个人公众号:热爱技术的小郑 。主要分享开发知识、有兴趣的可以关注一手 。
前言
最近做了一个回单打印的功能、核心功能是、渲染出来的回单列表 , 用户可以浏览回单数据 。可以同时勾选多个要打印的回单数据 。将回单打印成pdf文件、同时下载保存到本地 。核心就是将回单打印到本地 。效果展示
我将这个功能从项目中抽取出来了一个案例、演示预览和打印功能 。核心就是调用这个打印的方法 。你只关心传入要打印的模板和要打印的数据就可以了 。视频加载中...项目中实现的效果展示 用那个网站做出来的模板、添加相应的数据到代码中 。直接调用打印方法就可以 。一下是一些假数据

前提
这里是官网、可以设置要打印的模板 。设置好要打印的模板、然后导出json数据、复制到项目代码中 。具体使用过程请看官网介绍官网:http://hiprint.io/demo
过程
我这里直接给出完整的该打印插件、你只需要将该插件放到项目中,直接调用就行 。具体如何调用、下文会说明 。插件代码链接:我放在评论区置顶位置了将插件代码放入项目中后 , 需要在项目中安装一些依赖 。
cnpm install --save-dev jquery@3.3.1cnpm install jquery-minicolors --save-devcnpm install bootstrap@3.4.1cnpm install rgbcolor stackblur-canvas提示:安装插件后,如果报jquery未定义的错误 。就需要在配置文件中进行修改配置 。具体如何配置 , 参考这篇博客:成功解决:jQuery is not defined[1]
注意引用的地址、确保引入的地址正确 。
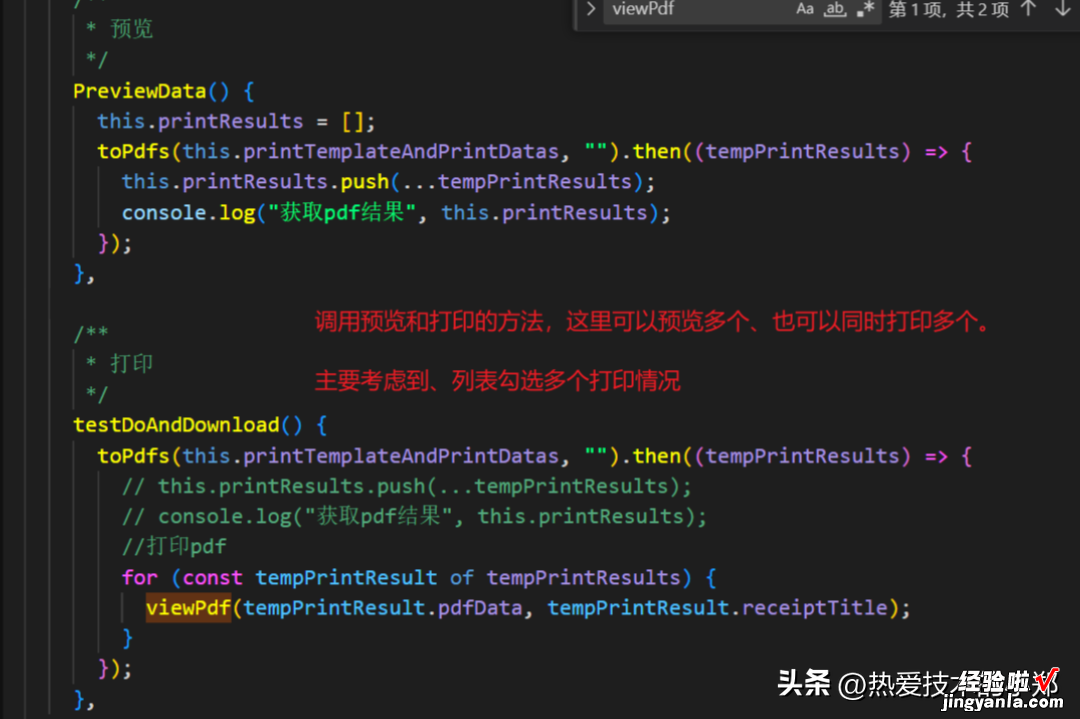
拼接好的数据直接调用打印方法即可 。

项目代码案例
这里是给出来如何使用插件进行数据的预览和打印、直接移入项目中,数据使用真实的数据就可以了 。实现的效果如视频所示、这里将测试数据由三个改成一个 。三个数据导致代码太长了 。 打印 预览 