实例简介
1.本例分享实现PDF的预览和下载功能 , 预览分两种方法 。功能实现
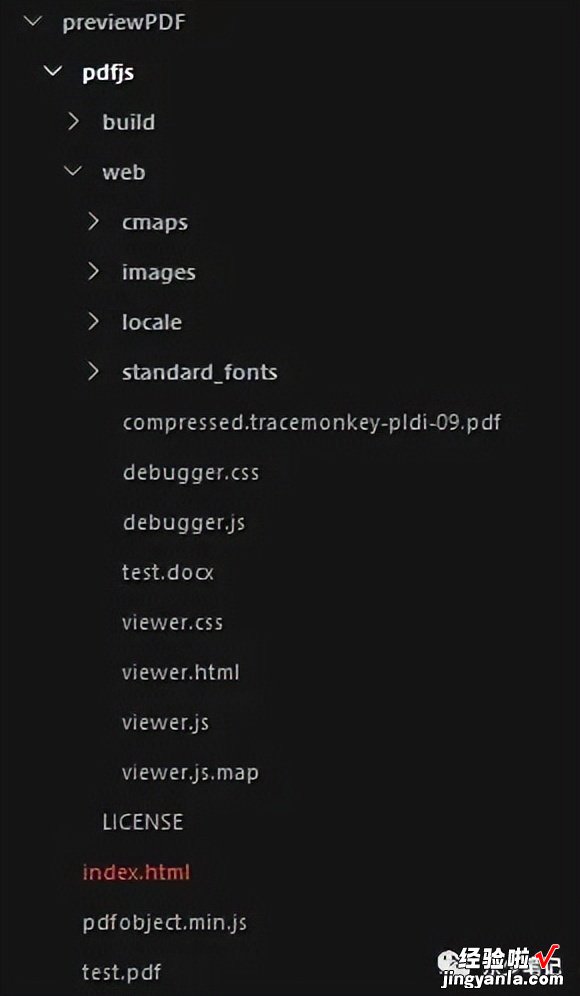
2.1、利用a标签实现预览和下载功能对于需求要求不高是比较方便的方法,因为预览功能在部分手机端是下载效果,代码如下:预览下载PDF预览下载2、利用pdf.js组件实现预览功能对于需求要求比较高可以利用pdf.js组件,可以兼容不同手机端同样的预览效果,代码如下:1、必须部署后才能正常使用预览功能;2、fileUrl为预览文件地址,如果非“pdfjs/web”下的文件,需要使用部署路径 , 如代码 。3.预览下载PDF预览Tips:pdf.js下载地址:http://mozilla.github.io/pdf.js/getting_started/#download;目录架构如下图:
【实现PDF的预览和下载功能】