
对于PPT的设计,图片的使用频率也是非常之高,但是大多数人在使用图片的时候 。
都是直接将图片插入到页面中,完全不考虑页面的美观和设计感,比如下面这些页面,效果很差 。

而有些PPT中的图片效果 , 排版的就非常有设计感 , 比如下面这些案例 。
【太惊了!PPT图片设计这么简单,你也能轻松get!】页面看起来干净利落,而且内容和图片都非常直观 。

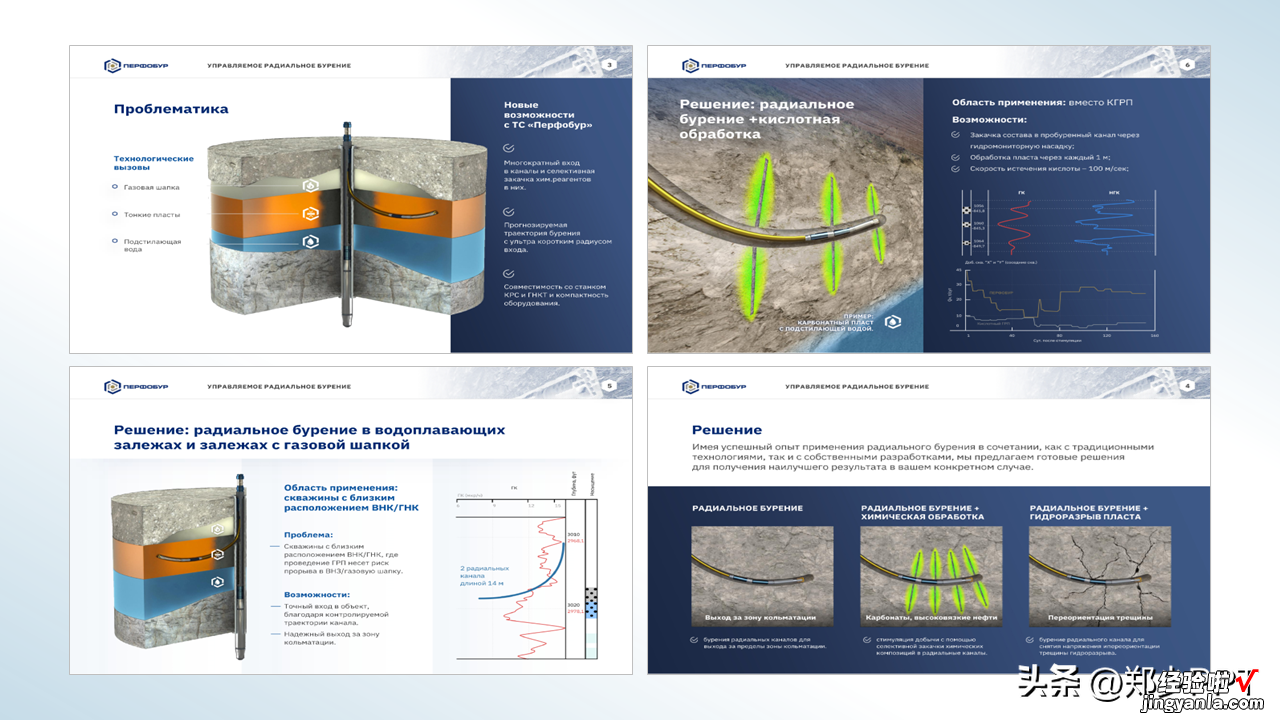
再比如,看一下这份学术型PPT,图片的使用也是比较有设计感 。

看完上面这些优质的PPT案例,再看下面这些效果 , 是不是顿时感觉失去了美感 。


如果你不能把页面做的非常有创意,至少保证页面的设计感,稍微好看,符合职场气质 。
对于有图的PPT,接下来分享几个实战案例,分享一下我的修改设计思路 。
案例设计1
这是一页典型的封面页,配上了许多图片,用职场图片主要是为了烘托主题 。但是这种叠加的效果并没有那么出彩 , 对吧 。

首先 , 我把文字放大处理 , PPT核心思想还是要突出内容 。

其次 , 这里我也做了一组图片叠加的效果 , 并不是那么的密集,整体看起来更加透气 。

最后,把文字和图片放在一起,看起来是不是高级很多 。

如果你非要用多图设计,至少要保证页面的通透感,不要搞得那么拥挤 。

案例设计2
再看一下这个案例,PPT中有2张图片,显然这样设计的思路是对的 。但是页面不好看 , 内容处理的比较分散,线条与内容和图片之间毫无关系 。

我的修改思路,为了让内容呈现的更加直观,用左右排版设计,同时给大段内容梳理一个小标题 。

其次,再用形状叠加的效果 , 优化一下层次感,让页面元素更加丰富 。

除此之外,还可以将排版调整一下,比如根据内容的长度,用这种上下横向排版设计 。

关于这种图片立体效果,可以使用【三维旋转】功能,如图所示 。
案例设计3
再看一下这页多图页面,是不是感觉比较乱 。
看一下我的修改思路,将图片缩小设计,同时用形状补充页面的分量感 。

再比如,还可以将图片两边排版设计 。

除此之外,还有一种简单的方法 , 用这种上下排版,内容和图片更加直观 。

好了,到这里或许大家又说了,这些方法和效果想不到呀 。
之前推荐过一款插件神器 , 可以在KOPPT插件中找一下,根据图片数量对应查找 。


找到合适的图片,直接打开 , 一键即可导入页面中,非常方便 , 主题色都可一键修改 。

好了 , 最后看一下修改前后的修改 。

以上图片案例素材均来源于网络分享,侵删
关于本次的主题内容,就分享这么多 , 希望对你有帮助 。
下期见!
