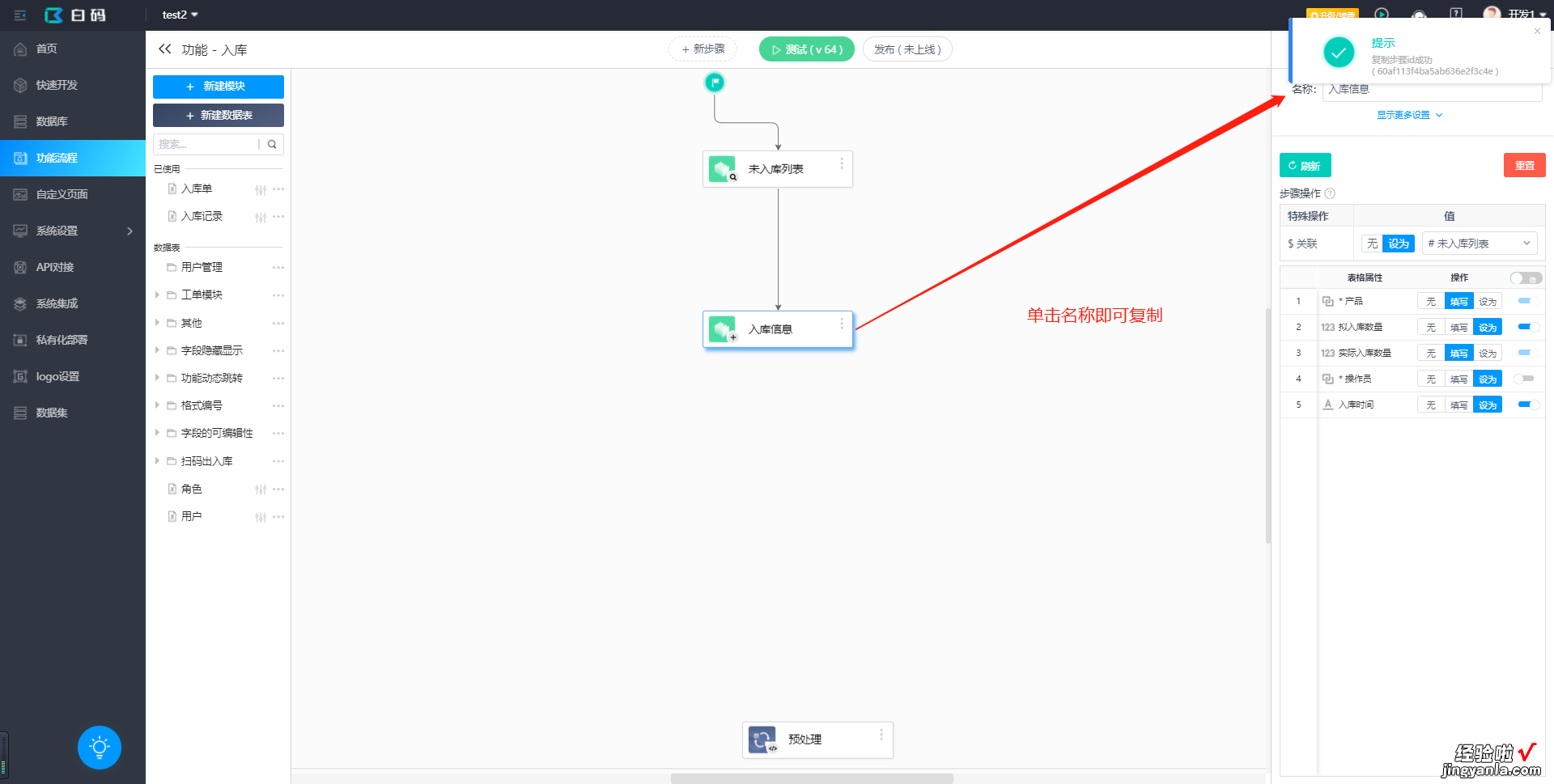
2、添加“集合-新增-入库记录”步骤(入库信息),“$关联”设为“未入库列表”;“产品”设为填写 , 开启扫码枪 , 搜索编号属性,绑定“实际入库数量”属性;“拟入库数量”设为“未入库列表”的“待入库数量”,操作员及入库时间设为系统 。
【如何用颜色标记产品扫码出入库状态-如何用颜色标记产品扫码出入库状态信息】





3、获取相关id属性
未入库列表步骤id:

入库信息步骤id:

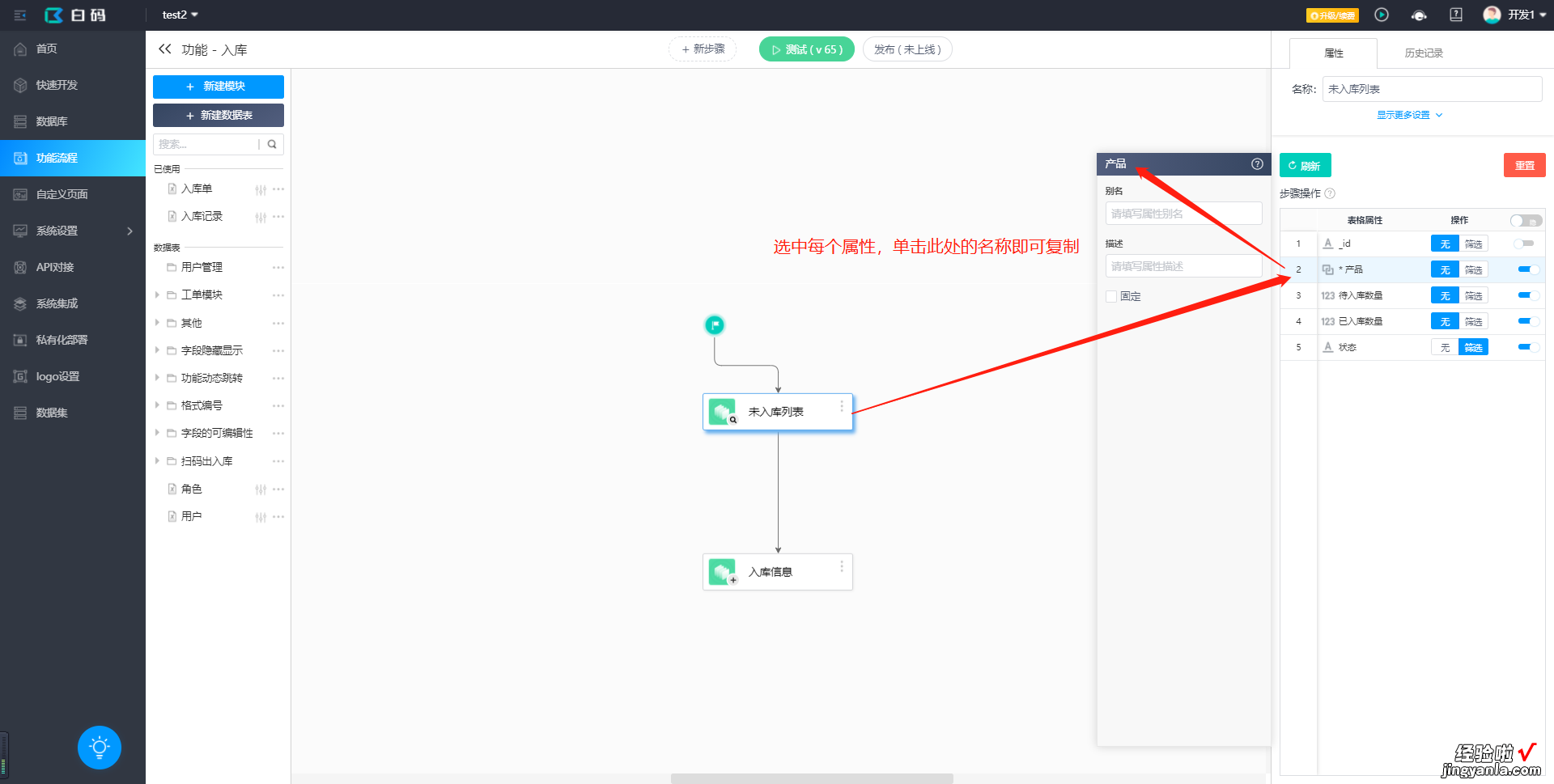
以及两个步骤对应的属性id:

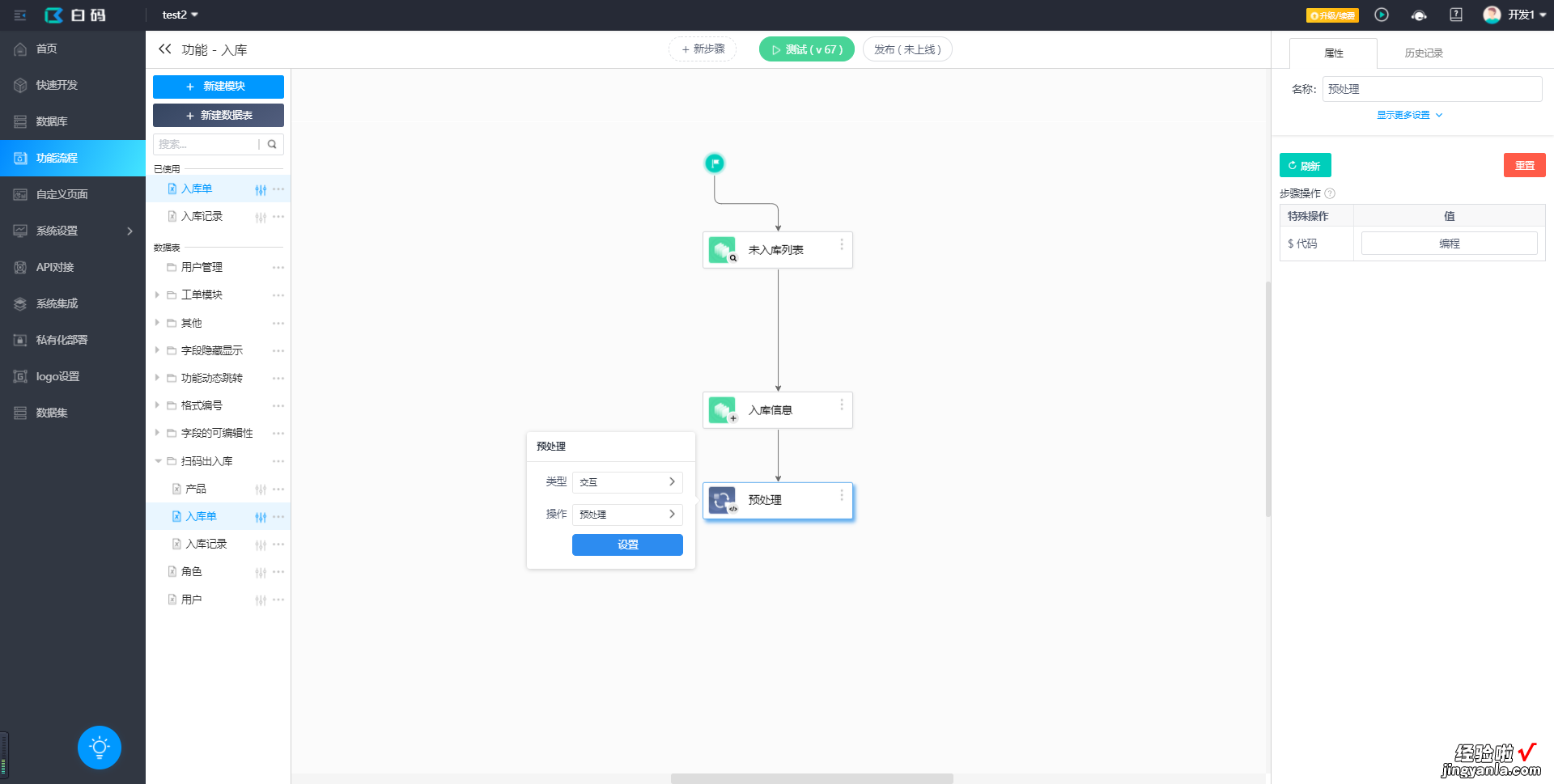
4、添加“交互-预处理”步骤,编写下方代码

function prepare($programStore, $form, vue) {//扫码枪使用硬件扫码枪而非摄像头vue.$store.dispatch("view/extend/scanGun/setMode", "hardware");_.delay(function () {//延迟100ms再执行,避免未渲染就执行了//监控表单数据let procedure1 = "60af103e4ba5ab636e2f3c31";//步骤:未入库列表步骤idlet procedure2 = "60af113f4ba5ab636e2f3c4e";//步骤:入库信息步骤idvue.$watch(() => { return programStore.getters["getFormValue"](procedure2) },//监控入库信息步骤function (value, oldValue) {vue.$nextTick(() => {let list = value.data || [];//当前数据let oldList = oldValue.data || [];//改变前数据if (!_.isEqual(list, oldList)) {//数据发生变化时处理//未入库列表数据let proList = programStore.getters["getFormValue"](procedure1);//入库信息步骤移动端删除按钮元素 , class名请自行在前端F12切换到移动端查找,一般就叫 item-removelet remove_list = document.querySelectorAll(".item-remove");//入库信息步骤移动端的行元素,class名请自行在前端F12切换到移动端查找 , 一般就是 local-list 下的 itemlet itemList = document.querySelectorAll(".local-list .item");for (let i = 0; i < list.length; i) {//循环入库信息步骤数据//隐藏删除按钮let remove_item = remove_list.item(i);if (remove_item) { remove_item.hidden = true; }//给入库信息的产品属性与未入库列表的产品属性一 一对应list[i]["60af11d2cec155636dbe5dd3"] = proList.data[i]["60af07be01f2e53925cc9f64"];//是否入库:实际入库数量大于等于拟入库数量let isSWarehousing = new Number(list[i]["60af11d8b6c7d5637c90586b"]) >= new Number(list[i]["60af12d04ba5ab636e2f3ce8"]);if (isSWarehousing) {//将对应的行背景变色if (itemList[i]) {itemList[i].style.background = "#efefef";}}}//将更新后的数据赋给入库信息步骤value.data = https://www.itzhengshu.com/wps/list;programStore.dispatch("set", { procedure: procedure2, value });}})});}, 100);}5、添加编程步骤,编写以下代码
async function runProcess($model = model, $plugin = plugin, $params = params) {let orderList = $params.orderList;let recordList = $params.recordList;recordList.forEach(item => {if (item["60af11d8b6c7d5637c90586b"] != "0") {let order = orderList.find(o => {//返回入库记录产品等于入库单产品的入库单return o["60af07be01f2e53925cc9f64"] == item["60af11d2cec155636dbe5dd3"];});if (order) {let orderNeedNum=new Number(order["60af0f2a0cbcf66375d08bca"]);//原待入库数量let orderNum = new Number(order["60af07ce04d983391fd5b35d"]);//原已入库数量let recordNum = new Number(item["60af11d8b6c7d5637c90586b"]);//实际入库数量$plugin.data.updateData("60af07a004d983391fd5b35b", order._id, {"60af07ce04d983391fd5b35d": orderNumrecordNum,//已入库"60af0f2a0cbcf66375d08bca": orderNeedNum - recordNum,//待入库"60af0fb80cbcf66375d08bd1": orderNeedNum - recordNum > 0 ? "待入库" : "已入库",});}} else {//删除无效入库记录$plugin.data.removeData("60af11c7b6c7d5637c90586a", item._id);}});}6、效果(PC上模拟扫码枪焦点输入)

