

Hello , 大家好,我是利兄!
我们做PPT,肯定遇到过一些手机截图相关的PPT吧,绝对有 。
那么当你拿到这类截图的时候,你会怎么做呢?是不是觉得很丑 。
昨天我还做了一个案例,比如这么一堆截图 。

我们可以轻松的 , 变成下面这个样子 。

当然,除了这个案例,今天我们系统的来说说,遇到这种截图页 , 到底该怎么做?
1、套用样机
很多人会说样机 。但是样机到底该怎么用呢?去哪找呢?为啥自己用不好呢?
我们先来看第一个案例 。

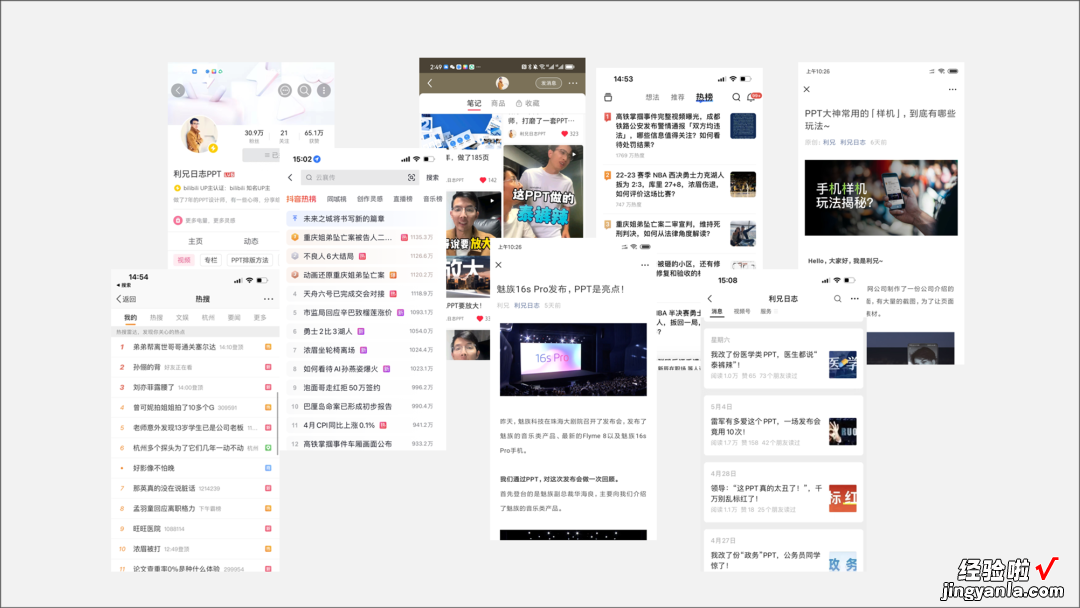
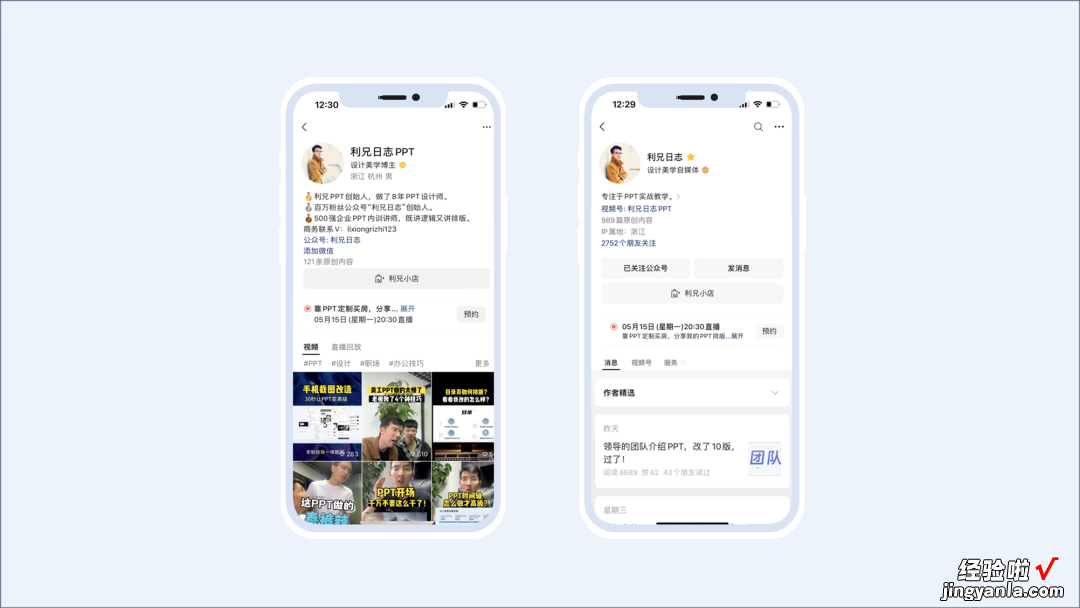
比如我要介绍一下,我们的账号 , 肯定是有各个平台的一些截图 。这样去排版肯定是不好看的 。
我们一般先把截图对齐排版好 。

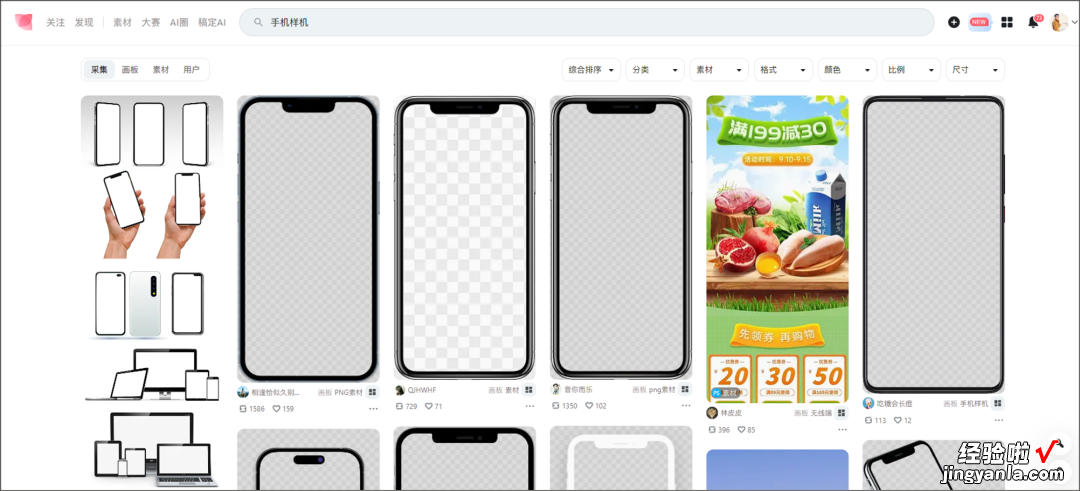
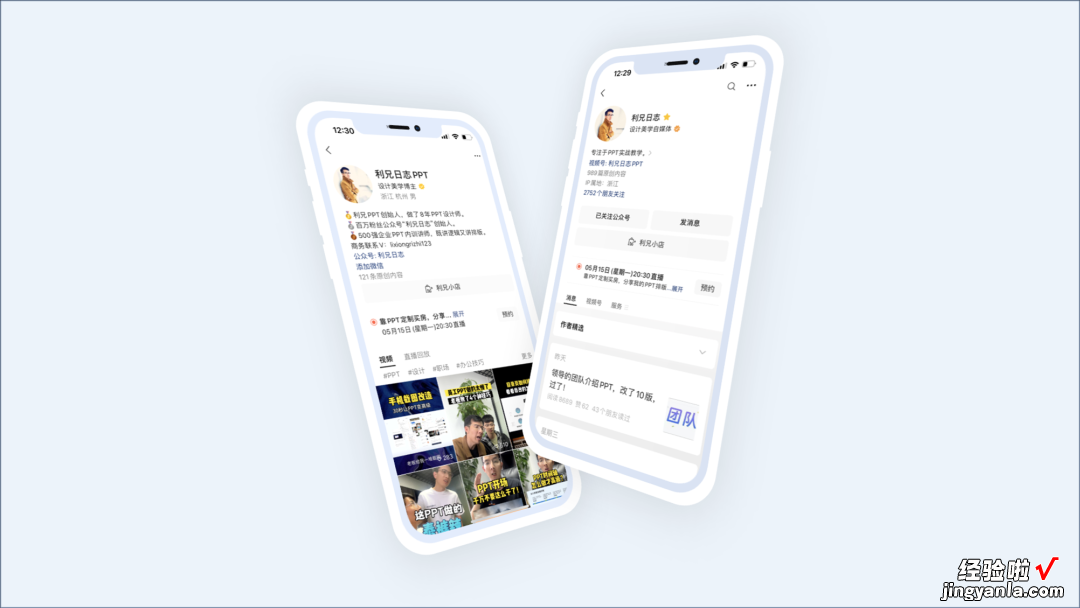
然后,我们去找一些手机样机的素材 , 直接套上去 。是不是就搞定了,非常清爽 。

如果你是发布会/演讲,那就加个动画 。

是不是很酷 。
如果说你想增加立体感,那么一般会在底部加一个色块 。

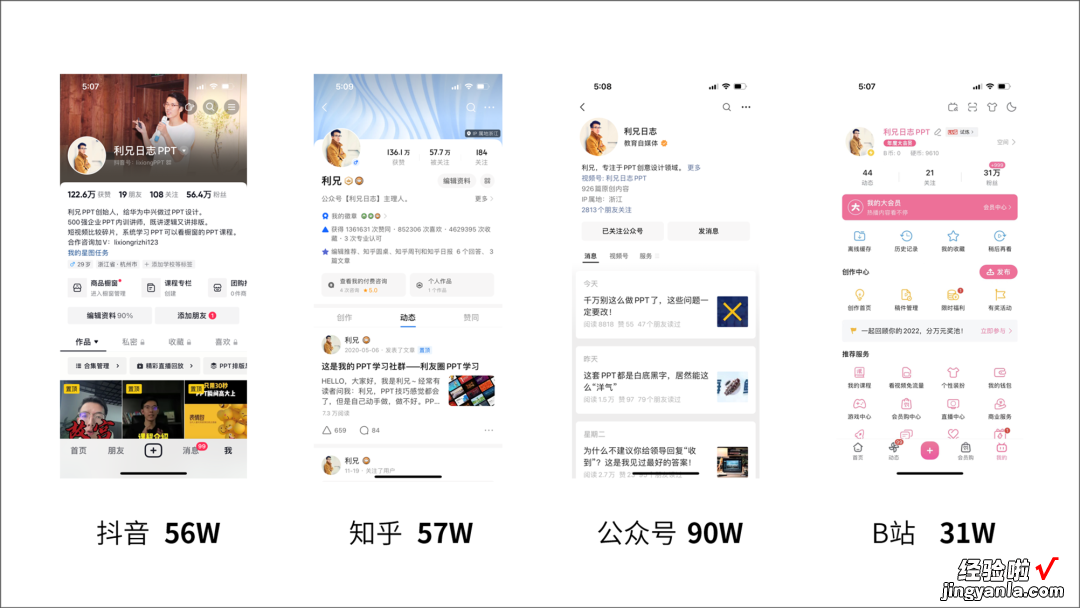
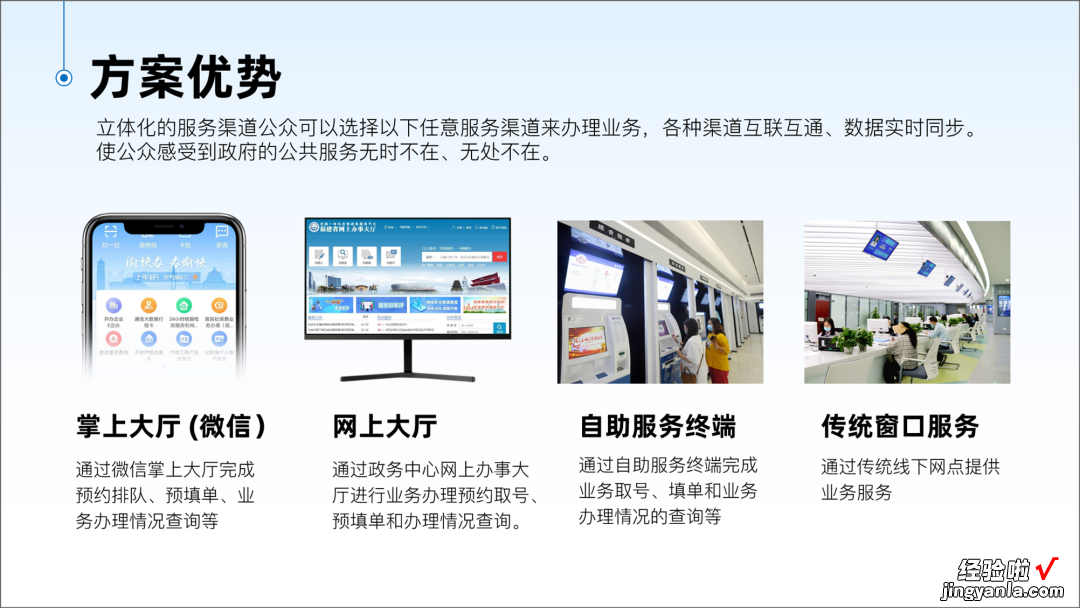
还有下面这个案例,里面有手机截图,又有电脑截图 。

我们直接给它放进电脑的容器里面 。

最后,我们把内容对齐排版好 , 是不是就很工整了 。

如果你要进一步优化,可以通过形状,增加设计感 。我们来看一下效果 。

这种手机电脑样机,去花瓣网可以找到很多素材 。

样机里面 , 还有一类很特别的,叫做场景样机 。
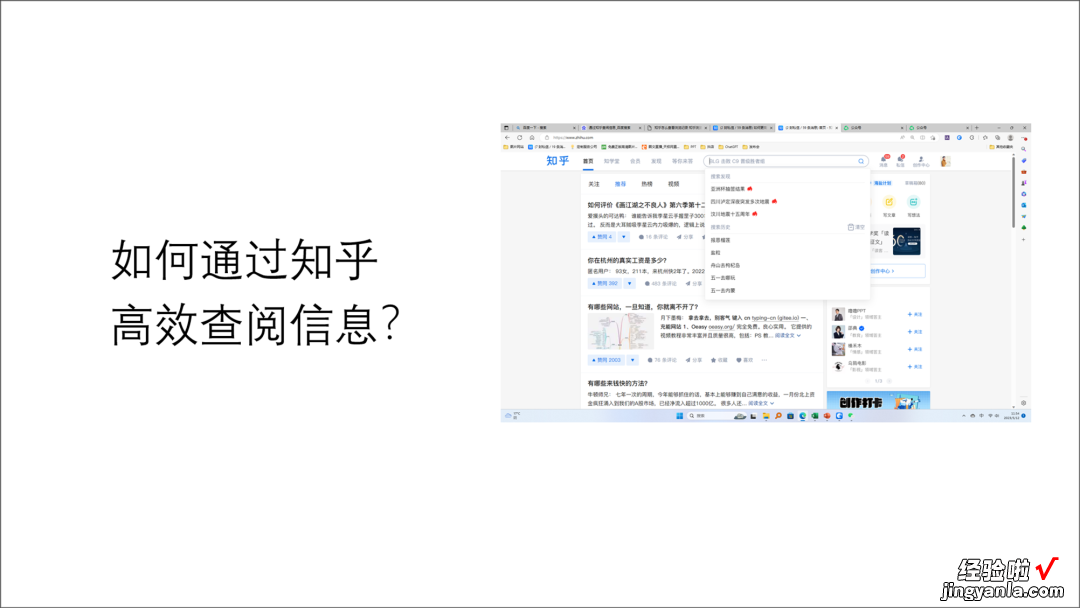
有个人正好正在用手机查阅信息之类的,或者用电脑上网页 。
比如这样一个案例 。

我想有一个人正在查阅信息的场景感 。
这个就可以用场景样机,我们来看一下效果,是不是很有氛围感 。

我们换一个,是不是也很高级 。

这种一般是要会点PS合成一下 , 就可以实现 。
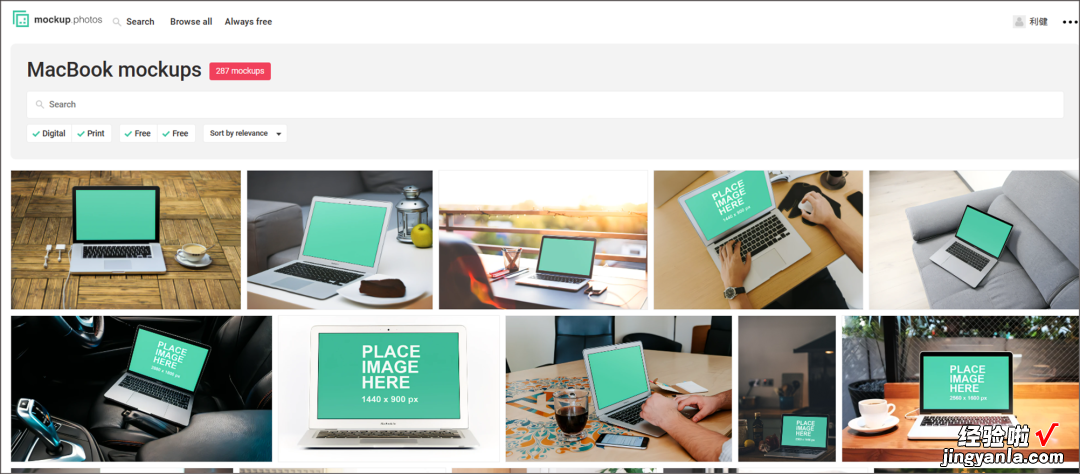
当然这里给大家推荐一个国外的样机网站:Mockupphotos,可以一键套入样机素材 。
网址:https://mockup.photos/

样机我们是有了,也会套用了 。
2、样机改造
但是,很多时候,我们看到的很多样机,并不是规规矩矩的摆放的 。
我给大家看两个案例哈 。

那么像这样的效果 , 是不是看起来更加酷炫呢?
我们通过一个实际案例 , 我们来做一下哈 。

第一步,我们先把文案梳理一下,进行分组,做出层次感 。

第二步,把截图放进样机里面,大概是这样一个效果 。

【手机截图超多的PPT,如何变好看?】接下来,就是给这个样机来一个三维旋转,调整旋转的角度,就可以得到这样一个效果 。

具体参数大家可以看一下 。一个是左侧样机,一个是右侧样机的参数 。

然后,我们将文字和样机图片,放到一起 , 就可以得到这样一页PPT了 。

对于三维旋转的运用,下面这个案例,大家可以回去试试,能够做出来,说明,技术过关了 。

当然,三维旋转的方向和角度也是可以变化的,我们之前还做过这样一个向上的 。

以上就是今天的主要内容 , 希望大家喜欢 。
PS:我是利兄,一个做了9年的PPT设计师 。
如果大家也想做出好看的PPT,可以跟着利兄来学习 。专栏总共有40节视频课,非常系统,质量超级高 。
而且还有答疑社群,还送5G的PPT素材
另外,送大家一些福利,获取方式如下:

