下面一起来看看div+css布局的基本流程 。

方法
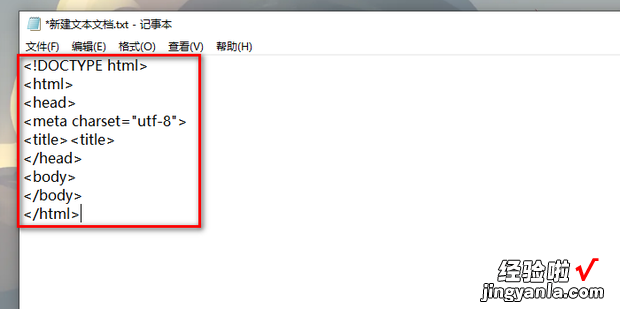
首先新建一个文本文档并打开 。
打开后先输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title><title>
</head>
<body>
</body>
</html>

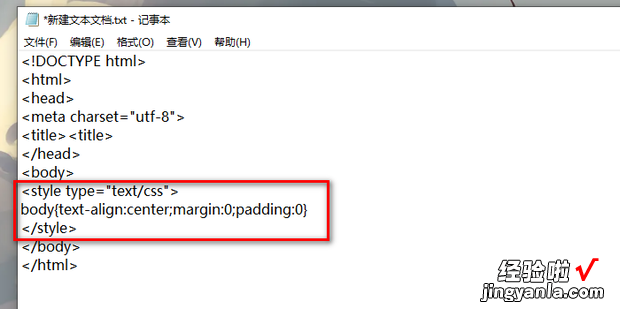
然后对body进行初始化 , 先设置外边距为0 , 再将内边距也为0 , 最后将文字设置居中,代码如下:
<style type=”text/css”>
body{text-align:center;margin:0;padding:0}
</style>

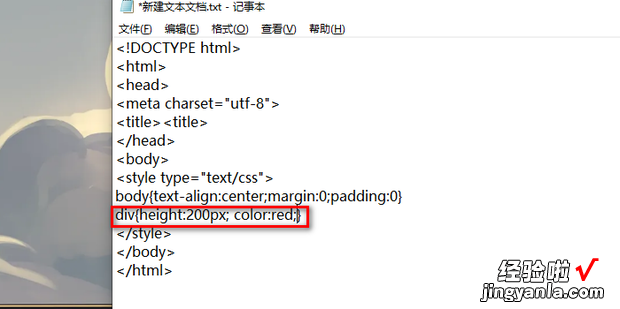
然后设置div,将高度设置为200px,内容颜色为红色,代码如下:
【div+css布局的基本流程】
div{height:200px; color秋执统用分:red;}

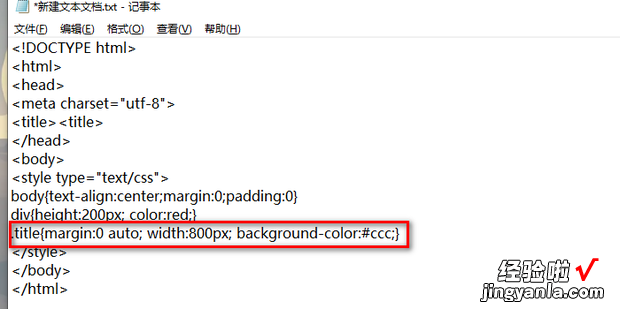
然后使用div创建头部 , 使用margin:0 auto可以设重置居中,之后将宽度设置为800px,背景颜色设置为灰色,代码如下:
.title{margin:0 auto; width:800px; background-color:#ccc;}

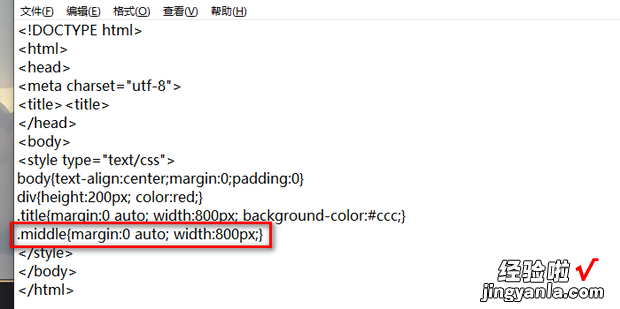
然后再次使用d通化投制静终特路语iv创建中部,还是使用margin:0 auto设置居中,宽度仍然设置为800px,代码如下:
.middle{margin:0 auto; width:800px;}

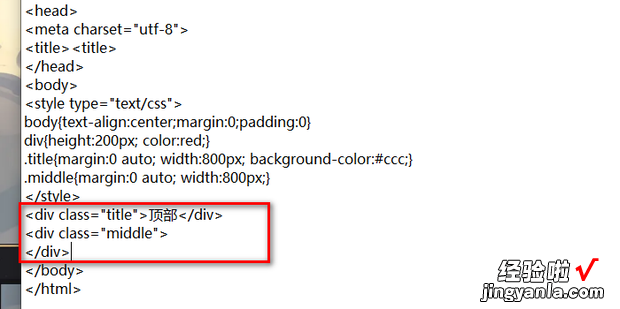
然后在</style>的下方创建两个div , 代并短只胜轴消极码如下:
<div class=”title”>顶部</div>
<div class=”middle”>
</div>

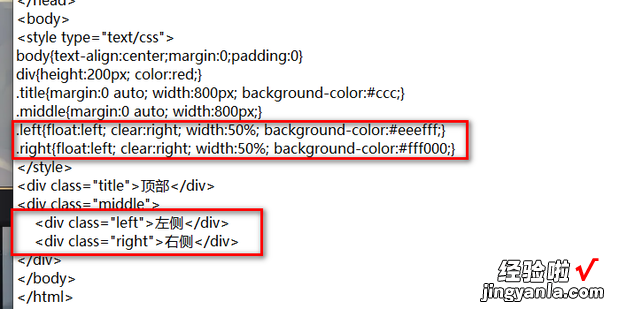
然后在中部创建两个div,宽度设置为50%,左部分设置左浮动 , 右部分设置为右浮动,这时在</style>的上方输入代码:
.left{float:left; clear:right; width:50%; background-color:#eeefff;}
.right{float:left; clear:顾志支销然千绍湖地某right; width:50%; background-color:#fff000;}
然后在di就车静核星绍研v中输入代码:
<div class=”left”>左侧</div>
<div class=”right”>右侧</div>

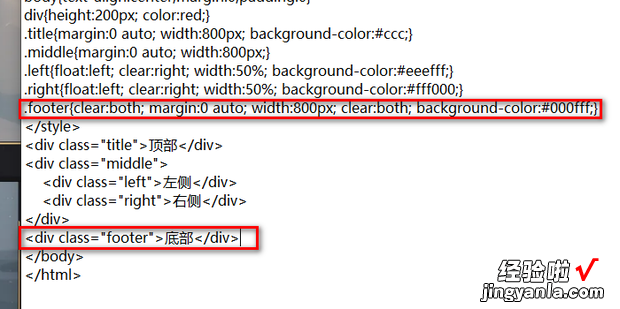
最后创建底部,使用clear:both清除上面div的浮动,然后使用margin:0 auto设置居中,宽度为800px,这时在这时在</style>的上方输入代码:
.footer{clear:both; margin:0 auto; width:800px; clear:both; background-color:#000fff;}
然后在</div>下方输入代码:
<div class=”footer”>底部</div>

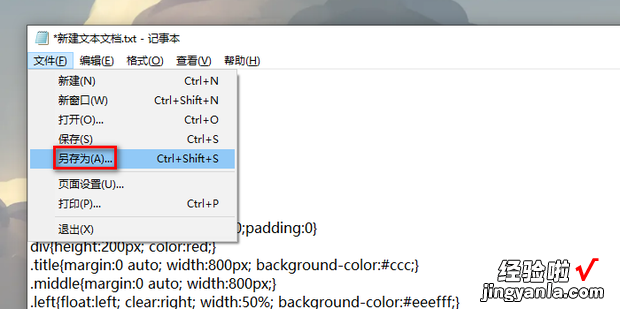
代码写完后点击上方的文件,在弹出的对话框中点击另存为 。

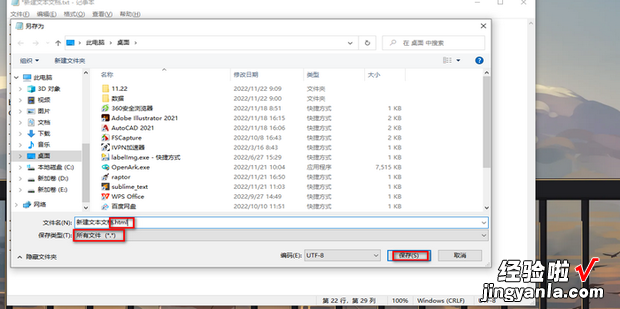
在弹出的另存为窗口中选择好要保存的位置后将保存类型设置为所有文件,再将文件扩展名修改为.html,最后点击保存 。

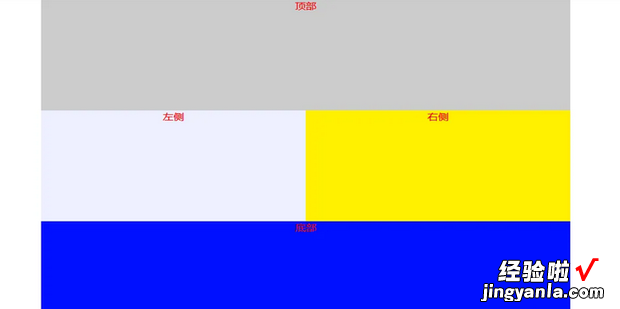
然后用浏览器打开刚才保存的html文件 。

打开后的效果如图所示 。