今日头条/西瓜视频/抖音短视频 同名:正点原子
感谢各位的关注和支持,你们的关注和支持是正点原子无限前进的动力 。
第三章《初识Qt》
本章将介绍什么是Qt , 同时与大家一起安装Qt , 根据不同用户的编程习惯,这里我们介绍在Windows安装和在Ubuntu下安装 。教程重点是以在Ubuntu环境下编写Qt作讲解 。配置Ubuntu下的Qt Creator的中文输入法,讲解Qt Creator的界面组成与设置 。新建一个简单的“Hello world”例程带大家一起学习Qt应用程序的建立、编译及调试步骤 。
我们重点关注3.4小节 , 搭建Linux下Qt的开发环境,因为搭建环境是很关键的一步 。有些朋友可能在搭建环境这一步就卡?。卟幌氯チ耍竺娴目⒒褂泻艹さ穆芬?。所以我们需要有足够的耐心,不要浮躁,细心的按教程的步骤走 , 遇到错误,学会随机应变,找解决方法 。如果对Ubuntu的使用不熟悉 , 建议多多练习 。
3.1 Qt是什么
Qt是一个跨平台的C开发库 。主要用来开发图形用户界面(Graphical User Interface,简称GUI)程序 。Qt 虽然经常被当做一个 GUI 库,用来开发图形界面应用程序 , 但这并不是Qt 的全部;Qt 除了可以绘制漂亮的界面(包括控件、布局、交互),还包含很多其它功能,比如多线程、访问数据库、图像处理、音频视频处理、网络通信、文件操作等,这些 Qt 都已经内置了 。
Qt 还存在 Python、Ruby、Perl 等脚本语言的绑定,也就是说可以使用脚本语言开发基于 Qt 的程序 。开源社区就是这样,好东西就会被派生扩展,到处使用 , 越来越壮大 。
Qt 支持的操作系统有很多,例如通用操作系统 Windows、Linux、Unix,智能手机系统 Android、iOS、WinPhone , 嵌入式系统 QNX、VxWorks 等等 。
简单的来说,Qt可以做很多东西,好比如Windows下的软件也有很多是Qt开发的,这里我很喜欢它的一个特性就是跨平台使用,“跨平台”代表一份代码可以无需任何修改或者小修改就可以在其他平台上运行 。
笔者不再介绍Qt的发展史了,这些网上可以查到 。写太多感觉也没有什么用,反正Qt就是您做界面需要选择的一个好工具!
3.1.1 Qt与Qt Creator的关系
3.1.2 Qt能做什么
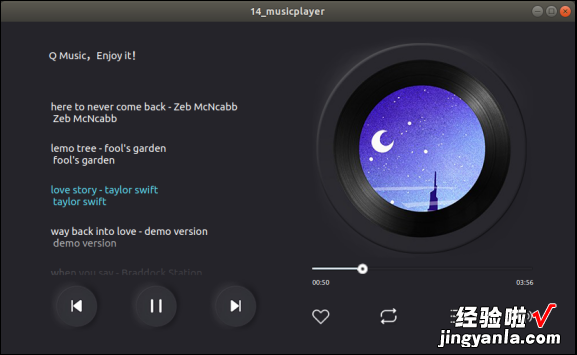
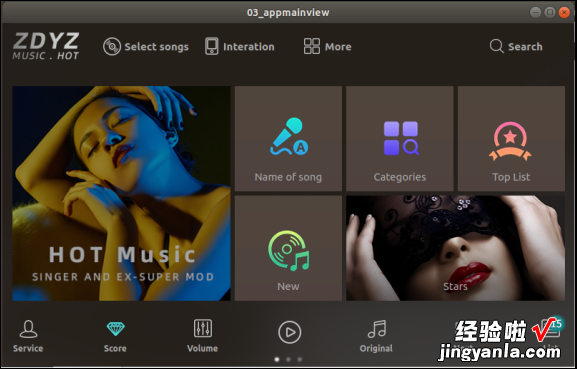
Qt能做什么?理论上来说,您能想到的App,Qt它都基本能做 。像WPS这种大型的桌面应用,Maya(3D建模),一些游戏的内核都可以使用Qt来实现 。甚至您能快速使用Qt来开发一款像酷狗 , 网易云音乐这样的音乐播放器 。在嵌入式里,使用Qt来开发界面已经是无可替代的一种趋势 。工控界面最常用,一些移动端的界面也开始使用Qt 。像点菜机,温度采集数据显示,汽车仪表,速度显示界面等 。Qt能做优美的界面,所以推出了QML(一种描述性的语言) 。每次Qt更新都有在Quick(QML使用的模块)上优化或者添加功能 , 看来Qt打算在移动设备端的开发市场端进军!呵呵,其实Qt早已经在这块发展了!下面是本书开发的一些界面小例子,请欣赏 。要想开发好的界面关键是要有想法 。可以说如果您是做界面其实大多数时间花在美化界面上,功能都是比较容易实现的 。最好读者需要有一定的美工基?。?例如会基本的PS,在开发过程中就不用去麻烦公司的美工了,开发界面和程序一起做 。
暗黑主题音乐播放器界面UI设计 。

简约的视频界面设计 。

炫酷车载音乐APP主界面开发 。

这些设计都尽在第二篇提高篇里的第十二章多媒体章节和项目实战篇里 。编者水平有限 , 但是爱设计UI,尽量把UI设计得好看与实用 。至少比其他Qt书籍设计的好看 。Qt设计本来就应该在界面上多下功夫,功能都是不难实现的 , 日后在大家会发现,设计界面占用的时间可能是70%,写程序可能占30% 。大家应该在设计界面上多多下功夫?。。?
3.1.3 Qt/C与QML
QML是Qt C基础上拓展的 。也就是说Qt C上所使用界面的类,基本都是可以拓展到QML上 。如果不能拓展的 , 也可以直接QML与C一起使用 。实际上Qt C效率更高 。所以本教程都是Qt C为基础做教程入门教程 , QML可以说是一个加分项 。Qt QML模块提供QML语言开发应用程序和库提供了一个框架 。QML本身不涉及显示部分的内容,所以Qt Quick模块充当了这部分的作用 。至于他们三者的关系,我们就这样简单的了解一下就行了 。Qt C在底层编写功能更突出 , 若要做好看的界面且功能强大,Qt C与QML语言结合是必不可少的 。QML语言负责界面层 , 而底层调用Qt C。比如文件的读写、图像处理、多线程通信等这些都是需要C来编写完成的 。
在目前来说,Qt C更成熟 , QML目前也比较成熟了,因为每次更新版本QML也有更新 。不过在低版本的Qt(如Qt5.6以下),QML还不够成熟,QML在高版本的Qt(如Qt5.7以上)更成熟 。C依旧是 Qt 的主要编程语言,Qt 5 也并没有忽略它,Qt 5 添加了很多新的 CAPI , 而且会持续更新 。引入 QML应该是Qt向移动端市场的一个突破,还有python和javascript都可以在Qt里用 。
说了C又说QML , 但是Qt基础教程还是主打Qt C,有了基础学Qt里其他的东西就不难!
3.2如何选择Qt版本
初学者应该要如何选择Qt的版本?截至2020年最新的Qt5版本是Qt5.15 。可以参考这个网址https://doc.qt.io/qt-5/qt5-intro.html来看看各个Qt版本的更新说明 。Qt6已经出了,我们有必要直接上最新版本的Qt6吗?不!Qt6理论上与Qt5能兼容,但是许多公司在用Qt5甚至Qt4 。学习了Qt5,Qt6等稳定版本出来,等市场上用的多,我们用Qt6才是最明智的选择,新出的事物往往要有一定的时间去适应!我们主要是简单对整个Qt版本说明一下 。首先,Qt版本的升级肯定是对上一版本进行优化 。比如Qt4与Qt5的的语法区别,Qt5的信号槽写法与Qt4的信号槽写法有区别 。除了Qt5.10以上的版本 , Qt5.6与Qt5.9是Qt长期支持的版本LTS(Long Term Support,简称LTS) 。但是2020年3月最近Qt官方将Q5.2~Qt5.8、Qt5.11归档到http://download.qt.io/new_archive/qt/ 。所以很多小伙伴们想用老版本的Qt要到上面这个链接去下载了 。毕竟有些时候我们开发板程序处于某个Qt版本下开发的,如果要迁移到新版本的Qt可能还要考虑到兼容问题!不过变化不会很大的,请放心!
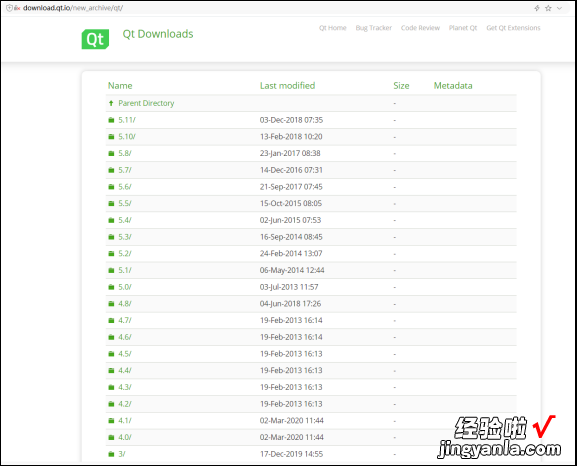
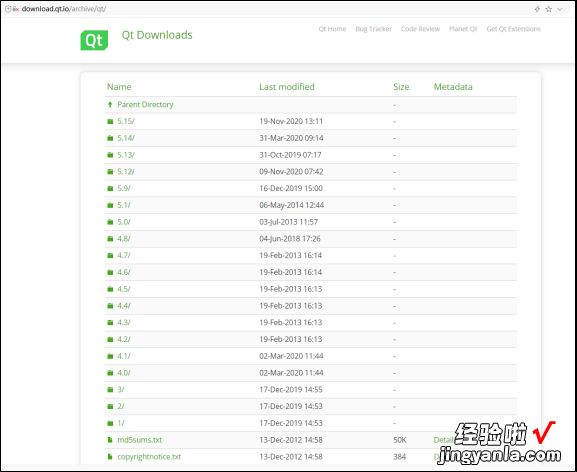
下面贴出Qt官方下载链接http://download.qt.io/archive/qt/ 。我们直接进入这个链接可以看到下图 。下图和上图加起来才是Qt的完整版本 。那么多版本任君选择 。还可以看到Qt版本在不断的更新,更多的功能将会注入到Qt这个GUI库里,使我们开发变得更简单和有趣!Qt6的时代即将到来!
理论上我们选择Qt的版本越新越好 , 这是当然的,不过我们还是要确定一个版本是必须的,因为日后写好的程序要长期运行在一个确定的版本里,避免随意升级带来其他兼容性问题,或者重复重复移植等工作 。Qt还会不断的更新,Qt5.9及Qt5.12是两个LTS长期支持的版本,本教程以的Qt5.12.9版本进行开发及实验说明 。

3.3 Windows下安装Qt
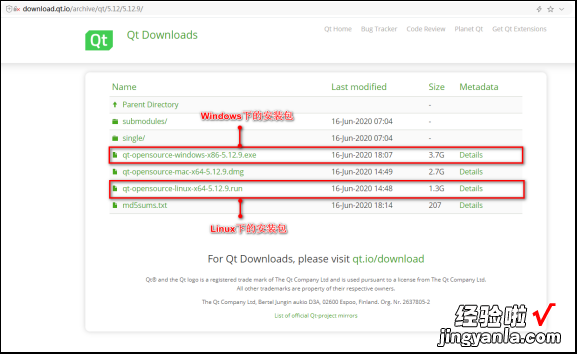
在上一小节里,我们已经知道Qt的下载地址 。在Windows按如下方法下载 。进入地址,此节只介绍Windows下的Qt安装 。进入http://download.qt.io/archive/qt/5.12/5.12.9/,(注意如果找不到下载链接 , 我们就进行http://download.qt.io这个顶层目录一个个目录找,因为Qt下载链接会变动) 。从Qt5.12版本里选择Qt5.12的第九个版本 。“.dmg”是Mac系统版本的安装包 , 此处不作安装讲解 。下图为Windows和Linux下的安装包格式 。

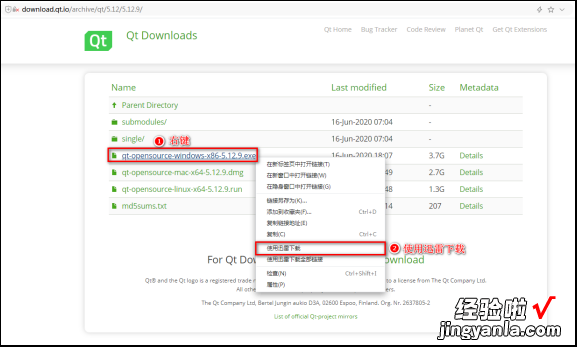
鼠标右键选中Winodws下载安装包,选择使用迅雷下载,如果没有安装迅雷就直接点击链接下载吧 , 下载速度可能会比较慢 。使用迅雷下载,速度会比较快 。

下载完成后,找到安装包文件,双击该安装包文件 。开始安装 。

弹出开始安装界面,点击Next 。
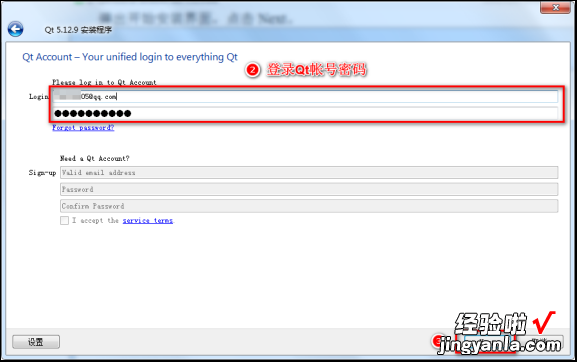
登录Qt帐号,如果您还没有帐号及密码,请到https://www.qt.io/自行注册一个 。

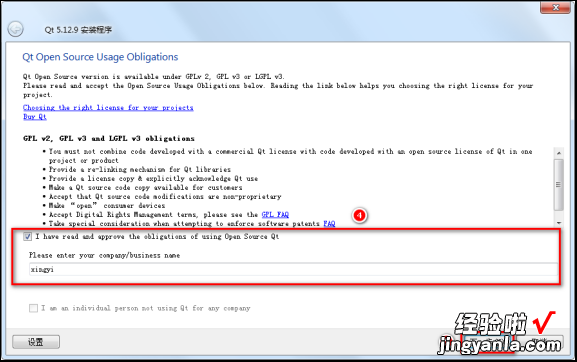
Qt安装程序,开源版本的Qt遵循GPLv 2,GPL v3或者LGPL v3协议 。勾选同意使用开源版本Qt,填写公司/个人的名字 。

Qt的欢迎安装界面

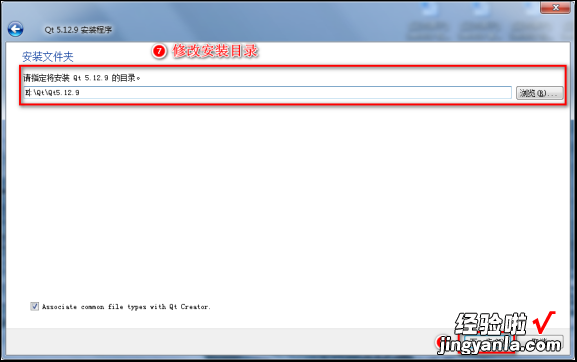
修改安装目录

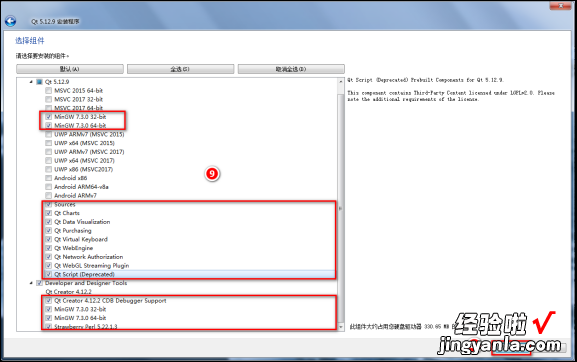
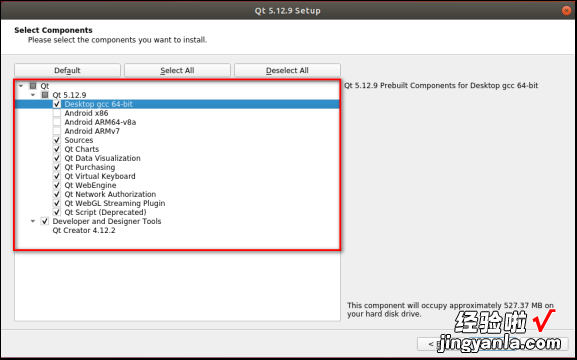
选择需要安装的组件 , Windows选择安装的组件如下 。MSVC是微软的VC编译器,需要安装VC相关库才能使用 。MinGW是指是Minimalist GNU on Windows的缩写 , 允许您在GNU/Linux和Windows平台生成本地的Windows程序而不需要第三方C运行时库 。除了安卓选项arm等选项,我们只需要勾选MinGW的即可 。Sources是Qt源码,Source以下的是Qt的一些模块 , 可选择安装或者不装 。这里我们选择全装 。

选择同意许可协议,再点击下一步 。
点击下一步 。

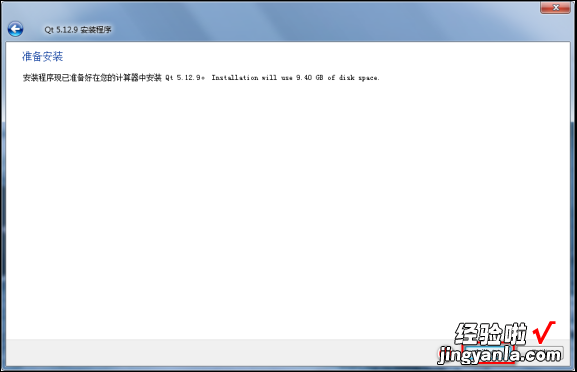
准备安装Qt , 可以看到我们安装的组件越多占用的安装空间就会越大 。接近10G 。

正在安装Qt 。

安装完成,勾选启动Qt Creator,点击完成 。
安装完成打开Qt Creator的界面如下 。

3.4 Linux下安装Qt
3.4.1安装Qt
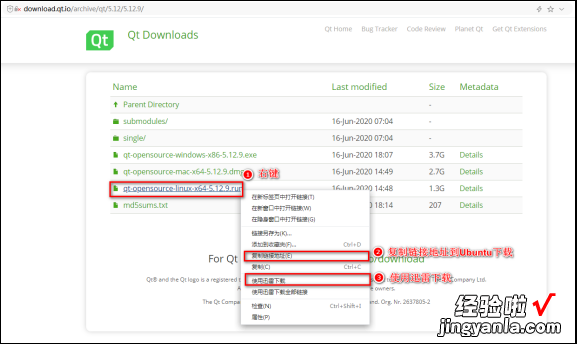
同样地 , 进入http://download.qt.io/archive/qt/5.12/5.12.9/下载页面(注意如果找不到下载链接 , 我们就进行http://download.qt.io这个顶层目录一个个目录找,因为Qt下载链接会变动),选择Linux的安装包下载 。使用迅雷下载再拷贝过去Ubuntu虚拟机或者直接复制链接地址到Ubuntu 虚拟机下载 。
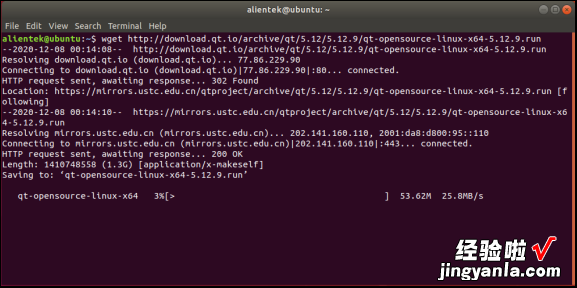
如下图,复制链接下载地址到Ubuntu虚拟机终端下使用指令wget下载 , http://download.qt.io/archive/qt/5.12/5.12.9/qt-opensource-linux-x64-5.12.9.run。
wget http://download.qt.io/archive/qt/5.12/5.12.9/qt-opensource-linux-x64-5.12.9.run

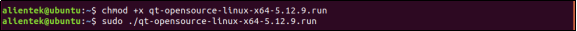
赋予可执行权限,加上sudo权限进入安装,这样会安装在/opt目录下 。
chmodx qt-opensource-linux-x64-5.12.9.run
sudo ./qt-opensource-linux-x64-5.12.9.run

执行安装指令后,将会弹出Qt的安装界面,这与Windows下的Qt安装步骤一样,请参阅3.3小节,安装选择目录时,默认安装目录即可 。安装组件选择如下 。

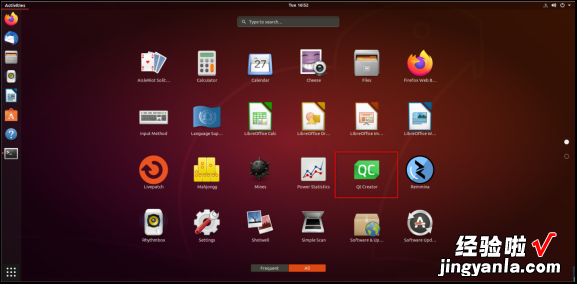
安装完成 , 在左下角应用程序中心找到Qt Creator , 点击打开Qt Creator 。

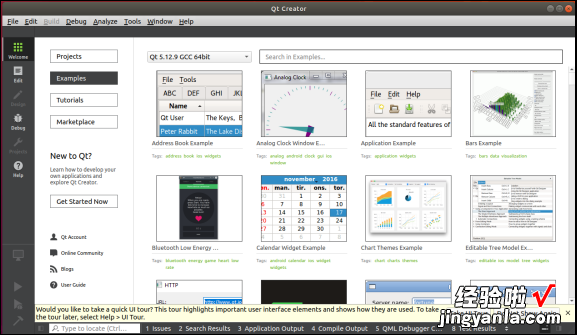
打开Qt Creator的界面如下,安装完成 。

3.4.2配置Qt Creator输入中文
3.4.2.1配置Ubuntu中文环境
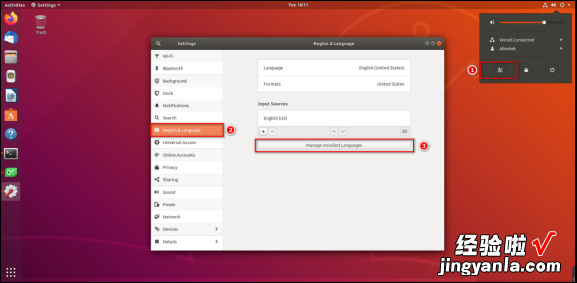
Ubuntu的默认安装环境是使用的语言是英文,很多同学不习惯 。现在我们将Ubuntu的系统语言设置成中文 。在Ubuntu右上角 , 点击设置图标如下图第①步 。
按如下图设置,点击(install/Remove Languages …)安装或者移除语言,在安装语言处选择简体中文,点击Apply应用即可 。

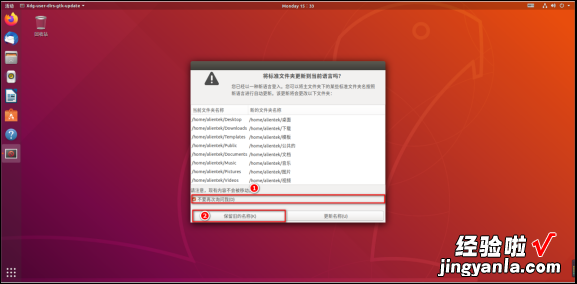
配置完成后,点击重启(或者注销Ubuntu),重启后,因为我们已经更新了系统的语言,Ubuntu询问我们需不需要将系统文件夹的名称也改成中文 。这里作者选择否,保留旧的名称 。保留旧的名称有一定的好处,就是我们进入这些访目录时,直接使用英文 , 不用切换到中文输入法 。严格来说 , 最好是统一用英文环境开发了 。这里为了初学者或者有强迫中文者,所以我们这里需要配置中文的环境,及后期开发Qt需要写中文注释,方便理解与给后人看 。

3.4.2.2配置中文输入法
在上面我们已经配置好中文环境 , 并有拼音输入法ibus , 但ibus并不好用 , Qt Creator不支持ibus输入中文 。好的生产工具决定好的生产力 , 下面我们介绍一下Fcitx输入法 。Fcitx (Flexible Input Method Framework) ──即小企鹅输入法 , 它是一个以 GPL 方式发布的输入法平台 , 可以通过安装引擎支持多种输入法 , 支持简入繁出,是在 Linux 操作系统中常用的中文输入法 。它的优点是:短小精悍、跟程序的兼容性比较好 。
Fcitx 内置的输入法支持中文 拼音 和基于字符表的输入(例如五笔) , 根据语言的不同,有不同的输入法引擎可以选择 。
在 Fcitx 支持的拼音输入法中,内置拼音响应速度最快 。Fcitx 同样支持流行的第三方拼音输入法以提供更好的整句输入效果.
fcitx-sunpinyin 在输入速度和输入精度之间有较好的平衡 。
fcitx-libpinyin 算法比 sunpinyin 先进 。
fcitx-rime, 即著名中文输入法 Rime IME的 Fcitx 版本 。但它不支持 Fcitx 本身的 #特殊符号和 #快速输入功能,自定义设置请参见官方(http://rime.im/) 。
fcitx-googlepinyin, Google 拼音输入法 for Android.
fcitx-sogoupinyin(AUR,) 搜狗输入法for linux—支持全拼、简拼、模糊音、云输入、皮肤、中英混输入 。官方网址(http://pinyin.sogou.com/linux/) 。
fcitx-cloudpinyin 可以提供云拼音输入的支持,支持 Fcitx 下的所有拼音输入法,Fcitx-rime 除外 。
fcitx-chewing 为 Fcitx 添加 chewing (繁体中文注音) 输入引擎支持 。依赖 libchewing 。
fcitx-table-extra adds Cangjie,Zhengma,Boshiamy support 。
安装Fcitx输入法,下面主要介绍两种输入法(五笔输入法与拼音输入),本次以安装五笔输入法为例 。
sudo apt-get install fcitx-table-wubi // 五笔输入法
sudo apt-get install fcitx-sunpinyin // 拼音输入法请装sunpinyin或fcitx-googlepinyin
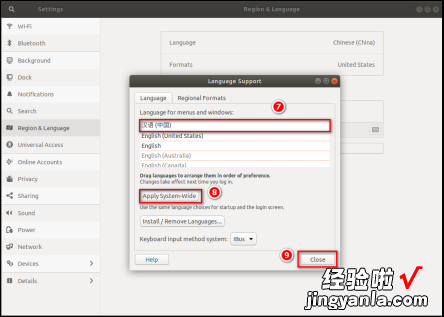
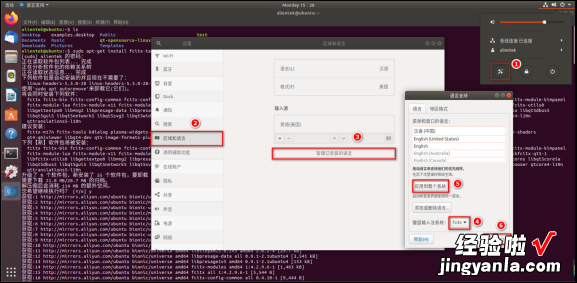
再到右上角点击系统设置,找到语言支持,将键盘输入方式系统点击下拉复选框选择为fcitx , 然后点击应用到整个系统,再关闭 。如下图步骤 。

为了确保刚配置的环境生效,完成以上步骤后重启Ubuntu系统 。
按如下步骤,在弹出的“输入法配置”对话框中 , 如果没有出现五笔字形输入法,点击左下角的“ ”号按钮将五笔字形添加到输入法列表中,再点击第8步的“^”将五笔字型添加至最上方 。
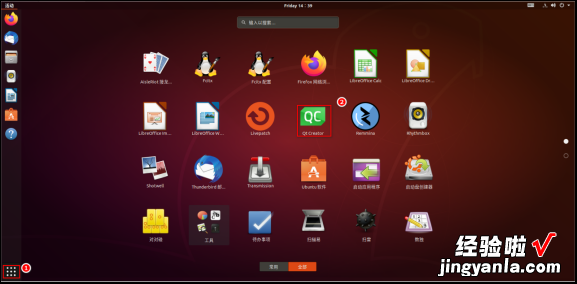
打开Qt Creator,在左下角“显示应用程序”,找到Qt Creator图标单击打开Qt Creator 。

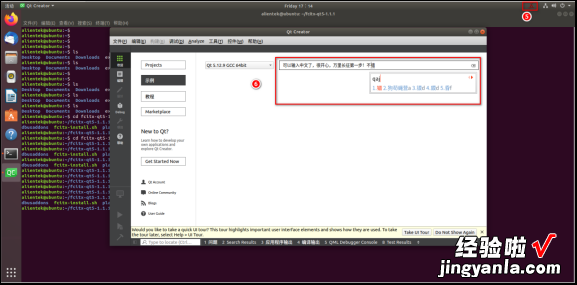
此时右上角的输入法标志还是英文输入法 , 无法在④处输入中文,按Ctrl Shift也切换不到中文输入法状态下 。

作者为解决Linux Qt Creator不能输入中文的问题 , 已经编译过fcitx插件,已经上传到Gitee仓库里 , 大家可以下载直接使用 。
如果您没有安装Git,请先使用下面的指令安装Git 。
sudo apt-get install git
使用下面的指令下载Qt Creator插件,本插件支持Qt5,Qt4没有测试过 。本插件曾经在Qt5.5.1上测试过,后来升级了Qt版本到Qt5.12.9 。Qt5.5.1与Qt5.12.9这两个Qt版本的安装目录插件路径有变动(指版本相差大,安装路径有变动) 。从Gitee下载的插件适用于Qt5.12版本左右版本 。如果使用其他版本请自行修改fcitx-install.sh脚本里的安装路径!
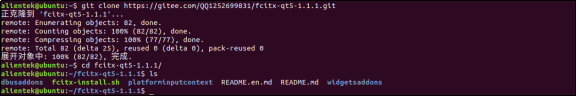
git clone https://gitee.com/QQ1252699831/fcitx-qt5-1.1.1.git
cd fcitx-qt5-1.1.1

直接执行脚本安装,原理是拷贝fcitx-qt5-1.1.1文件夹下里面的插件到Qt Creator 的安装目录下 。请注意个人安装 的Qt Creator路径,一定要与作者安装的路径一样,否则需要自己修改fcitx-install.sh脚本里的路径!
./fcitx-install.sh

此时再重新打开Qt Creator方可输入中文!如下图 。需要按Ctrl Space(空格键)激活输入法 , 再按Ctrl Shfit切换输入法到五笔输入法 。

3.5 Qt Creator简单使用
3.5.1 Qt Creator界面组成
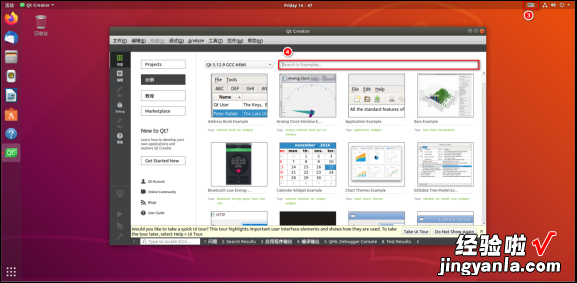
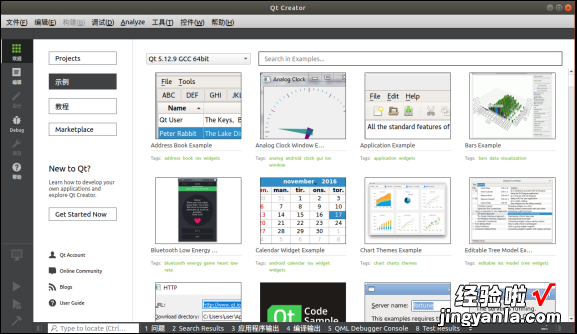
启动Qt Creator后,Qt Creator的主界面如下图,默认打开的是欢迎页面 。可以看到Qt Creator里自带很多示例 。在Ubuntu里 , 由于Qt Creator安装在/opt目录下,这个目录普通用户是没有权限写的 , 只能够读 。如果要打开示例先点击后选择“复制项目并打开” 。作者比较喜欢Qt Creator界面设计的 。十分简洁,还自带示例 , 不会写也会参考!最重要的是Qt Creator里左侧栏的“帮助”按钮,有很多使用说明,总结的非常好,对学习Qt的类有很大帮助,如果学习到某个方法或者类不会用,可以打开这个“帮助”来搜索这个类或者方法的用法 。没有任何一本教程能有Qt帮助文档这么详细了,可惜是英文的,初学者学起来还是会一定难度 。多多参考这个Qt帮助文档 , 因为那里能学到很多,例子说明也特别多,每个方法、类、信号与槽等都有详细的解释 。
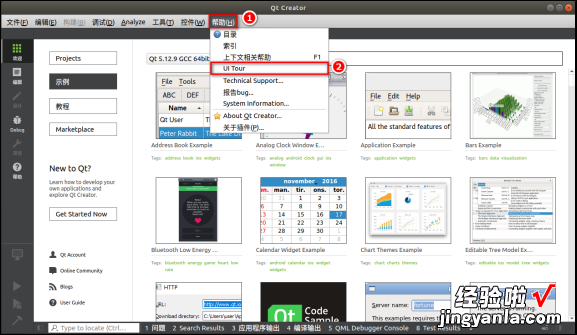
单击顶部工具栏的“帮助”菜单 , 点击“UI Tour”会出现介绍Qt Creator各组件的说明 。这个大家一定要看看,虽然是英文的说明,但是大体有个了解 。这里就不再截图说明了 。后面编写第一个Qt程序也会说明整个项目编写及编译运行的流程 。界面组成我们只需要了解这么多 。

3.5.2 Qt Creator设置
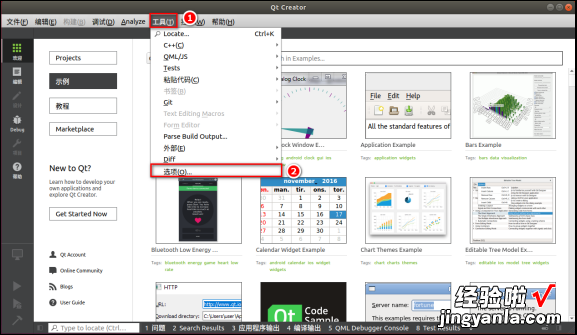
Qt Creator里的设置比较重要 。在Qt Creator的设置里我们可以做些什么呢?我们一般会设置字体的大小、颜色和背景颜色等这样看起来比较炫,或者比较符合自己的风格 。Qt Creator里也有很多主题,拥有好多种搭配,相信有一种是您喜欢的 , 如果不喜欢可以自定义里面的字体大小、颜色和背景颜色等 。点击顶部的菜单栏的“工具”》“选项” 。
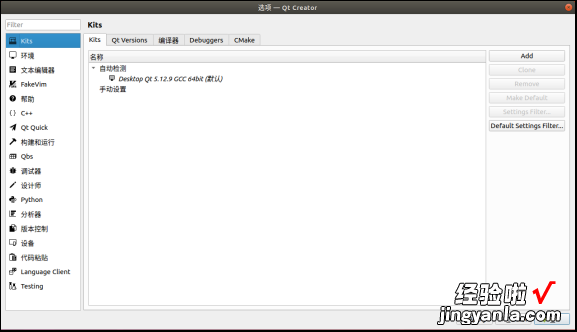
打开选项后可以看到如下图的界面 。

下面我们主要介绍常用的几项:
1. Kits:主要显示的是编译工具 。我们在Ubuntu安装Qt Creator时 , 在安装选项里已经勾选了Desktop Qt5.12.9 GCC 64bit这个选项 。所以在Kits这个页面就能检测到安装的编译工具 。还有Qt Versions等项都可以自由查看 。重要的是我们可以在这个Kits里配置ARM平台的编译工具(后面以某个ARM板卡平台为教程时有讲到如何配置),之所以Qt能够跨平台 , 是因为Qt有不同平台的编译工具 。
2. 环境:在这个项里可以设置不同的主题和语言等 。Qt Creator默认的主题和系统语言即可 。
3. 文本编辑器:可以设置文本编辑器的字体大小、颜色等 。还可以设置某些类型的字体颜色,如关键字、字符串和注释等 。
4. 构建和运行:常用的是设置项目的目录 。其他一般不用修改,默认即可 。
3.6第一个Qt程序
“hello world ”的起源要追溯到1972年 , 贝尔实验室著名研究员Brian Kernighan在撰写“B语言教程与指导(Tutorial Introduction to the Language B)”时初次使用(程序),这是目前已知最早的在计算机著作中将hello和world一起使用的记录 。第一个程序都是以“hello,world”作为默认的第一个程序,我们延续这种经典的做法吧,感受程序的伟大 。同时可以让我们初步了解Qt项目搭建的基础流程 。3.6.1新建一个项目
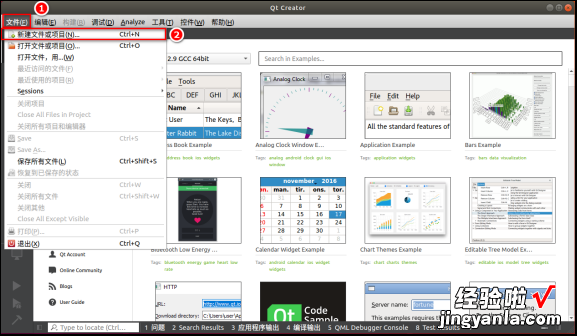
在Ubuntu18里打开Qt Creator , 也就是左下角软件中心处点击后,找到Qt Creator的图标后点击打开 。单击文件Qt Creator的文件,选择新建文件或者项目 。注意有快捷键CtrlN 。直接在Qt Creator激活状态和英文状态的输入法下使用“CtrlN”也可以快速打开新建项目 。
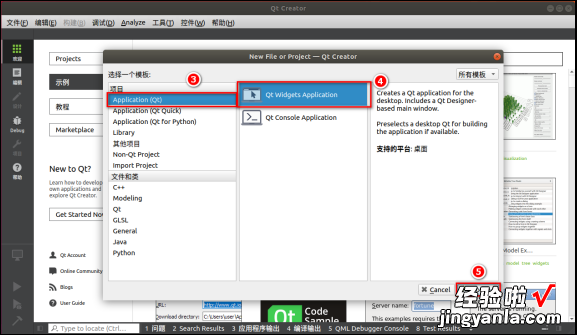
弹出的新建项目如下图,这里我们可以看到有很多模板(包括项目模板和文件和类模板)可以使用,包括Qt,Qt Quick,Qt for Python,…,C等等 。作为初学者我们选择第一个Application(Qt)和Qt Widgets Application,所谓的模板就是Qt为了方便开发程序,在新建工程时可以让用户基于一种模板来编写程序,包括cpp文件,ui文件都已经快速的创建 , 而不用用户手动创建这些文件 。这样对用户的开发带来极大的便捷 。当然用户可以可以自己手动创建项目 , 一个一个往里面加也是可以的 。但是初学者不建议这么做,我们的目的是先体验一遍项目搭建的流程,等日后有空再自己回头尝试这么做吧!

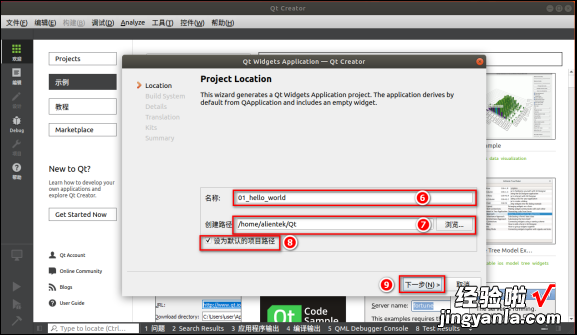
如果您的输入法现在处于中文输入法,先按Ctrl再按Space(空格)切换成英文输入法,在名称处输入项目为“01_hello_world”,这里的项目路径为编者个人的家目录路径下的Qt目录下,勾选设为默认的项目路径 , 这样以后做项目实验时都是默认选择这个目录作为项目路径而不用自己手动选择路径了 。选择下一步 。

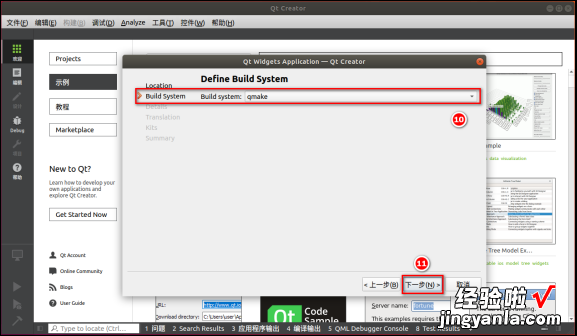
默认已经是选择qmake编译,主要用qmake生成Makefile用于项目的编译 。点击下一步即可 。

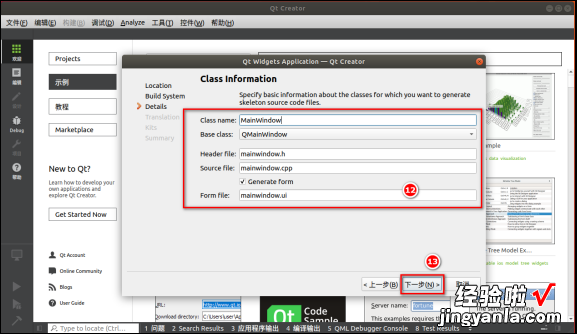
这里默认选择的基类为QMainWindow 。在Base class一项中我们还可以看到还有QWidget和QWialog这样的基类可以选择 。在C篇我们已经学习什么叫基类,简单的来说,我们创建的这个项目是基于QMainWindow类去开发的 。默认勾选“Generate form”,意思是生成ui窗体文件mainwindow.ui 。为了学习方便,我们统一默认基类为QMainWindow,但是注意,在嵌入式里一般不需要标题栏 , 状态栏等,所以常用的是QWidget基类 。
QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏 。类似于一般的应用程序的主窗口 。如果您想做个嵌套的窗口程序开发的软件 , 不妨选择这个QMainWindow 。
QWidget:是可视界面类的基类,也就是说QMainWindow类也是由QWidget继承封装而来 。所以QWidget要比QMainWindow功能少一些 。
QDialog:对话框类,建立一个对话框界面 。比较少使用此项作为基类 。一般以QMainWindow和QWidget作为基类的居多 。注因为QWidget不带窗口标题栏等 , 嵌入式里最好QWidget 。

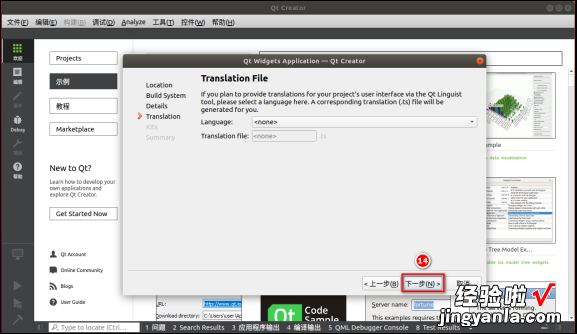
在高版本的Qt Creator里,有Translation这一项,Qt提供了一个(.ts)的文件给您 , .ts是可读的翻译文件,使用简单的XML格式 。我们暂时只需要知道这个东西是个可读的翻译文件即可 。极少需要使用到 。点击下一步 。

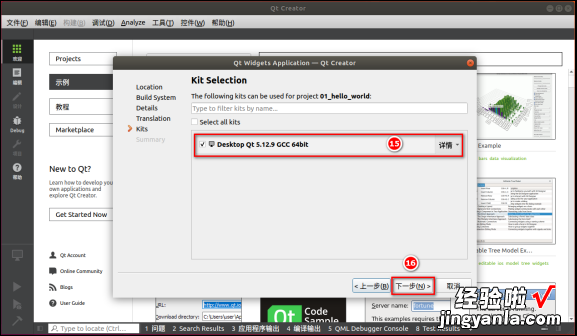
勾选编译器,这个编译器是我们在安装组件时选择的 , 使用这个编译器可以编译出Ubuntu版本上跑的可执行程序 。这么一说是不是觉得还能编译出其他平台的可执行程序?没错,假若我们现在有ARM平台的Qt编译器,那么选择ARM平台的Qt编译器即可编译出Qt在ARM平台上的可执行文件(这里说的可执行文件类似window的exe程序文件一样,直接能够运行) 。点击下一步 。

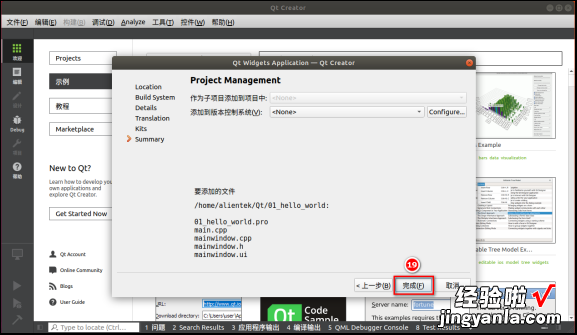
到这里,Qt Creator询问是否使用版本控制,如果您学习过像Git这样的版本控制工具,可以选择Git,将您的项目使用版本控制 。默认选择是无版本控制,直接点击完成即可 。

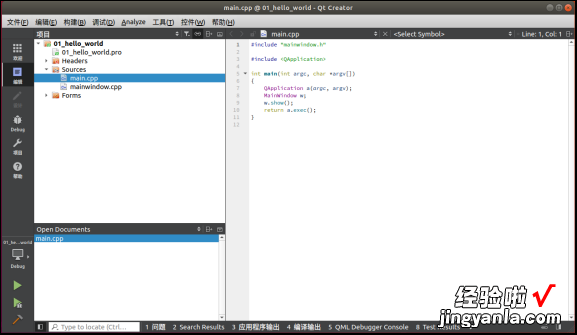
新建的“01_hello_world”项目如下 。

3.6.2项目文件介绍
其中,左侧有上下两个子窗口,上面的窗口显示了项目的文件结构 , 显示当前的项目为“01_hello_world”,细心的还会发现“01_hello_world”是用粗体黑色标明 。说明此项目是活动项目 , 活动项目的项目根节点都是用粗体字体表示的 。如果打开了多个项目,那么我们只需要观察哪个是加粗的项目名就表示当前活动项目 。Qt Creator和其他IDE开发软件一样 。都是分组管理项目内的各种源文件 , 下面是项目内的文件简介 。
01_hello_world.pro是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删除了文件,Qt Creator会自动修改这个*.pro文件 。有时候需要打开这个*.pro文件添加我们的设置项 。
Header分组 , 这个节点下存放的是项目内所有的头文件*.h 。
Source分组,这个节点下存放的是项目内的所有C源码文件*.cpp 。
Forms分组,这个节点下是存放项目内所有界面文件*.ui 。*.ui文件由XML语言描述组成 , 编译时会生成相应的cpp文件,这样交叉编译器就可以编译它了 。
3.6.2.1项目文件*.pro
01_hello_world.pro文件如下所示 。此pro文件在高版本的Qt与低版本的Qt文件有些区别,且在Windows与Linux系统下生成的pro也有些区别,但是变化不大 。01_hello_world.pro文件内容
1 QT= core gui
2
3 greaterThan(QT_MAJOR_VERSION, 4): QT= widgets
4
5 CONFIG= c11
6
7 # The following define makes your compiler emit warnings if you use
8 # any Qt feature that has been marked deprecated (the exact warnings
9 # depend on your compiler). Please consult the documentation of the
10 # deprecated API in order to know how to port your code away from it.
11 DEFINES= QT_DEPRECATED_WARNINGS
12
13 # You can also make your code fail to compile if it uses deprecated APIs.
14 # In order to do so, uncomment the following line.
15 # You can also select to disable deprecated APIs only up to a certain version of Qt.
16 #DEFINES= QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
17
18 SOURCES=
19 main.cpp
20 mainwindow.cpp
21
22 HEADERS=
23 mainwindow.h
24
25 FORMS=
26 mainwindow.ui
27
28 # Default rules for deployment.
29 qnx: target.path = /tmp/${TARGET}/bin
30 else: unix:!android: target.path = /opt/${TARGET}/bin
31 !isEmpty(target.path): INSTALLS= target
第1行 , 添加了Qt的支持的模块 , core与gui库是Qt的默认设置 。
第3行,比较Qt5版本 , 如果是Qt5版本 , 在main.cpp中application是在QtWidgets中的,因此要包含这个库 。
第5行和第11行 , 分别配置的是使用c11和添加QT_DEPRECATED_WARNINGS定义 。
第18行,SOURCES下的是源文件 。
第22行,HEADERS下是头文件 。
第25行,FORMS下是ui界面文件 。
第28行,部署默认的规则 。
第29行,qnx:判断是不是qnx操作系统 , 赋值target.path = /temp/${TARGET}/bin 。
第30行,如果是unix系统但不是安卓,赋值target.path = /opt/${TARGET}/bin 。
第31行,如果target.path为空目录,赋值INSTALLS= target 。
如果需要修改生成目标的可执行程序名字,可赋值TARGET = xxx 。否则TARGET将默认取值为项目的名字 。
3.6.2.2样式文件*.ui
mainwindow.ui是一个xml类型的文件,它的xml内容如下 。这个文件是生成的不能手动编辑 。只能够通过图形界面修改其属性 。mainwindow.ui文件内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14 MainWindow
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
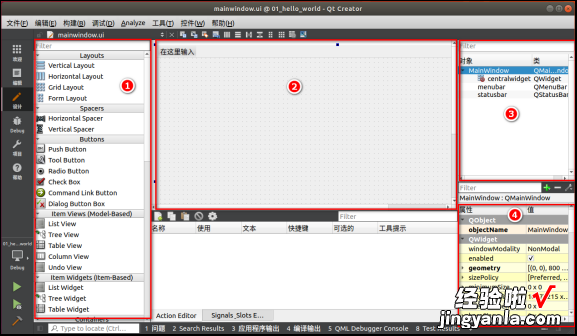
双击mainwindow.ui后可以跳转到设计界面,如下图 。下面主要介绍主体部分 。

1. ①是控件栏,有各种各样的控件,上方的Filter是过滤器,输入首写字母就可以快速定到我们想要找的控件 。
2. ②显示的是我们的窗口程序了,上面已经带有MainWindow对象及其几个子对象,默认MainWindow就带有菜单栏和状态栏 。
【正点原子I.MX6U嵌入式Qt开发指南:第三章《初识Qt》】3. ③是对象栏,②处用到的对象都在③处显示 。
4. ④是属性栏,点击③处对象栏的某个对象,就可以在④属性栏里编辑它的属性了 。属性项有很多 , 包括位置,大小,文字,颜色,字体等等 。
3.6.2.3头文件*.h
点击左边栏的编辑,回到项目的编辑工作窗口 。点击项目下的Headers下的mainwindow.h,mainwindow.h一般有与之对应的一个cpp文件叫mianwindow.cpp 。其中mainwindow.h包含类的声明 , mianwindow.cpp包含类的实现 。这与我们前面学习的c是一样的 。
mainwindow.h的内容如下 。
mianwindow.h定义如下
1 #ifndef MAINWINDOW_H
2 #define MAINWINDOW_H
3
4 #include
5
6 QT_BEGIN_NAMESPACE
7 namespace Ui { class MainWindow; }
8 QT_END_NAMESPACE
9
10 class MainWindow : public QMainWindow
11 {
12 Q_OBJECT
13
14 public:
15 MainWindow(QWidget *parent = nullptr);
16 ~MainWindow();
17
18 private:
19 Ui::MainWindow *ui;
20 };
21 #endif // MAINWINDOW_
第7行,定义名称空间Ui ,里面有一个类MainWindow,这个MainWindow和第10行里的MainWindow不是同一个对象 。实际上,这个文件里的MainWindow类有一个成员*ui就是指向第19行的Ui::MainWindow的指针 。这都是为了使用.ui文件设计界面的 。
第12行,MainWindow的声明中第一行是Q_OBJECT,这是一个宏,由Qt进行处理,这也是Qt针对C扩展的地方 , 所有用到信号的类都要加这个宏 。
3.6.2.4源文件*.cpp
点击项目下的Sources下的mainwindow.cpp 。可以看到它的内容如下 。mianwindow.cpp实现如下
1 #include "mainwindow.h"
2 #include "ui_mainwindow.h"
3
4 MainWindow::MainWindow(QWidget *parent)
5 : QMainWindow(parent)
6 , ui(new Ui::MainWindow)
7 {
8 ui->setupUi(this);
9 }
10
11 MainWindow::~MainWindow()
12 {
13 delete ui;
14 }
第2行,MainWindow的实现类中,第2行include了一个文件ui_mainwindow.h 这个文件是Qt根据.ui文件自动生成的,也就是说ui_mainwindow.h要点击编构建后才生成,我们才能看到这个文件 。构建/编译后可以在debug/release的目录找到这个文件 。
第6行 , 在MainWindow构造函数中用“,”隔开,new一个Ui中的MainWindow 。这里是一种初始化成员的方法 。
第8行,ui->setupUi(this);这句话是进行界面初始化,将this(指的是MainWindow类的本身),作为参数传到setupUi里,ui界面文件的对象会以this为父对象,所有子对象都将显示在MainWindow里 。我们要想使用ui里的对象 , 必须将代码写在ui->setupUi(this)这句话之后,因为ui->setupUi(this)会先初始化里面的对象,只有初始化里面的对象我们才能使用这个对象 。
第13行,析构函数里delete掉ui 。在Qt里我们需要在析构函数里delete的对象一般是new创建的并且没有父对象的对象 。
小提示:this在成员函数的开始执行前构造的,在成员的执行结束后清除 。
点击项目下的Sources下的main.cpp 。可以看到它的内容如下 。
mian.cpp实现如下
1 #include "mainwindow.h"
2
3 #include
4
5 int main(int argc, char *argv[])
6 {
7 QApplication a(argc, argv);
8 MainWindow w;
9 w.show();
10 return a.exec();
11 }
第3行,包含QApplication类的定义 。在每一个使用Qt的应用程序中都必须使用一个QApplication对象 。QApplication管理了各种各样的应用程序的广泛资源,比如默认的字体和光标 。
第5行,main()函数是程序的入口 。几乎在使用Qt的所有情况下,main()只需要在把控制转交给Qt库之前执行一些初始化,然后Qt库通过事件来向程序告知用户的行为 。argc是命令行变量的数量,argv是命令行变量的数组 。
第7行,a是这个程序的QApplication 。它在这里被创建并且处理这些命令行变量 。
第8行,创建一个对象w,这个对象就是MainWindow 。
第9行,调用方法show() 。这样程序界面才能显示 。
第10行,这里就是main()把控制转交给Qt,并且当应用程序退出的时候exec()就会返回 。
在exec()中,Qt接受并处理用户和系统的事件并且把它们传递给适当的窗口部件 。
3.6.3修改ui文件显示hello world
双击mainwindow.ui,进入“Ui设计器”页面如下 。
可以看到中间的要设计的主窗体目前是空的,但是窗体上已经有好几个成员了,可以看到右边的对象栏,已经有3个对象成员在里面了,只是我们看不出来而已,效果不太明显 。
我们要在窗体里显示“Hello World!”,那么需要使用左边的控件栏,目前左边的控件栏的控件有很多,也分很多类别 。这些对于我们初学者来说 , 暂时不用知道它们是怎么用的 。后面教程其中的类别进行说明它们是如何使用的 。现在我们主要是想要显示“Hello World!” 。要明白我们的主要目的,切勿看到左边的控件栏就想一个个的去试 , 又不知道怎么去用 。这样的学习方式是不对的 。要显示“Hello World!”,那么我们需要用常用的文本显示控件 , 常用的就是Label文本控件了,当然PushButon按钮类也是可以显示文本的 。但是我们不需要按钮的功能,只需要显示文本 。所以用Label文本控件就可以了 。
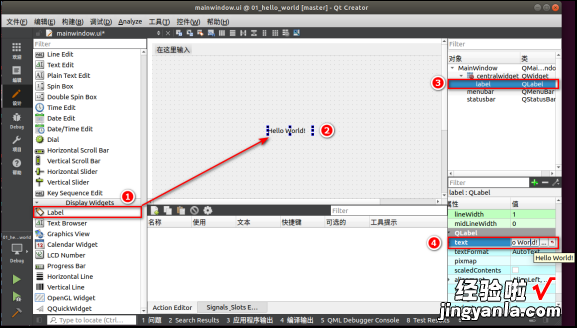
如下图,在左边的控件图 , 找到Label控件,Label控件在“Display Widgets”(翻译为显示小部件)下,选中Label控件,将其拖至②处中间的设计窗体里 。然后在③处选中label对象,再在④处label对象的属性栏找到text文件属性,修改里面的文本为“Hello World!” 。这样我们就已经显示“Hello World”在窗口里了 。当然双击中间的Label控件也是可以修改其文本属性的,对初学者来说还是按步骤修改,这样学习“Ui设计器”是如何使用的 。这里我们已经完成显示“Hello World!”的设计了 。

3.6.4项目编译&调试&运行
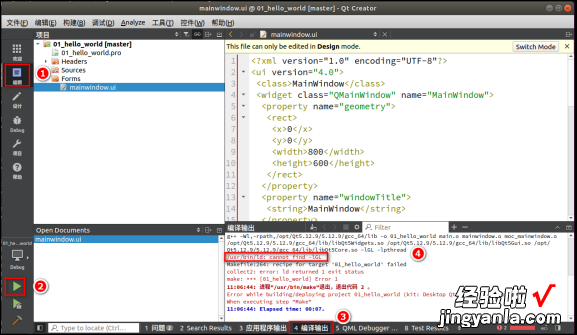
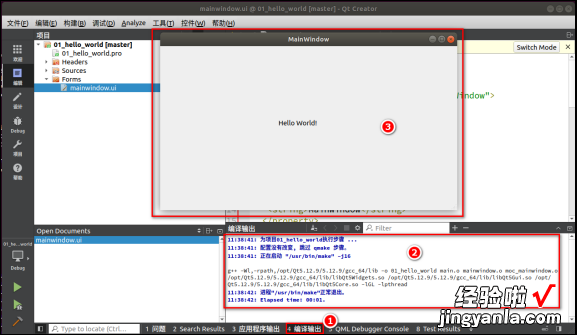
完成上面的“Hello World!”后,我们肯定下一步是想编译运行我们的程序了 , 看看效果如何!按如下步骤,先返回编辑页面,再点击②处左下角的绿色三角符号(或者按CtrlR快捷键编译且运行),编辑时会输出编译信息 , 点击③处的编译输出窗口里,可以看到编译时的编译信息,能看到编译警告、编译错误、编译链接、相关编译器编译过程等 。

在Ubuntu下刚装的Qt Creator,毫无意外 , 第一次编译时会报“Cannot find -lgL”的错误 。由于 Qt5.0的库默认会链接到OpenGL,但是在Ubuntu机器上没有安装OpenGL , 所以们需要在Ubuntu下安装OpenGL Library 。在Ubuntu终端下输入如下指令 。
sudo apt-get install libglu1-mesa-dev
安装完成后,我们再点击左下角的绿色三角形试试,可以看到如下结果!在下图②处已经看到没有报错信息了 。如果还有其他报错,建议回到第一章C环境设置里寻找C环境配置的相关指令安装好相应的库 。可能初学者跳过了C就直接到Qt这部分了,Qt也依赖C的环境的!
运行的结果如③处,弹出一个窗口 , 中间就是我们设计的Hello World!

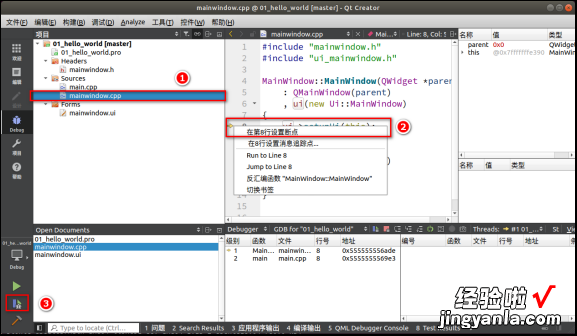
如果需要调试,请先关闭上面的“Hello World!”窗口,点击右上角的“x”关闭即可!再按如下步骤点击,在程序里右键设置断点,再点击左下角③处的Debug绿色三角符号按钮 。不过我们很少使用调试,这种简单的程序完全是可以预知它的运行过程的,如果我们想要知道它的运行过程,是可以使用这个调试的功能去了解Qt程序的运行流程的!