以前用手机看PDF格式的电子书时,总感觉非常别扭,PDF格式的电子书在手机上缩放严重,字体太?。肟辞宄美椿胤糯笸隙?看书的兴致就在来回缩放拖动间被消耗没了!每次用手机看PDF电子书时就想着得做款能自动重排版的阅读器给我自己用 。但是第一步就难住了,怎么分割页面元素?后来偶然间看到一篇介绍文字识别方面的技术文章,在传统的文字识别算法中,第一步是分割文字,然后再进行文字识别 。这正好跟要做的重排PDF的第一步类似 。下面就介绍下所用到的文字分割算法“投影法” 。
“投影法”简单来说就是先统计每一行的像素数量,行与行之间会有明显的空白边界,这样就可以将行给分割出来,然后再按照行统计每一列的像素数量,文字之间也会又明显的空白边界,这样就可以将文字分割出来了 。这就像用灯照射物体一样,有遮挡的地方是黑色,没有遮挡的地方光就透过去了 , 所以叫“投影法” 。
按行统计

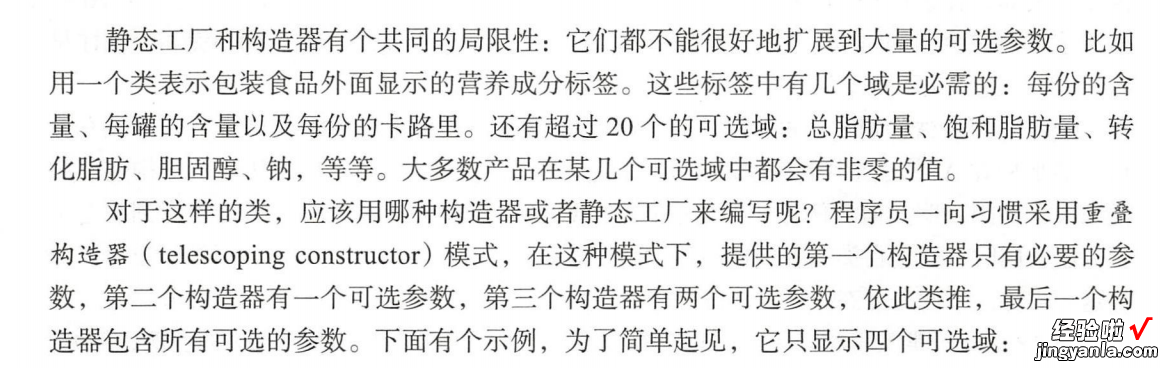
示例图片
【小白PDF阅读器开发-页面元素分割】
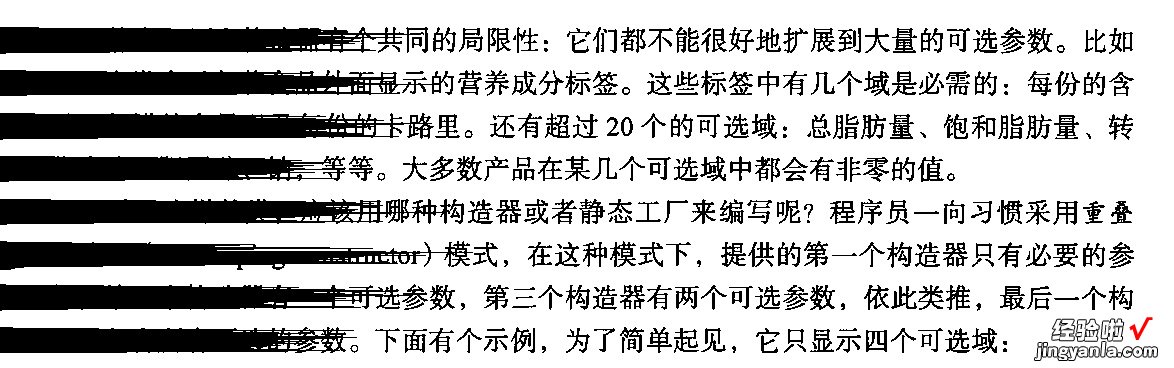
上面这张图按行统计像素数后 , 画出每行的像素数量,可以很明显的看到行与行之间的空白,如下图所示

每行像素数量
分割每行的文字
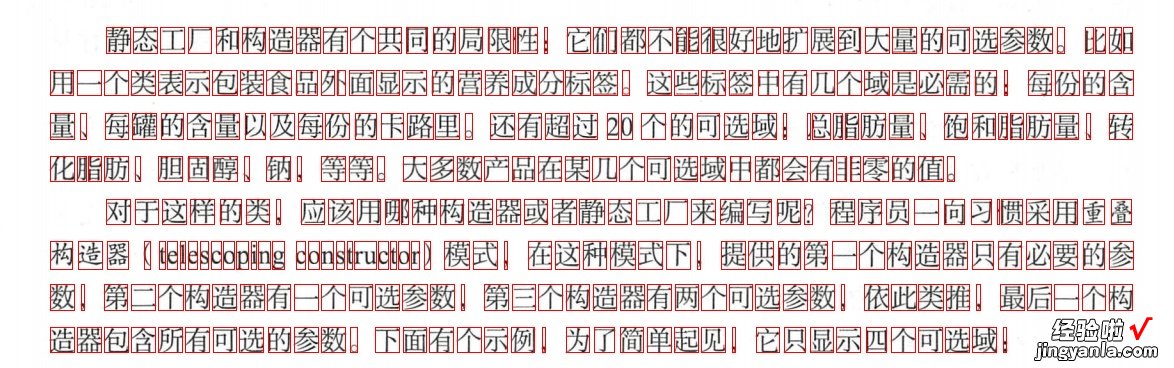
行分割好后就可以分割每行的文字了,方法是统计文字行上每列的像素数量

通过分割图就可以明显看出来文字的边界了,这样就可以将文字分割开来 。最终分割效果图如下:

下面是经过简化的小白PDF阅读器的实现代码
#include#include#include#include/** @Author 吴立中* @Date2023-07-08*/class Element {public:int x = -1;int y = -1;int width = -1;int height = 0;};class Row {public: int start = -1;//每一行的起始位置 int end = -1;//每一行的结束位置std::vector elements;//每行的元素};/** 分割行*/std::vector splitRow(cv::Mat& mat) {std::vector rows;if (mat.empty()) {return rows;}std::vector pos(mat.rows);//统计每行像素为黑色的数量for (int row = 0; row < mat.rows; row) {for (int col = 0; col < mat.cols; col) {if (mat.at(row, col) == 0) {pos[row] = pos[row]1;}}}//画出统计结果cv::Mat result = mat.clone();for (int row = 0; row < result.rows; row) {int size = pos[row];if (size > 0) {cv::line(result, cv::Point(0, row), cv::Point(size,row), cv::Scalar(0, 0, 0));}}cv::imwrite("D:\workspace\opencv\image\1_row.jpg", result);//根据统计分割每行Row row;for (int i = 0; i < mat.rows; i) {if (pos.at(i) > 0) {if (row.start == -1 && row.end == -1) {row.start = i;}}else if (pos.at(i) == 0) {if (row.start > -1) {row.end = i;rows.push_back(row);row = Row();}}}if (row.start > row.end) {row.end = mat.rows - 1;if (row.end > row.start) {rows.push_back(row);}}return rows;}/** 分割列*/std::vector splitElement(Row& row,cv::Mat mat, cv::Mat drawMath) {std::vector elements;std::vector pos(mat.cols);for (int c = 0; c < mat.cols; c) {for (int r = row.start; r < row.end && r < mat.rows; r) {if (mat.at(r, c) == 0) {pos[c ] = pos[c]1;}}}//画出统计结果for (int c = 0; c < drawMath.cols; c) {int size = pos[c];if (size > 0) {cv::line(drawMath, cv::Point(c, row.end), cv::Point(c, row.end -size), cv::Scalar(0, 0, 255));}}Element element;for (int i = 0; i < mat.cols; i) {if (pos[i] > 0) {if (element.x == -1 && element.y == -1) {element.x = i;element.y = row.start;element.height = row.end - row.start;}}else if (pos[i] == 0) {if (element.x > -1 && element.width == -1) {element.width = i - element.x;elements.push_back(element);element = Element();}}}if (element.x > -1 && element.width == -1) {element.width = mat.cols - 1 - element.x;elements.push_back(element);}return elements;}int main(){//原图cv::Mat src = https://www.itzhengshu.com/pdf/cv::imread("D:\workspace\opencv\image\1.png");//灰度化,变为灰度图cv::Mat gray;cv::cvtColor(src, gray, cv::COLOR_BGR2GRAY);//二值化 , 也就是变为黑白图片cv::Mat binary;cv::threshold(gray, binary,200,255, cv::THRESH_BINARY);//分割std::vector rows = splitRow(binary);cv::Mat temp = src.clone();for (int i = 0; i < (int)rows.size(); i) {std::vector elements = splitElement(rows.at(i), binary, temp);//画文字边框for (int j = 0; j < (int)elements.size(); j) {cv::Rect rect(elements.at(j).x, elements.at(j).y, elements.at(j).width, elements.at(j).height);cv::rectangle(src, rect, cv::Scalar(0, 0, 255));}}cv::imwrite("D:\workspace\opencv\image\2_col.jpg", temp);cv::imwrite("D:\workspace\opencv\image\2_r.jpg", src);return 0;}
对于比较标准的页面,按照这种方法分割页面元素还是比较简单高效的,但是现实中的PDF页面排版五花八门,各种形态都有,这种方法就不适用了 。同时该算法还存在比较明显的缺点就是会把左右结构的汉字如“非、北”等类似的汉字会给分割成两部分,对于英文单词也会全都给分割开 。这在重排版时会造成汉字分在两行显示,或者英文单词被分在两行显示等问题 。

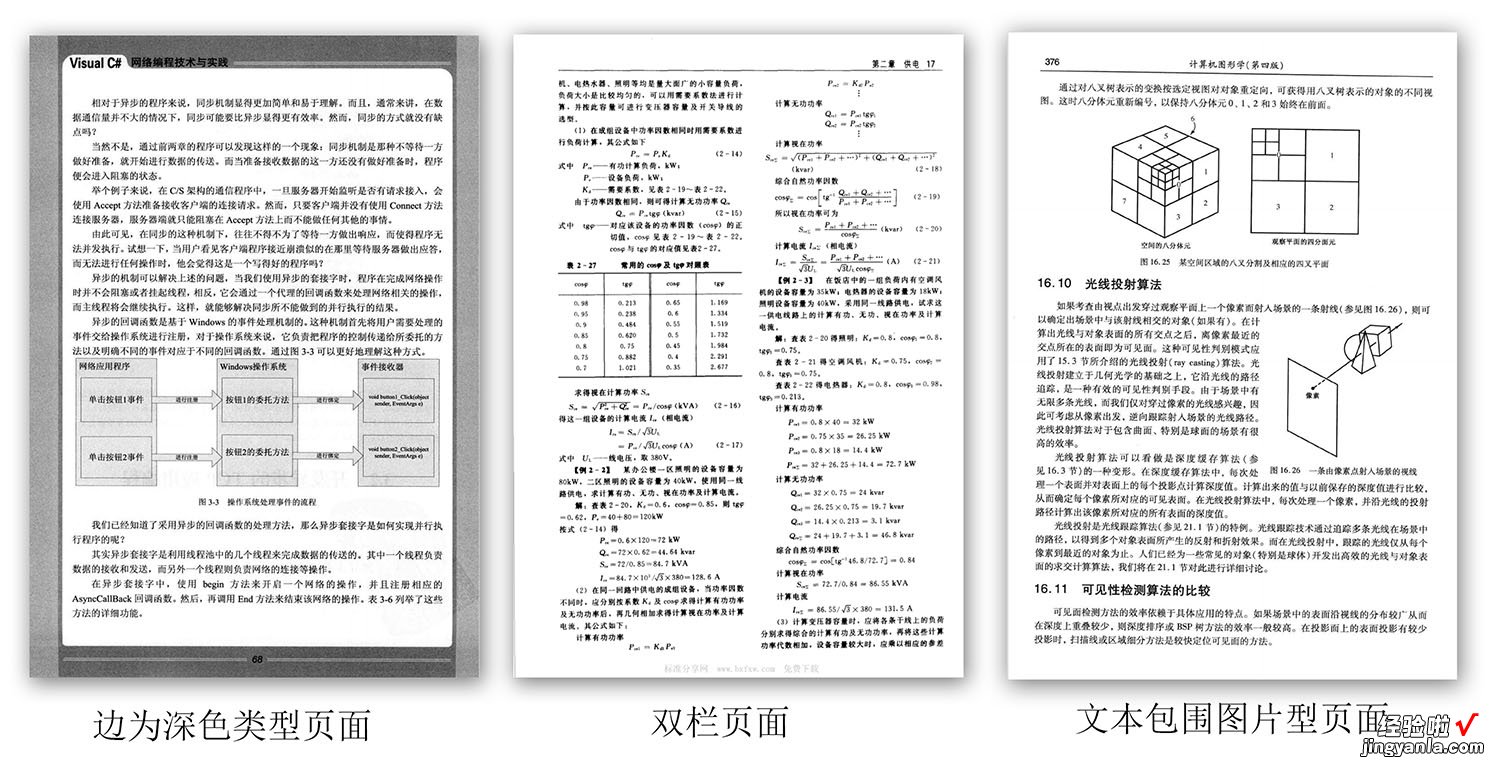
对于上面这几种类型的页面投影法或者说是单纯的应用投影法分割页面元素也是行不通的 , 还有像文本倾斜,干扰严重的,投影法分割效果也不尽理想 。
小白PDF阅读器在用投影法做出第一版后,后面大部分时间就是在解决这些问题了 。好在通过各种方法 , 元素分割中遇到的大部分问题都给解决了 , 算法比投影法要复杂的多,限于篇幅有限就不一一详述了,放几张小白PDF阅读器分割算法分割效果图

经过一年多的优化修改,现在小白PDF阅读器的分割算法已能正确分割绝大部分PDF页面元素 , 这也是小白PDF阅读器最终能正确重排版的第一步也是最关键的一步!
