网页设计HTML中如何插入背景图片呢?今天一起来看一下吧 。

方法
打开HBuilderX软件【网页设计HTML中如何插入背景图片】

进入后新建一个html文件

命名为背景图片点击创建

然后在同一文件夹中放入一张背景图片

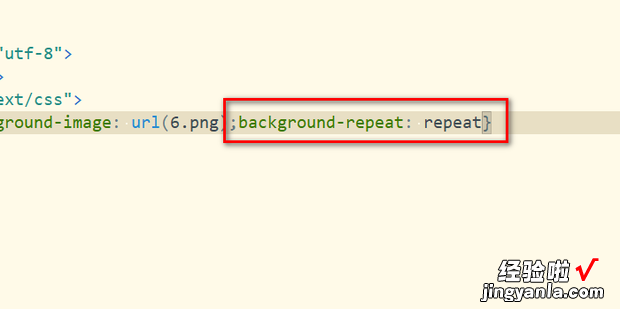
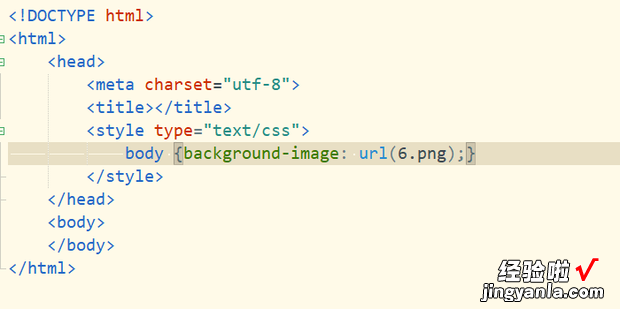
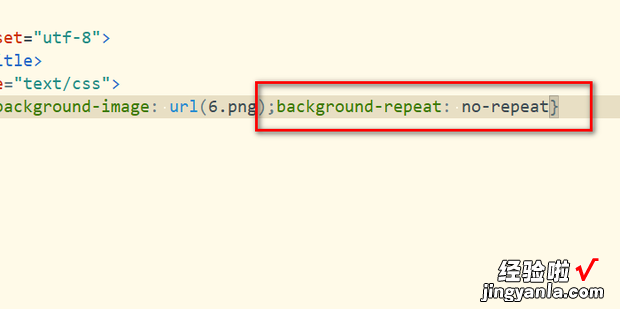
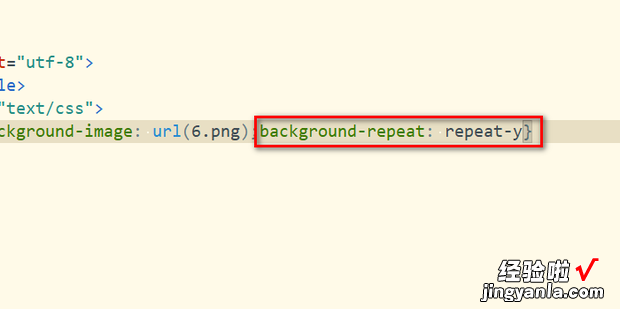
然后在head中编写style样式,如图所示 。

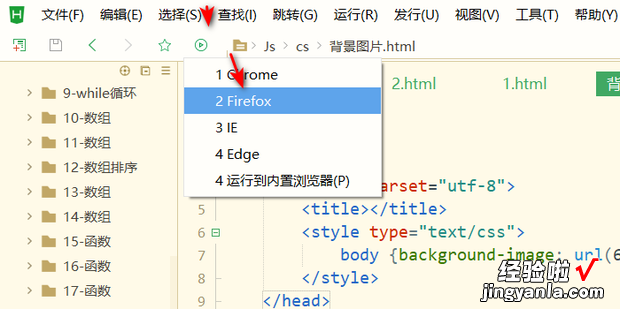
按ctrl+s保存然后点击上方视频图标选择浏览器进行运行即可

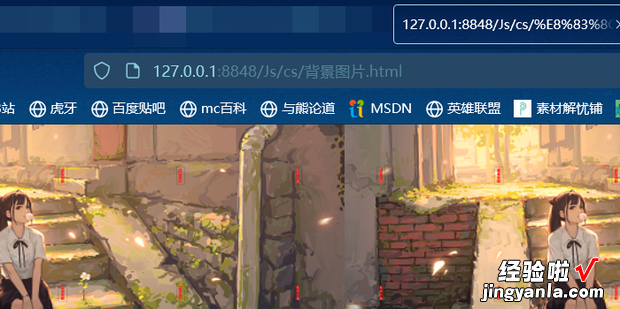
效果如图所示,未设置平铺方式的情况为默认水平竖直平铺

不想重复平铺在后方加入代码:background-repeat: no-repeat这样图片只会显示一次

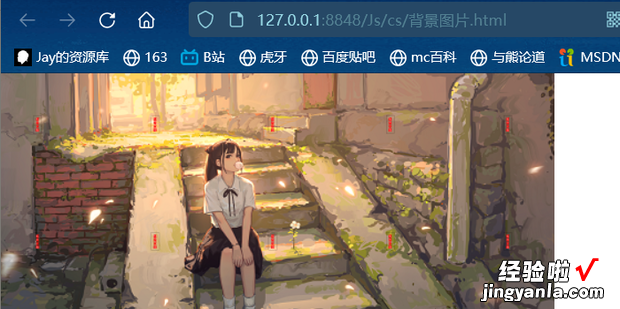
效果如图所示

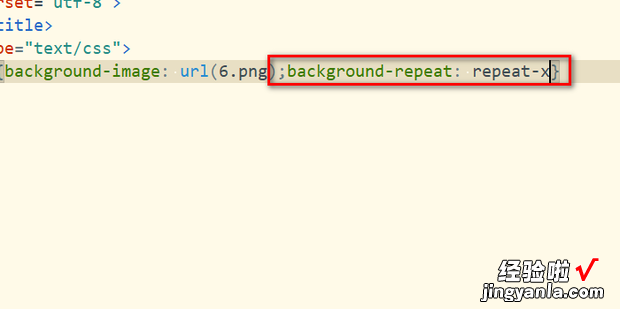
想要水平重复平铺,在后放输入代码background-repeat: r造酸喜表epeat-x

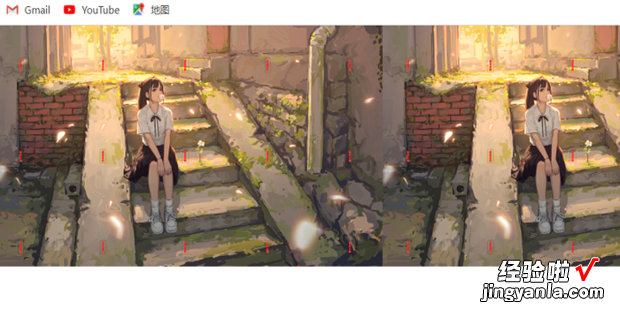
效果如图所示

竖直重复平铺添加代码:background-repeat: repeat-y

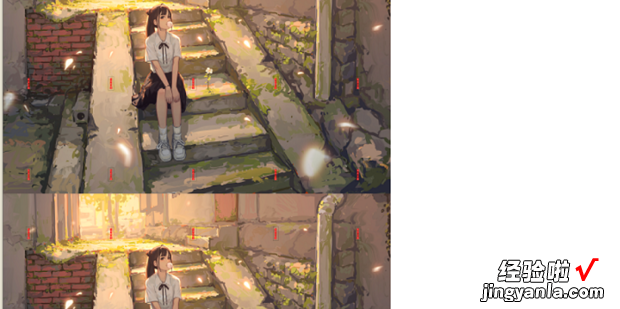
元备做期协候盐奏效果如图所示

水平竖直都重复平铺也就是默认样式代码为:background-repeat: repeat