
在使用得帆云进行表单配置的过程中,经常会遇到需要发送消息提醒给特定人群的情况 。然而因为邮件格式、邮件礼仪等需求,系统默认的消息提醒模板常常不能完全满足用户真实的需求 , 因此我们推出了「自定义邮件模板」的功能 。
【技巧分享 | 告别手动消息提醒,教你一招自定义邮件模板】本期技巧分享将为您介绍如何使用消息提醒中的「自定义邮件模板」 。
场景举例——发送邀请函
人事管理过程中,经常要为员工发送生日祝福、入职周年祝贺等类型的邮件;业务进展过程中,经常要为合作伙伴发送邀请函、感谢信等类型的邮件 。此类邮件要求阅读美观,格式精致,系统自带的简单模板无法达到要求 。所以就需要通过「自定义邮件模板」,为不同的场合定制不同的邮件样式 。接下来以发送邀请函为例,简单介绍自定义邮件模板的基本用法 。
二、设置数据提醒范围及提醒类型
在「消息提醒」设计页面中,可自定义设置提醒范围、提醒类型、提醒对象等 。其中「数据提醒范围」按钮可以设置数据触发消息提醒的条件,比如可以根据员工的生日日期作为触发范围,当今天是某位员工生日时,符合此触发条件 。
三、设置提醒对象
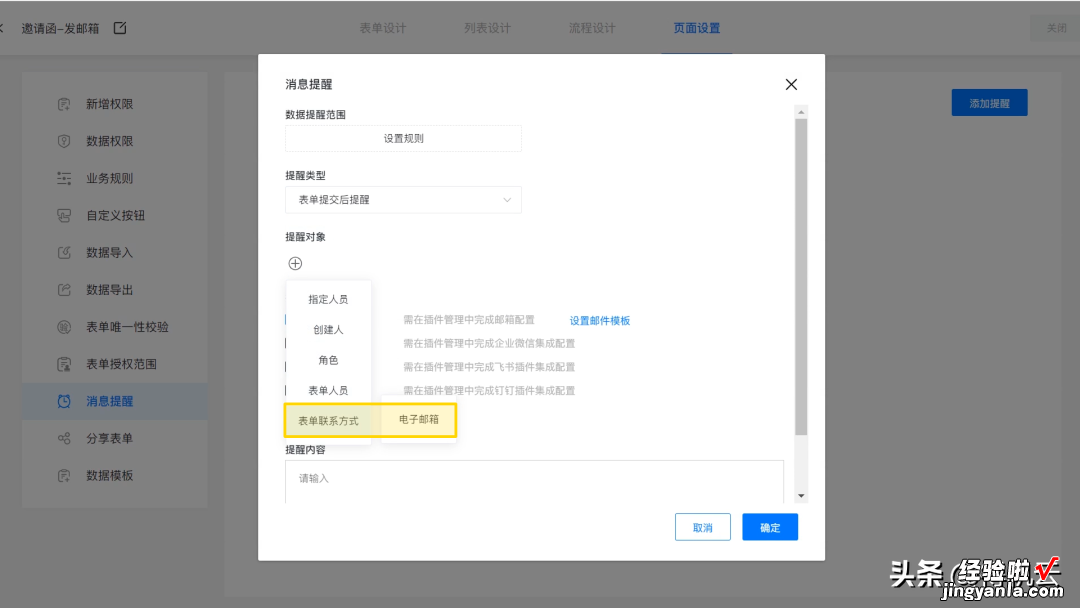
提醒对象设置方式为「提醒对象」——「表单联系方式」——「电子邮箱」 。表单上可以添加邮件接收人的邮箱字段,即可选择此字段作为邮件发送的接收方 。
设置提醒对象
四、设置自定义模板
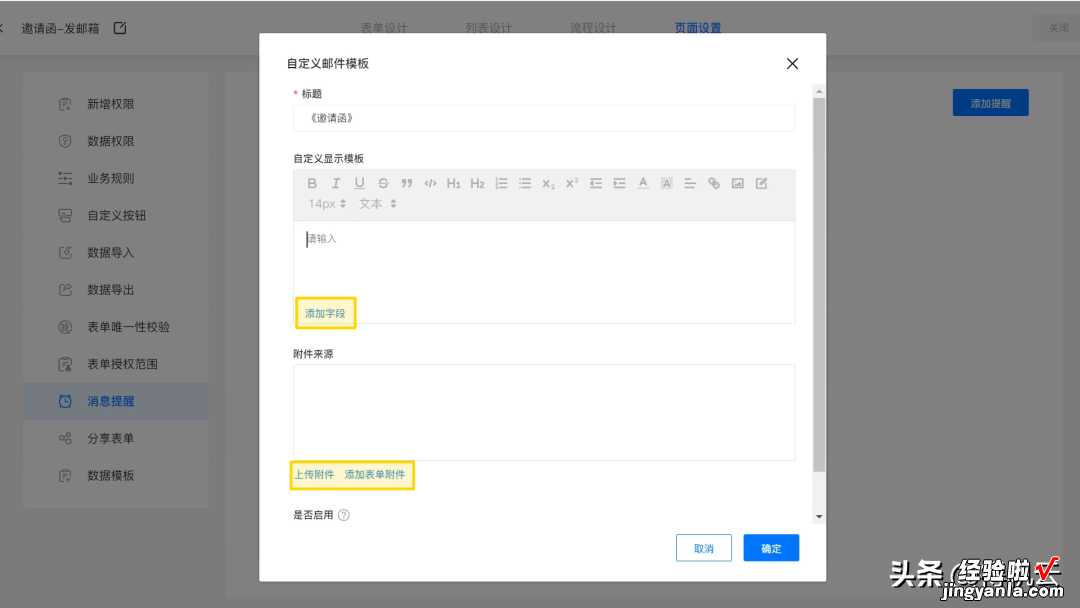
随后即可在「提醒方式」中选择「邮件」 , 并点击右侧的「设置邮件模板」按钮 , 进入自定义邮箱模板页面 。具体设置方式如下:
编辑标题及邮箱模板内容,在自定义显示模板中可以自行排版,能够直接插入图片、链接、表单字段 , 还能够发送表单中的附件或者通过后台上传附件 。

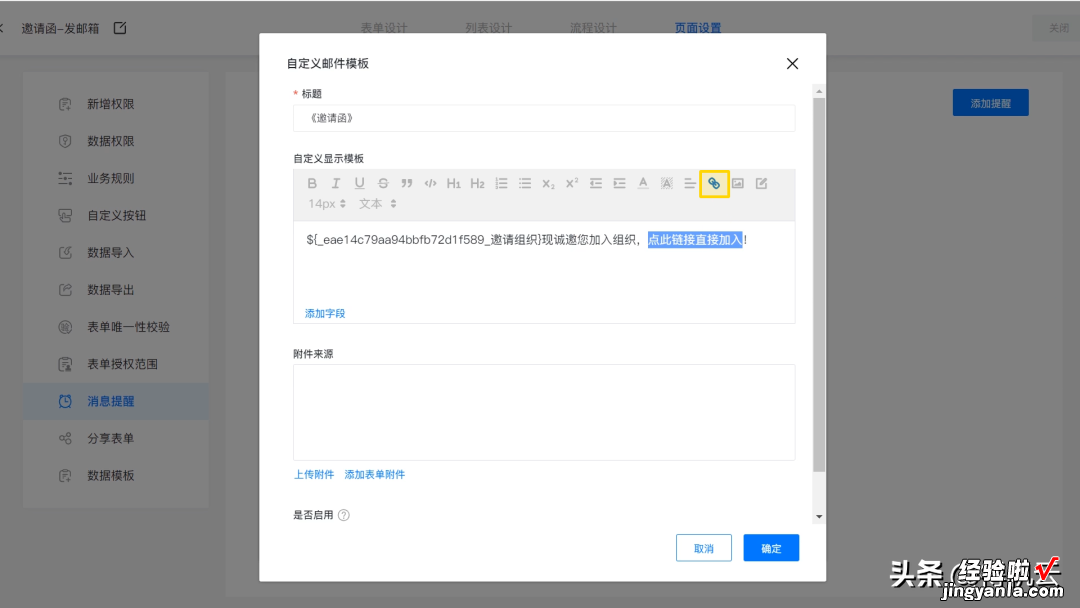
同时,在自定义显示模板中还可配置应用中的表单链接 。收信人能够直接通过点击此链接跳转并打开到对应的表单详情页面 。设置应用内表单链接的方式如下:
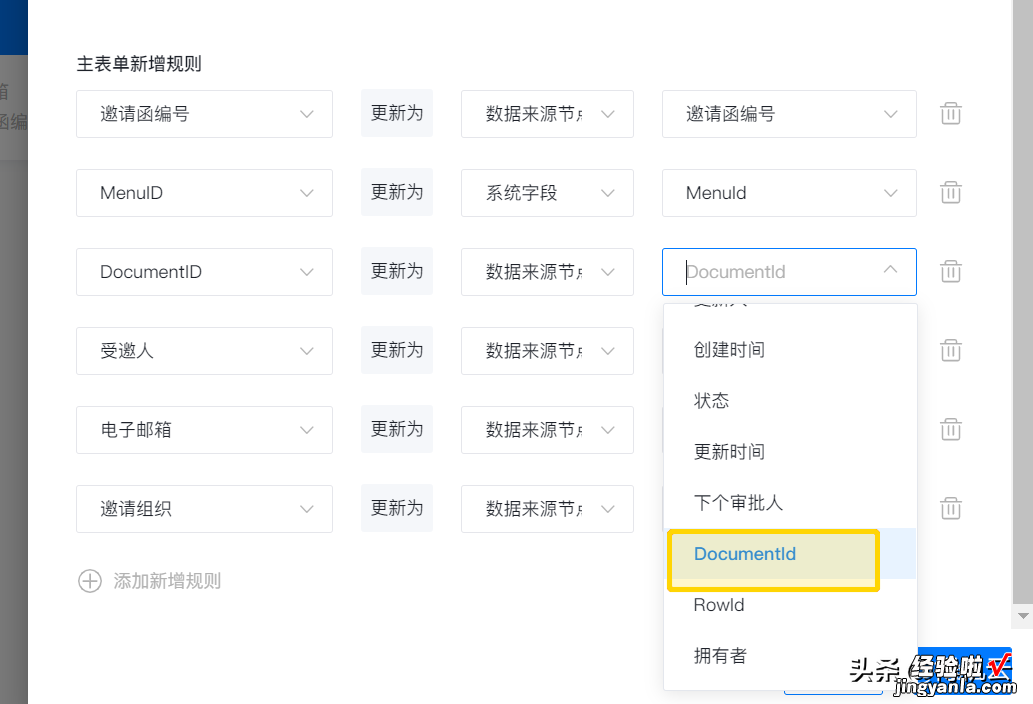
a、首先通过业务事件中的查询、新增节点获取到表单的TenantId(租户)、AppId(应用)、DocumentId(业务数据)、MenuId(菜单)、FormId(表单)等字段

b、按照如下方式拼接好地址:
<应用访问地址> tenantId /app/app-page?appId=&formId=
c、在自定义邮件的内容框中输入表单名称 , 选中此名称点击右上角的「插入链接」按钮,将上述拼接的表单地址粘贴进超链接框中保存 。

最后,开启下方的启用按钮,点击确定并保存,即可使用此模板发送消息提醒 。

「自定义邮件模板」可以帮助业务人员快速完成邮件编辑工作,节省工作时间 。邮件排版也可更加精良,功能更加完善,邮件发送更加得体,为收件人带来良好的阅读体验 。
以上就是本期的技巧分享 , 更多得帆云使用小技巧,我们下期再见~
(https://www.definesys.cn)致力于通过提供零代码、低代码、aPaaS解决方案,帮助组织快速实现业务和管理的数字化 。您可以通过得帆云提供的开箱即用的组件、功能,灵活、快速地搭建组织内部的各类数字化系统(例如:CRM、进销存管理、售后服务、人事管理等) 。兑现企业的数字化需求,实现组织的降本、增效和快速创新 。
不论您是专业 的IT 技术人员 、非IT技术背景的咨询顾问 、业务主管、产品经理,还是职场小白 , 只要您有数字化意识,有产品化思维,都能基于得帆云产品强大的低代码特性和零代码配置能力,即刻配置并交付数字化系统,助您成为数字高手,为组织赋能的同时 , 强化自身价值 。
