【字体的穿插感,利用了文字渐变实现,让你的字体犹如层层叠加】欢迎大家又来到咱们的PPT图文教程分享的时刻,我是大家的分享者:沉迷PPT
我们不仅有图文教程,还有从基础到深入的PPT和excel视频教程 , 大家可以在我的头条号里观看到 。
首先我们来看看今天要学习的内容效果图:本节课要给大家分享的是字体的渐变设置,实现穿插感 。
效果图
首先设置下背景颜色,如果你的字体要是白色就一定要设置背景格式,不然默认的白色背景怎么可能看得到你的白色字体呢 。利用渐变的背景色,也是个整个页面实现某种视觉冲击感,让你的瞳孔看到跟不一样的色彩变化 。
下面来解析下操作步骤:
第一步
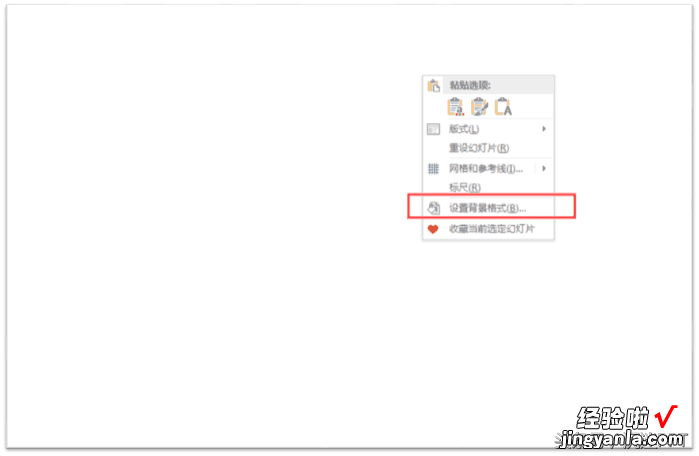
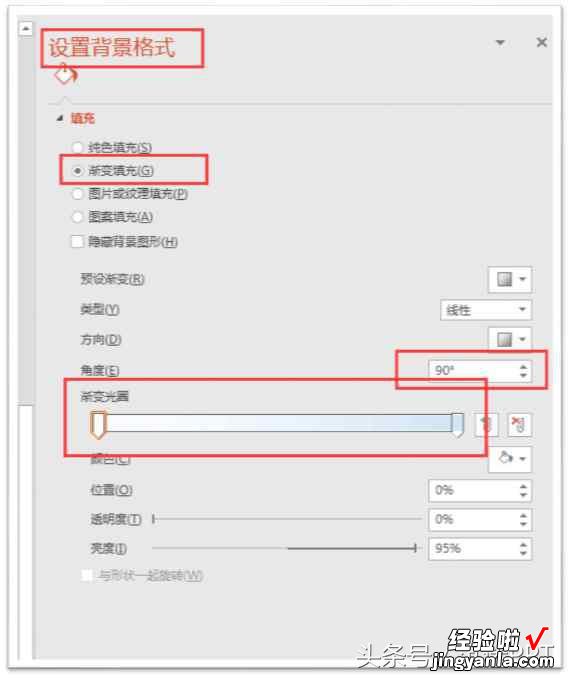
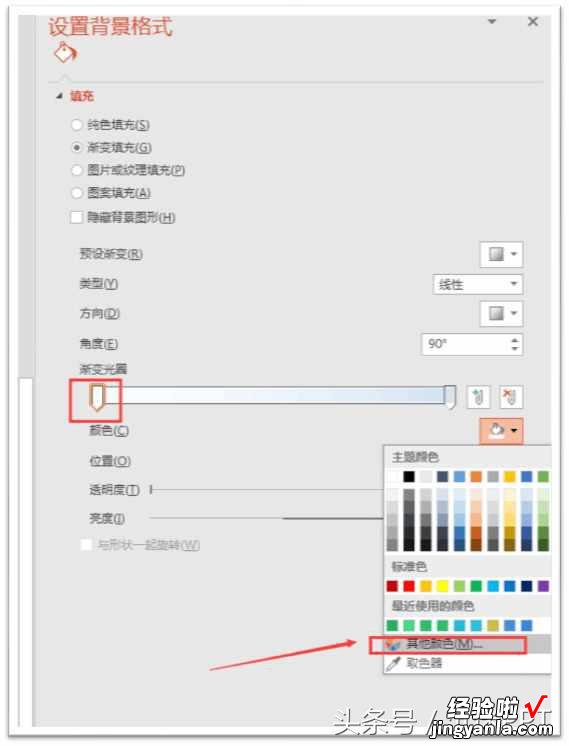
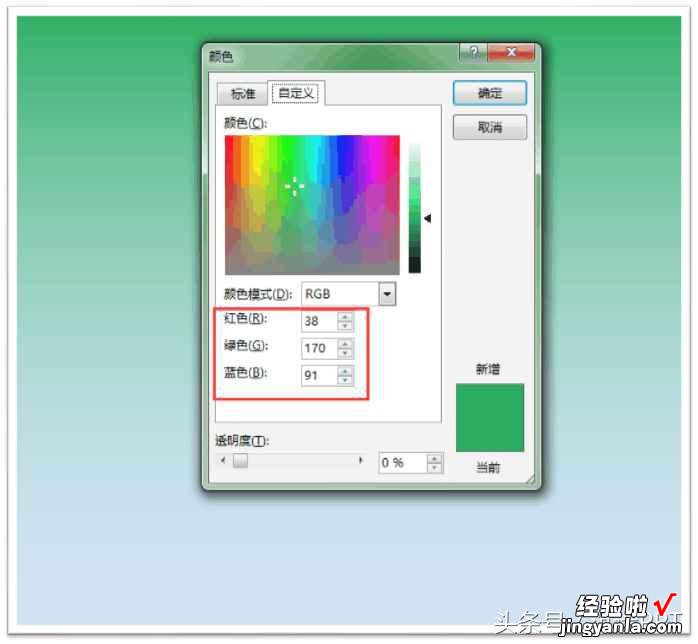
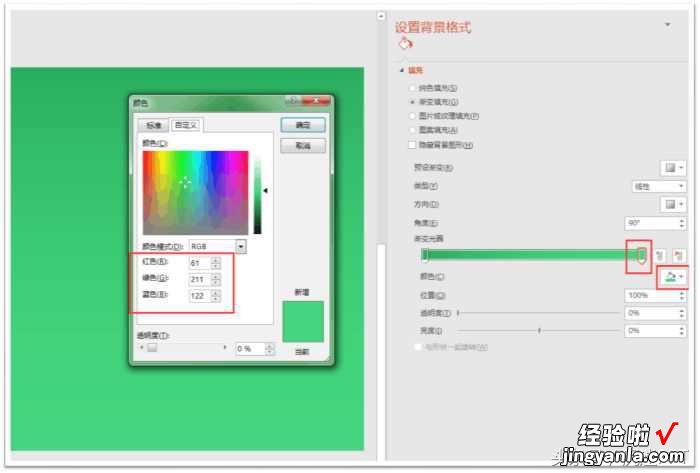
设置下背景颜色,为渐变色,点击鼠标右键,选择“设置背景格式” 。选择“渐变填充”,删除剩下两个渐变光圈 , 然后剩下的两个颜色为:第一个渐变光圈的RGB,颜色值为:38,170,91,鲜绿色 。第二个光圈的RGB,颜色值为:61,211,122, 鲜绿色,这是一个渐变的背景 , 选用了绿色 。
调出设置背景格式的对话窗格

删除剩下两个渐变光圈

设置第一个渐变光圈的颜色

第一个颜色取值范围

第二个光圈颜色取值范围
第二步
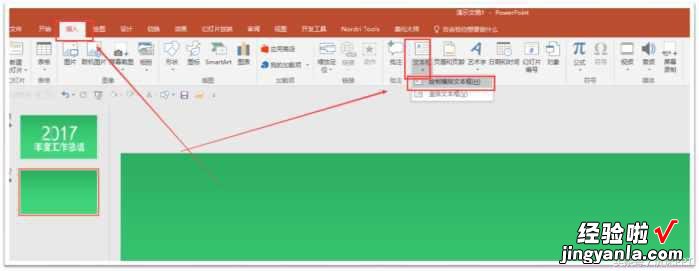
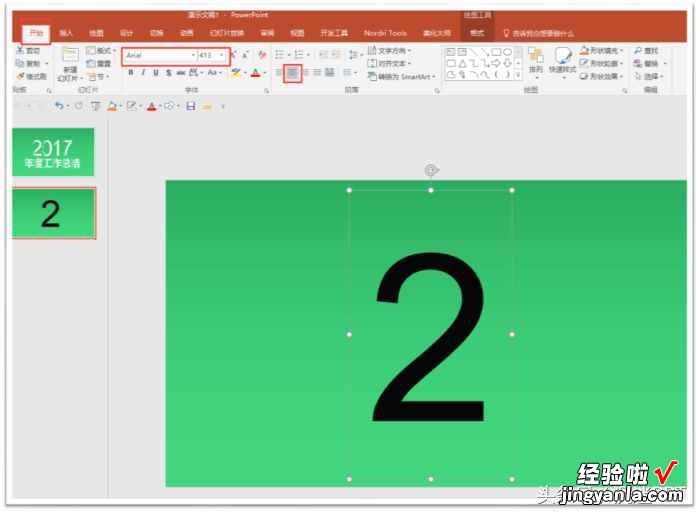
在“插入”-“文本框”中选择“绘制横排文本框”输入字体“2” , 然后对字进行字体大小设置和字号选择,要一个字一个字进行设置才可以达到字的层叠性 。
绘制文本框

字体设置
第三步
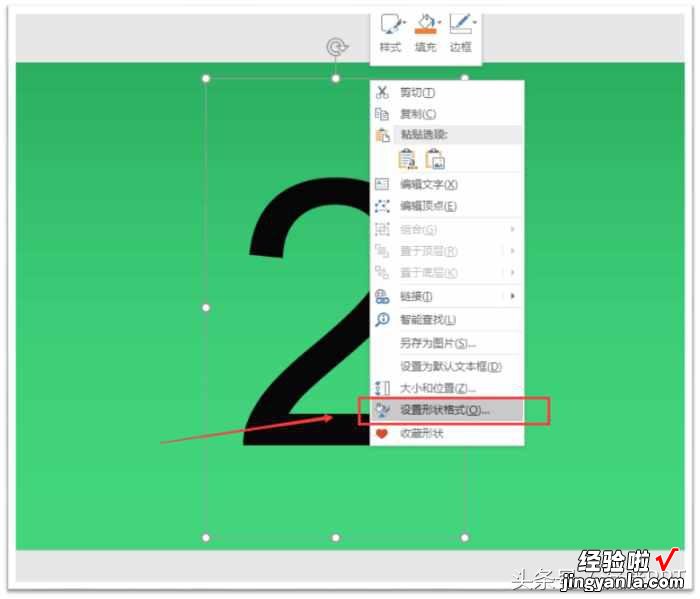
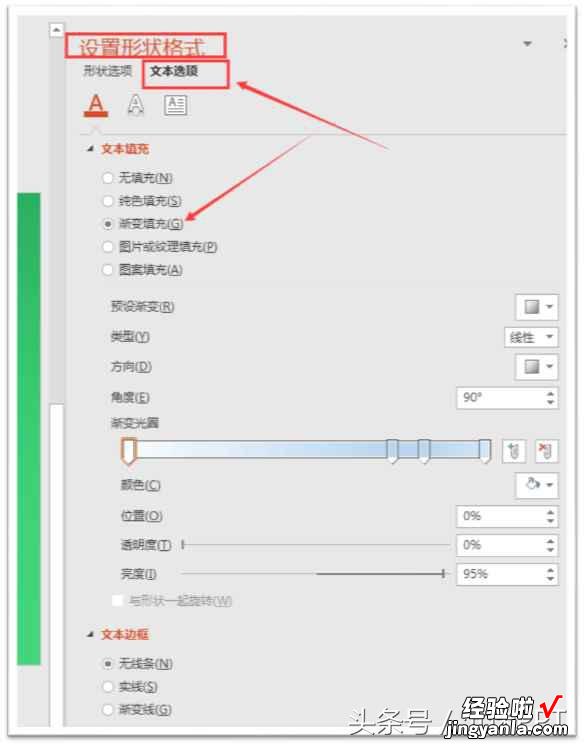
这是关键性一步,就是设置字体的渐变,在设置字体渐变时,大家一定要选择文本选项,不要选择默认的形状选项,不然就达不到字体效果 。选择字体,点击鼠标右键“设置形状格式”-“文本选项”-“渐变填充” 。
调出设置字体格式对话框

点击渐变填充
第四步
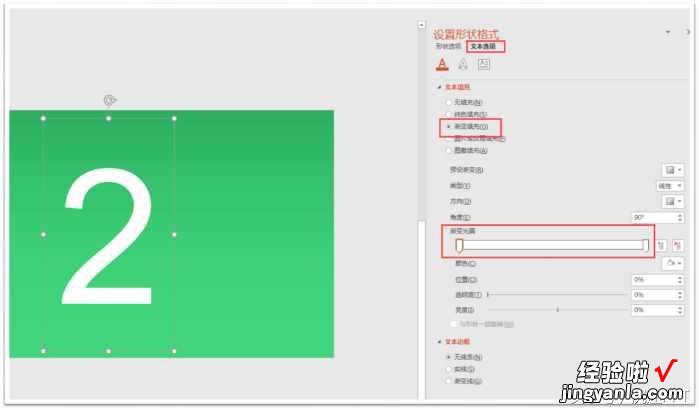
删除掉两个渐变光圈,剩下两个就可以 , 第一个渐变光圈设置的颜色为白色,第二个也是为白色 。
删除剩下两个
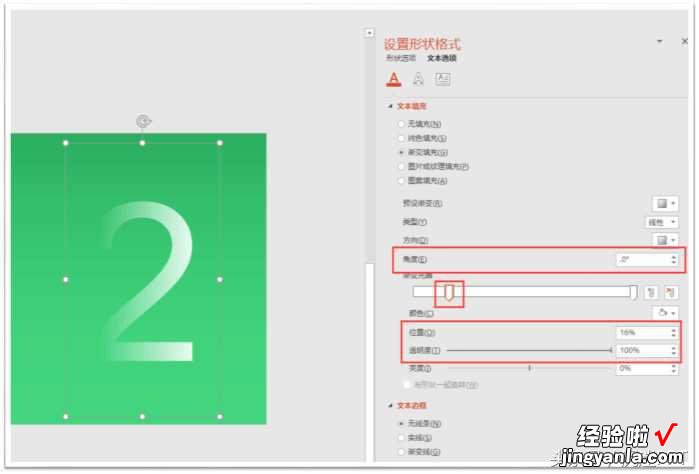
第五步
对第一个渐变光圈设置,角度为0度 , 位置为15%左右,透明度为100% 。
第一个参数设置
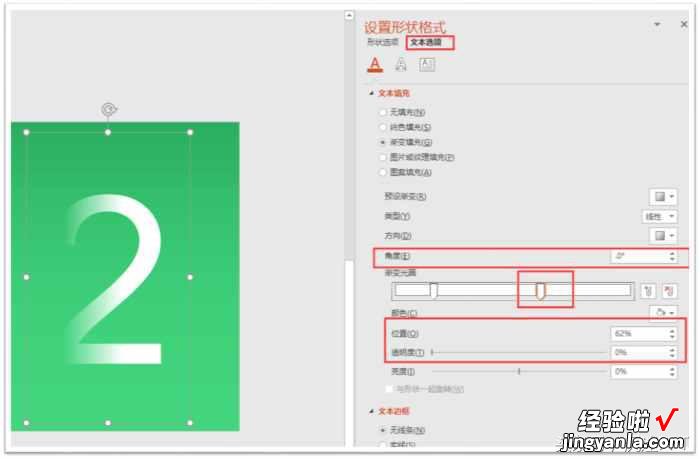
第六步
对第二个渐变光圈设置,角度为0度,位置为60%左右,透明度为0% 。
第二个参数设置
这就实现了字体的第一个效果,接下来的效果就是复制第一个 , 然后改下里面的文字,并且对它们进行对齐,整个效果就完成了 。做出效果的同学,可以留言,我给大家点评做的效果 。

今天这节课就给大家分享到这里 , 谢谢大家 。
欢迎大家关注,分享,转发 。
