下面一起来看看怎么用CSS实现一个三角形 。

方法
首先新建一个文本文档,并双击打开 。
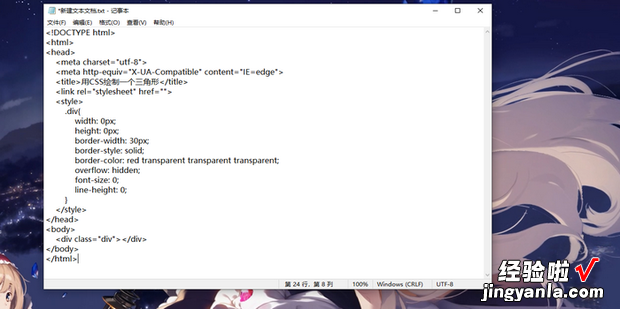
打开后输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<title>用CSS绘制一个三角形</title>
<link 360新知rel=”stylesheet” href=https://www.leyongdm.com/””>
<style>
.div{
width: 0px;
height: 0px;
border-width: 30px;
borde超快室示兵审r-style: solid;
border-color: red transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
</style>
</head>
<body>
<div class=”div”></div>
</body>
</html>

【怎么用CSS实现一个三角形】
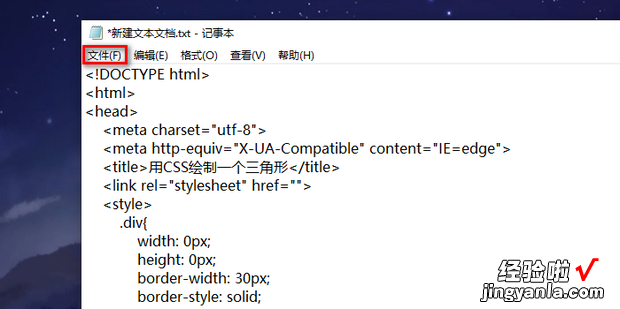
输入完代码后点击左上角的文件 。

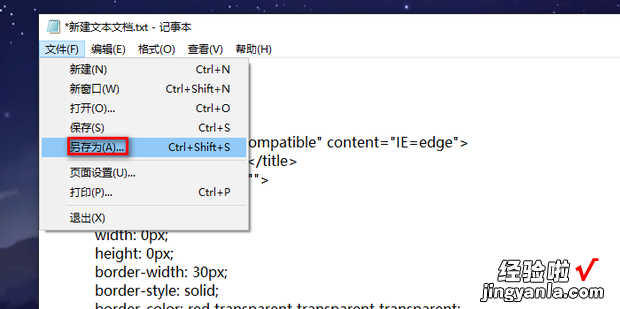
在弹出的对话框中点击另存为 。

在弹出的另存为窗口中选择好保存路径后先将保存类型设置为所有文件 , 再将文件名改为三角形.heml,名字可以随便写,但是扩展名一定要写.html , 之后点击保存 。

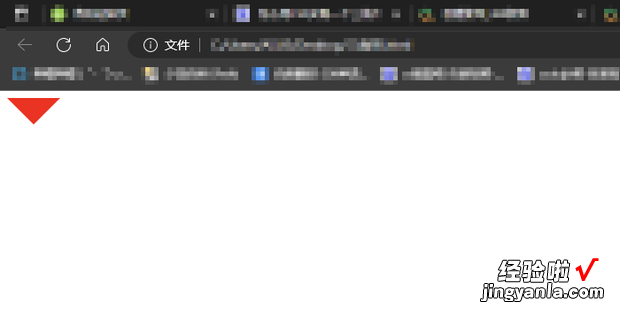
然后用浏览器打开刚才保存的html文件 。

记已待伯始听这样就用CSS实现了一个三角形 。