flash禁止了网页播放视频!别慌,这样才是正确打开视频
导语
网页的4大表现形式:字、图、视、声 。然而承担网页媒体功能的flash在2020年12月31日正式终结产品生命周期 , 更是在2021 年 1 月 12 日引发了大连车务段系统接近崩溃!既然flash被废除,那么谁来承担这些功能 。尤其是视频功能,追剧、在线教育、直播等等总不能没有吧?
视频,除了文字无法带来的声音视觉体验外 , 还更承担了人类文明的传播 。视频已成为我们上网冲浪、追剧和学习必备的伴侣 。

视频里学习
然而当你像往常一样,打开网页,准备播放视频追剧时,突然发现无法打开,再三确定也不是中了病毒,这是怎么回事?

错误提示
你可能以为只有你一个人中招,当你打开新闻,发现事情远没有那么简单 。

大连车务段系统崩溃
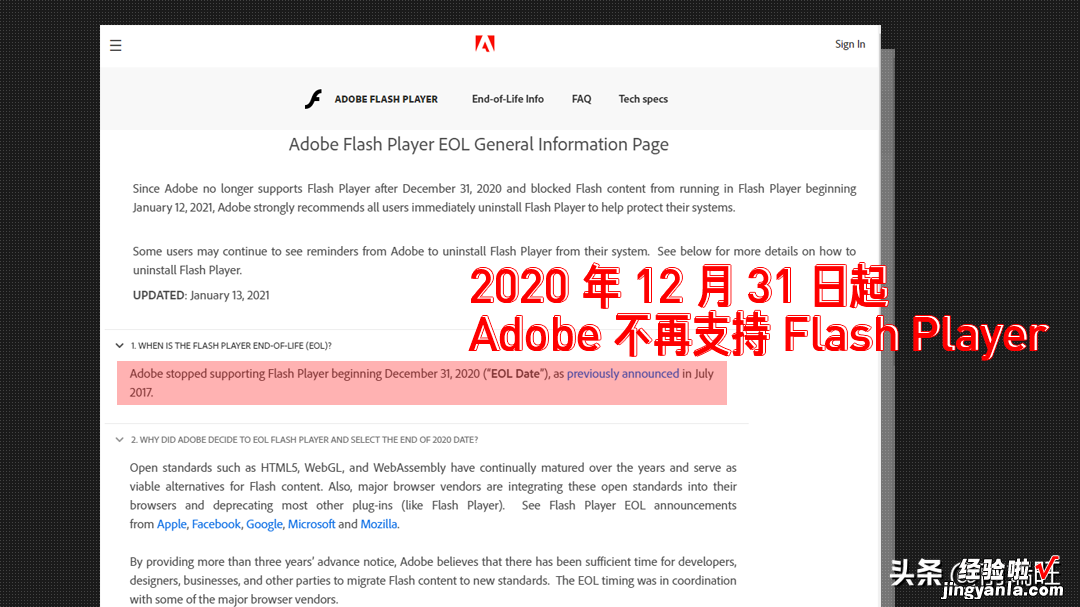
一番排查后,你发现问题在于 Flash 所属的 Adobe 公司全面终止了对它的支持,基于 Flash 的内容在 Adobe Flash Player 中被阻止运行 。简单点说 , 就是网页里的视频是基于flash制作的话,将会在网页里无法播放!

Adobe公司终止支持flash的通告
那有没有其他办法让网页正常播放视频呢?有!就是HTML5!
HTML5是一个开放标准,优先支持移动端,非常符合当下以手机为主流的设备;而且现如今所有浏览器都支持html5,你在网页上看到的视频大部分都是基于html5 。html5的媒体功能可以完全代替flash的媒体功能,十分强大 。
要在网页上开启一个视频,有多简单呢?简单到你无法想象 。
Video
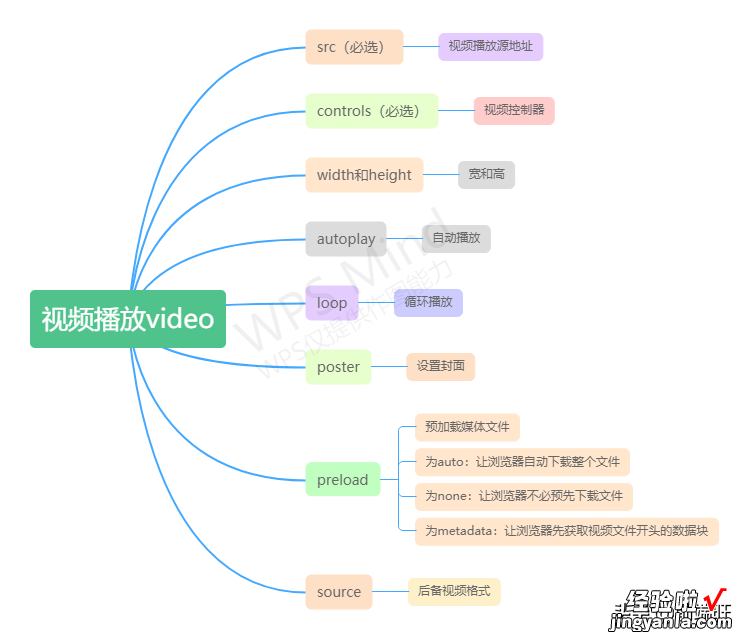
通过video标签就可以在网页开启视频功能 , 但是还需要两个必备的参数 。Src(必备)
视频的播放源,可以是本地,也可以是在线地址 。
Controls(必备)
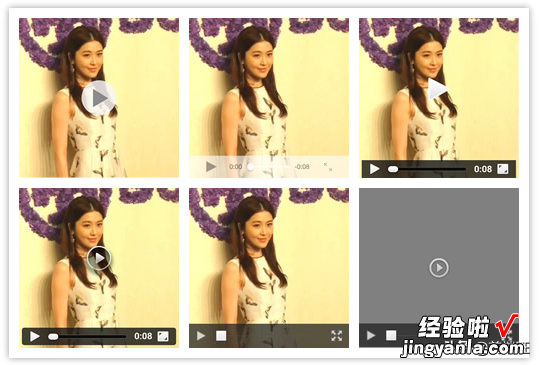
视频的控制器,这里要注意的是,每个系统的视频控制器样子都是不一样,例如安卓、苹果、window,甚至像MIUI这类系统都长得不一样 。

视频播放器样式
width和height(非必?。?
视频窗口的高度和宽度 , 如果都不设置,就会按原片的尺寸 。
如果只设置了任意一个参数 , 另一个参数就会自动调整,按等比例缩放 。
Autoplay(非必?。?
自动播放 , 可以让浏览器加载完视频文件后立即播放.
在一些浏览器会自动禁止
Loop(非必?。?
循环播放
Poster(非必?。?
设置封面图片
Preload(非必?。?
预加载类型 , 可以告诉浏览器应该怎样加载一个媒体文件 。
(1)值为auto:让浏览器自动下载整个文件
(2)值为none:让浏览器不必预先下载文件
(3)值为metadata:让浏览器先获取视频文件开头的数据块,从而足以确定一些基本信息(比如视频的总时长,第一帧图像等)
source (非必?。?
添加后备格式 。事实上这个属性在实际开发基本不用,写法很繁琐,而且一般视频格式都是mp4 。做了解即可 。
以上的参数看起来好像有点多,实际上只需要两个必选参数 , 视频播放源和控制器,最好再设置固定的宽度和高度,即可制作一个视频播放 。
与其说是制作,更准确的说法是调出浏览器的视频功能 。浏览器集成了视频播放的功能,像里面更低层的全屏控制、音量控制等等 , 都给我们封装到Controls属性里 。如果还是用第三方flash制作视频,那就可复杂多了!
总结

【flash禁止了网页播放视频!别慌,这样才是正确打开视频】总结
