html边框线怎么设置呢?今天一起来看一下吧 。

方法
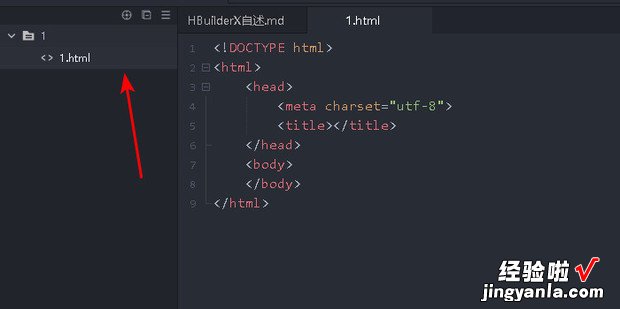
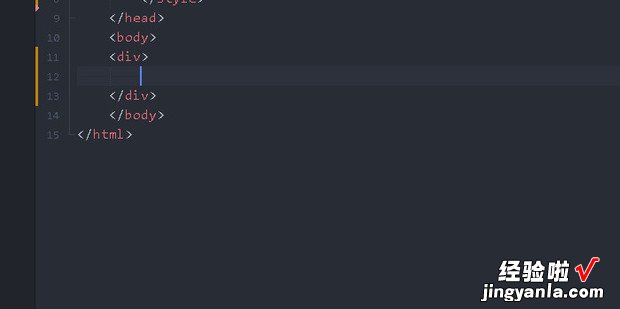
新建一个html文件如图所示 。
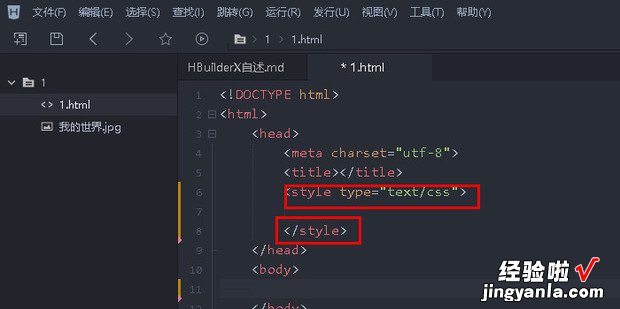
在head里面添加上style样式 。

在body中添加一个div盒子 。

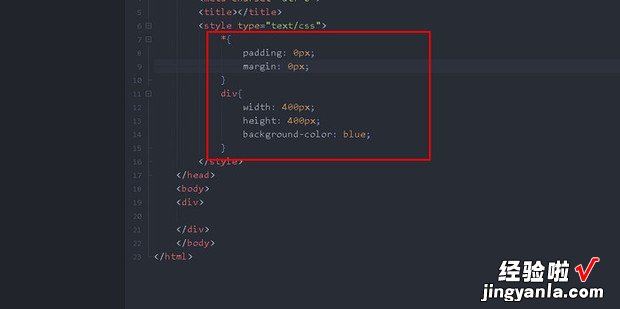
在style中为div添加360新知样式 , 将其宽高设置为400px并填充蓝色 。

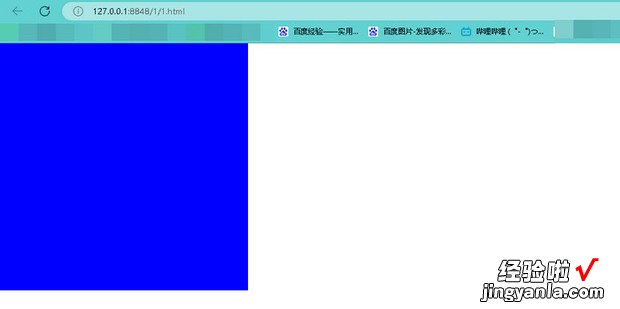
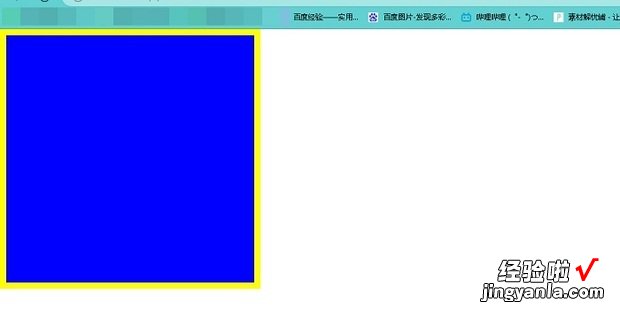
效果如图所示 。

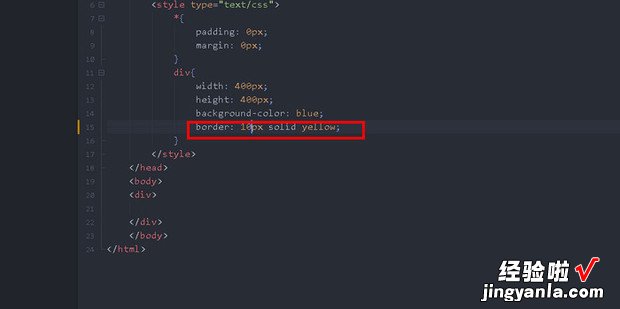
在style中的div样式中输入border: 10px solid yellow 为其添加一个10px的实现边框 。

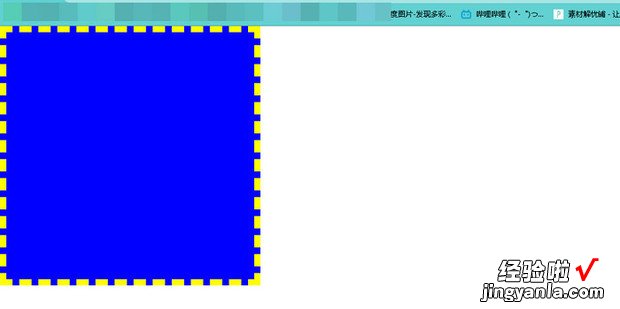
效果如图所示 。

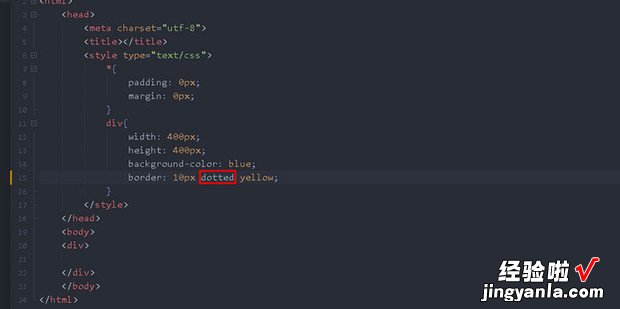
如果将其中的solid替换成dotted 。

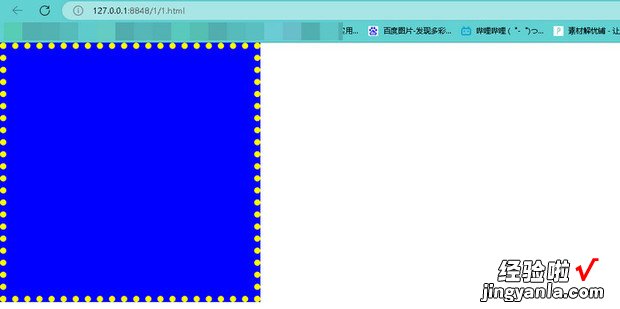
即可使为其添加的边框更改为点状式 。

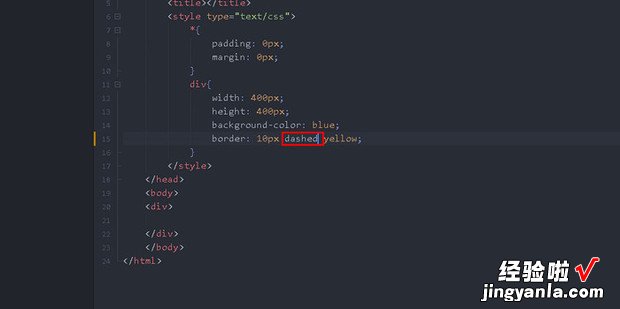
如果将其中的solid替换成dashed 。

【html边框线怎么设置,html边框线怎么设置颜色】
即可使为其添加的边框更改为虚线式 。