昨天看完《消失的她》,朋友出了电影院,上去就给朱一龙的人形立牌一脚,真的是拦都拦不住 。

虽然电影看的人难受,但是他的海报做的是真好看呀,身为一个PPT设计师 , 我从中还学了几招,用在PPT里超惊艳!
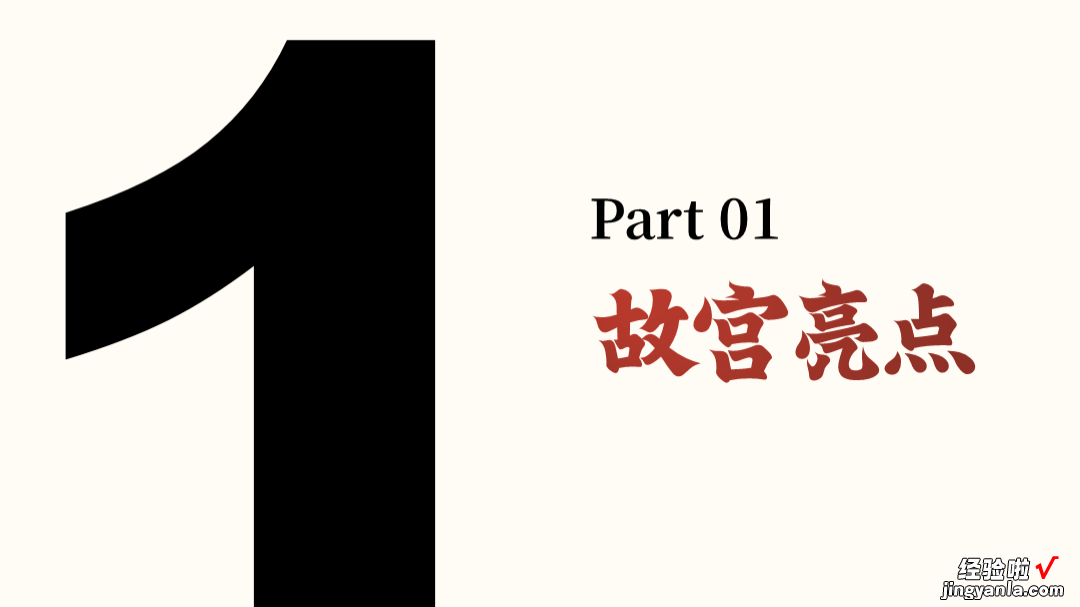
1.文字镂空效果

这到底是怎么做的呢?其实非常简单
就拿我之前给故宫做的过渡页为例 。

先把数字序号放大,放在形状的顶部:

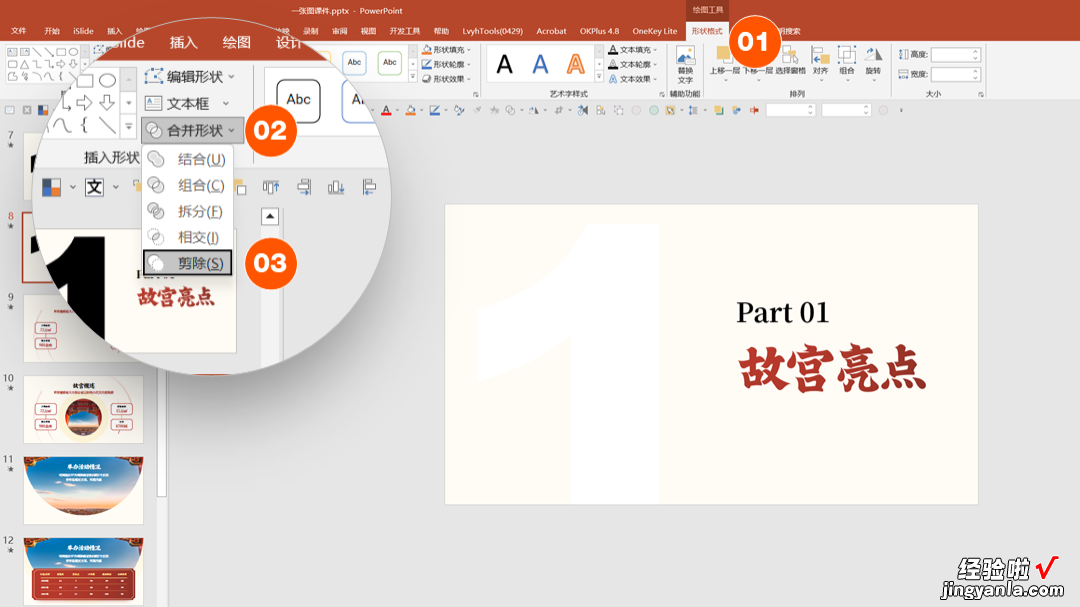
然后先选形状 , 再选数字,点击形状格式,找到合并形状,选择剪除,就可以做出镂空字了:

当你做完了第一个过渡页,其他的是不是也就出来了呢?

2.异形文字效果
虽然海报上只有四个字,但是一点都不单调 , 因为文字用了边缘虚化和笔画替换效果,看起来非常有设计感 。
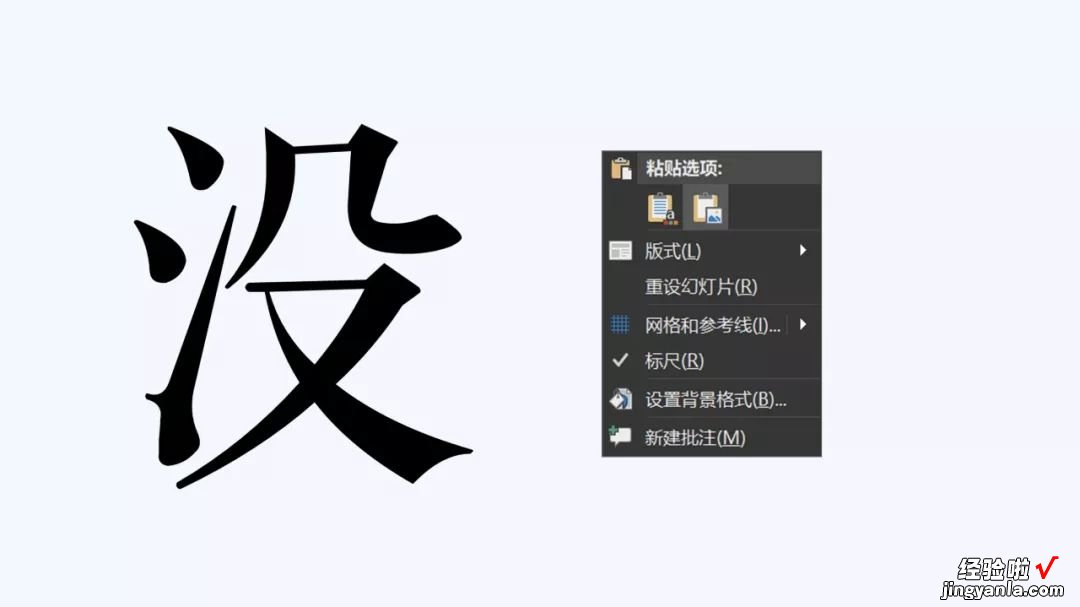
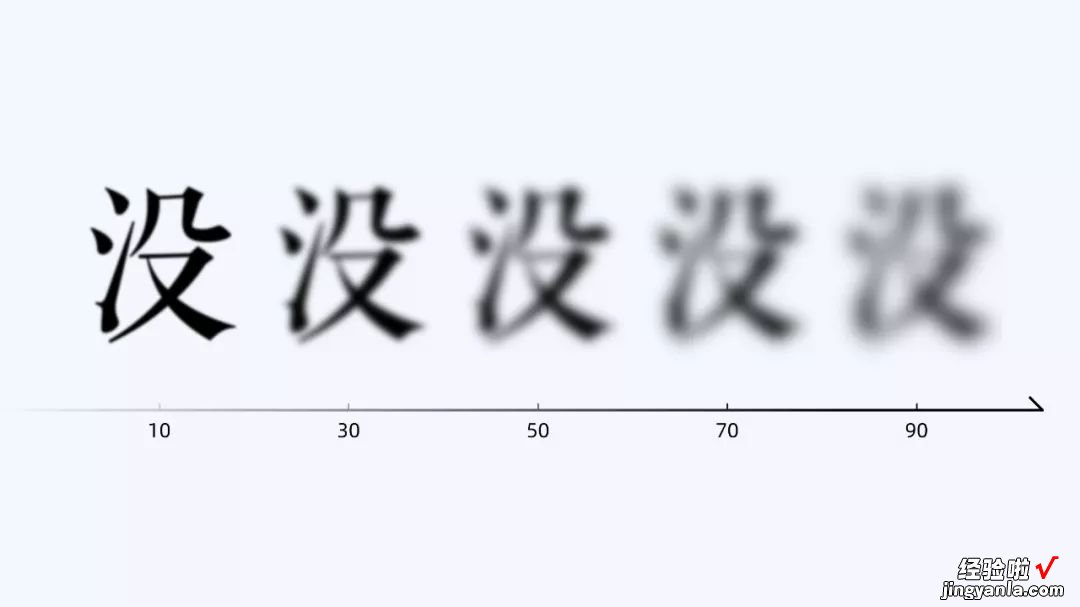
制作方法也很简单,就以“没”字为例:
1. 复制文字,右键粘贴为图片

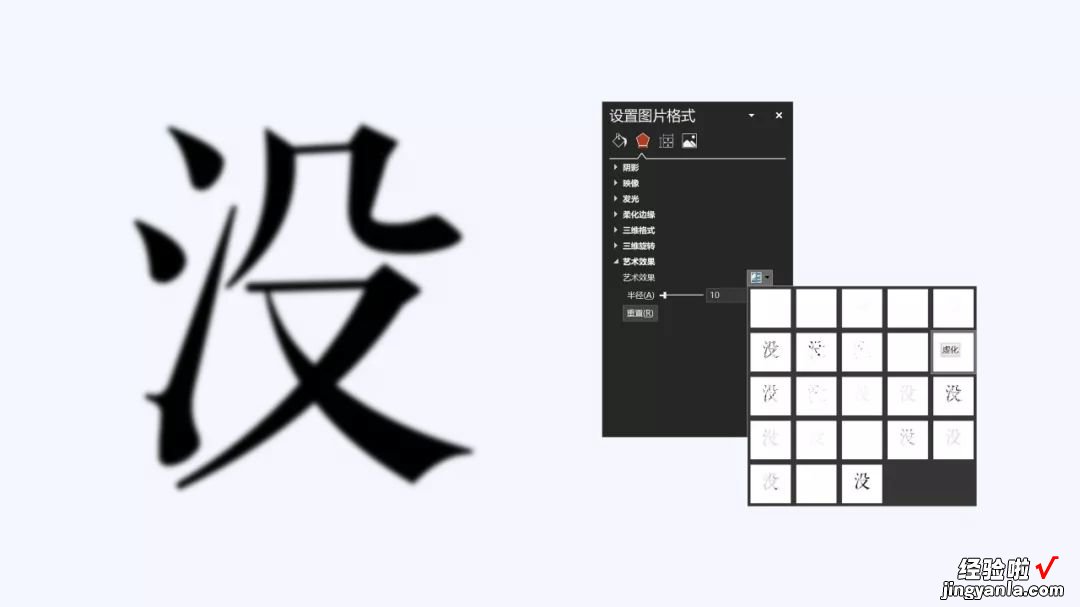
2. 然后,给图片添加虚化效果即可

调整正虚化半径,半径越大,文字就越模糊:

当然 , 如果你想单独给某个笔画,添加虚化效果,操作也很简单!

原理和刚才的一样,不同的地方在于,我们需要提前利用布尔运算中的拆分功能,将文字打散 。

注意,这里还有一个很大坑 , 需要你去避免 。就是如果我们直接将文字笔画转图虚化,笔画边缘都会有一条明显的分界线:

注意观察文字笔画的边界
那么,我们该如何避免这条碍眼的分界线呢?
其实很简单,我们只需要扩大笔画的边界即可:

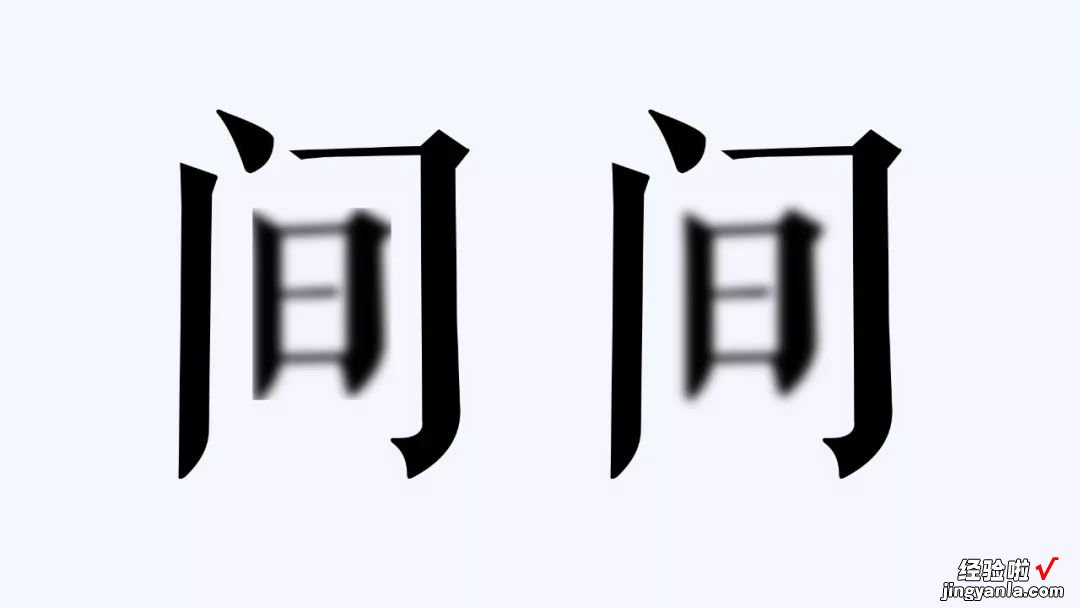
就以“间”字为例,来看下我的操作:
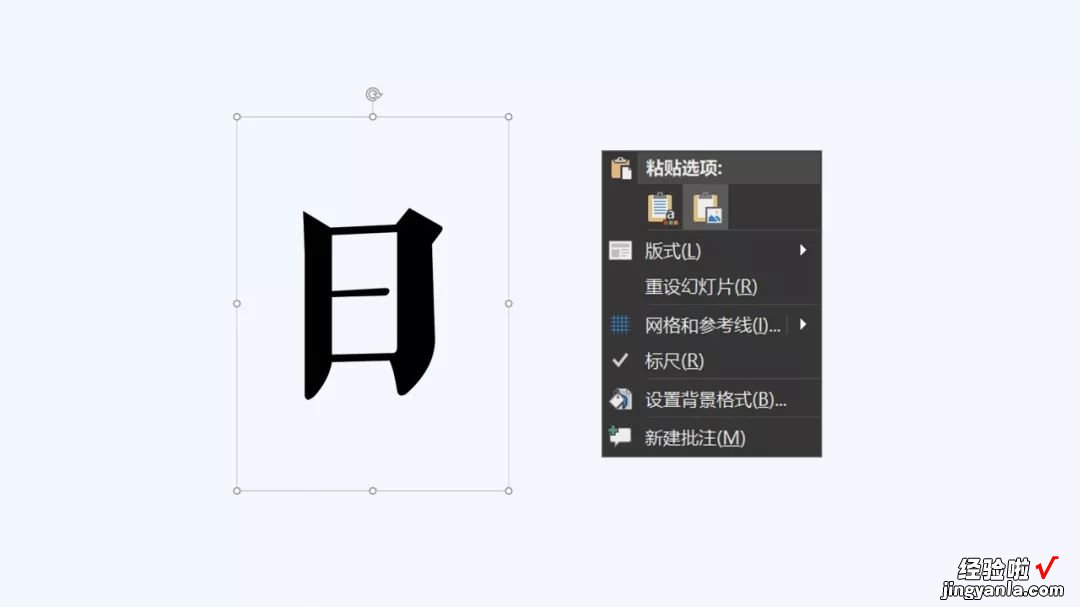
1. 将文字拆分后 , 在笔画下层插入一个形状,注意这个形状一定要大于文字的边缘 。

2. 设置形状无填充以及无轮廓

3. 将形状与笔画组合 , 复制组合,右键粘贴为图片

4. 我们给图片添加虚化效果,你就会发现分界线消失不见了

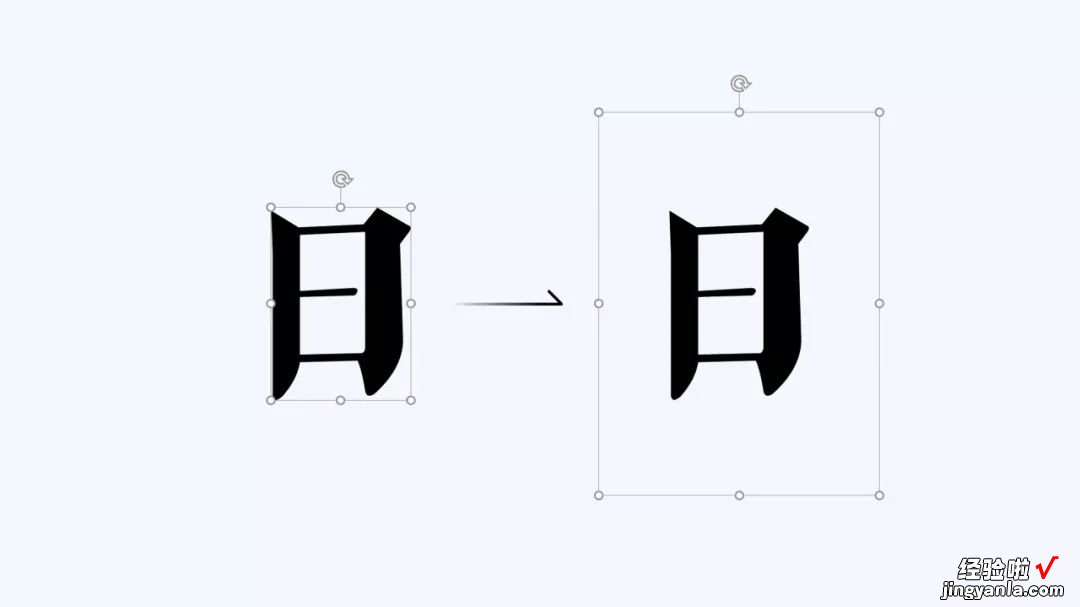
我们再来看下前后的对比:

虽然虚化半径都为 20,但左侧的文字看起来就非常的生硬 , 而右侧就比较自然
这种创意字效非常适合少文字的PPT页面,除了对部分笔画做虚化,还有这些:
图片和文字部分相交

实物图片替代部分文字

替换部分笔画颜色


矢量图替换部分笔画



怎么样,虽然每个页面上文字都不多 , 但是不会显得单调,反而设计感满满 。
【《消失的她》细思极恐,网友:PPT海报更值得深思】制作方法之前都给大家分享过了,感兴趣的同学可以考古学习一下 。
