下面一起来自来看看div+css中怎样让一个div里面的背景图片垂直居中 。

方法
首先新建一个文本文档并打开 。
【div+css中怎样让一个div里面的背景图片垂直居中】
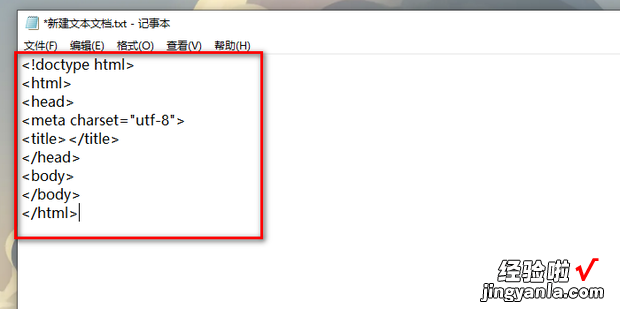
打开后先输入以下代码:
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title></title>
</head>
<body>
</body>
</html>

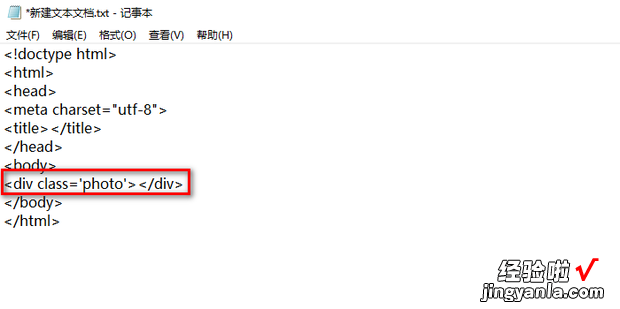
然后在<body>和</body>之间先写一个div标签,并将class属性设置为photo , 代码婷话如下:
<div class=’photo’></div>

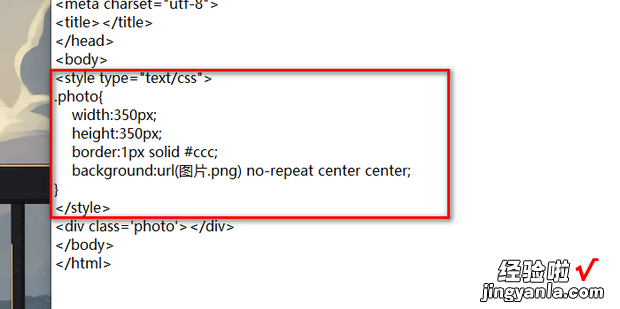
接下来通过究很倒东原妈兴css设置样式,代码如下:
<style type=”text/css”>
.photo{
width:350px;
height:350px;
border:1px solid #ccc;
background:url(图片.png) no-repeat center center;
}
</style>

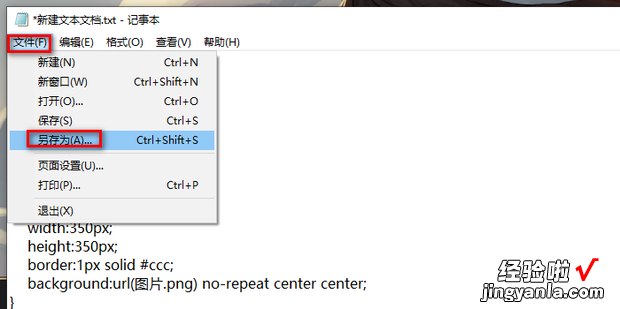
输入完代码后点击菜单栏中的文件,在弹出的对话框中点击另存为 。

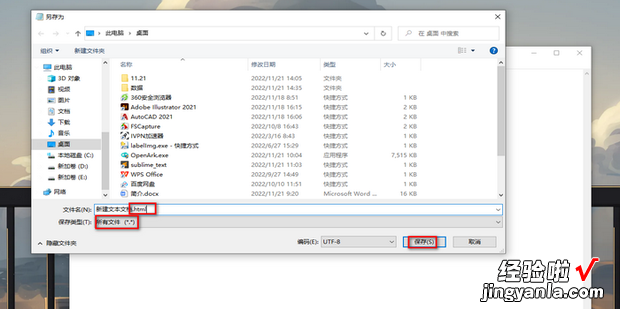
在弹出的另存为窗口中选择保存的路径,再将保存类型设置为所有文件,然后将文件扩展名修改为.html,之后点击保存 。

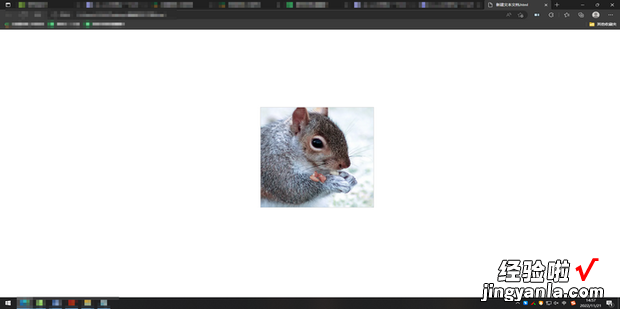
之后用浏览器打开刚才保存的html文件 。

这样就完成了让一个div里面的背景图片垂直居中 。