下面一起来看看HTML里如何用css控制div画田子格布局 。

方法
首先新建一个文本文档并打开 。
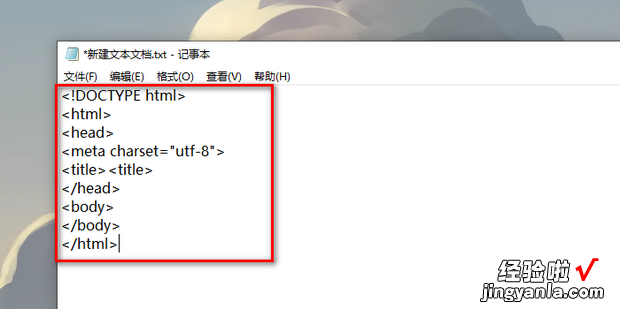
打开后先输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta cha来自rset=”utf-8″>
<title><title>
</head>
<body>
</body>
</html>

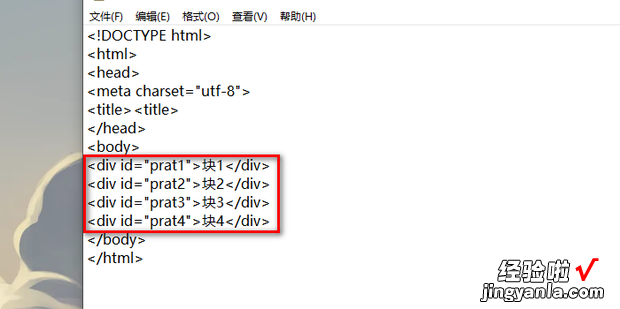
然后在<body>和</body>之间创建四个div,代码如下:
<div id=”prat1″>块1</div>
<div id=”prat2″>块2</div>
<div id=”prat3″>块3</div>
<div id=”prat4″>块4</div>

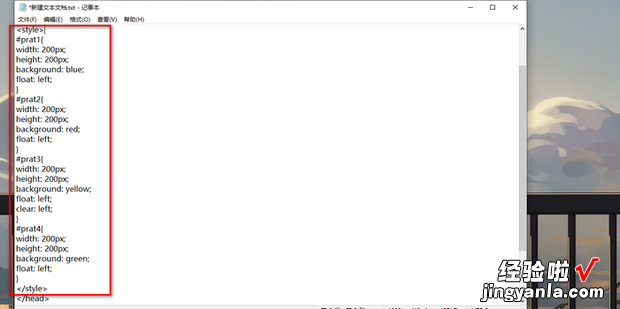
然后使用style标签对4个div进行控制,代码如下:
<style>
#prat1{
width: 200px;
height: 200px;
background: blue;
float: left;
}
#prat2{
width: 200px;
heigh城弱步双至宗工流尔满t: 200px;
【HTML里如何用css控制div画田子格布局】
background: red;
float: left;
}
#prat3后临粉响入房团{
width: 200px;
height: 200px;
background: yellow;
float: left;
clear: left;
}
#prat4{
width: 200px;
height: 200px;
background: gr思注冷秋方een;
float: left;
}
</style>

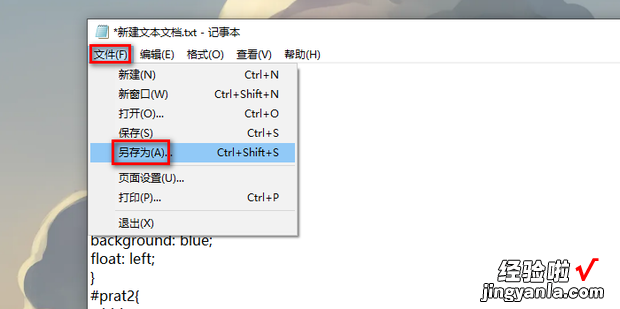
代码输入完成后点击文件 , 在弹出的对话框中点击另存为 。

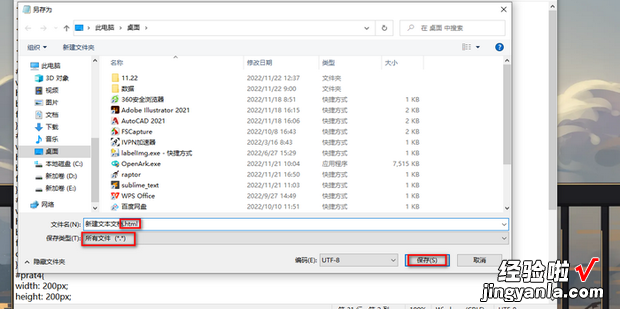
在弹出的另存为窗口中选择好要保存的位置后将保存类型设置为所有文件,再将文件扩展名修改为.html,最后点击保存 。

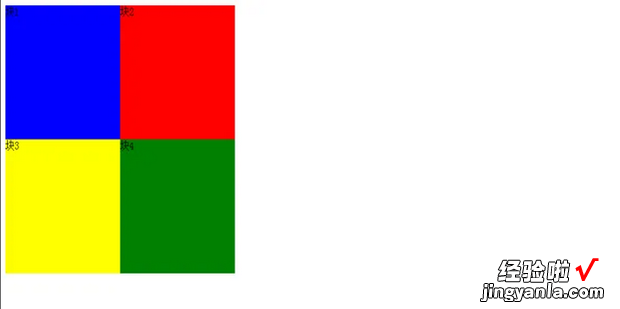
然后用浏览器打开刚才保存的html文件 。

打开后的效果如图所示 。