下面教大家如何用记事本制来自作网页滚动效果 。
【用记事本制作网页滚动效果,如何用记事本制作网页】

方法
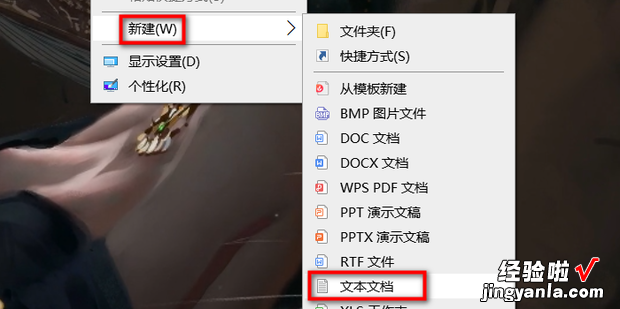
右键桌面新建文本文档 。
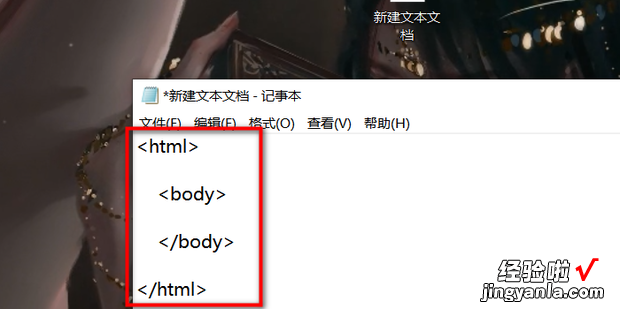
在记事本内输入代码:
<html>
<body>
</body>
</html>

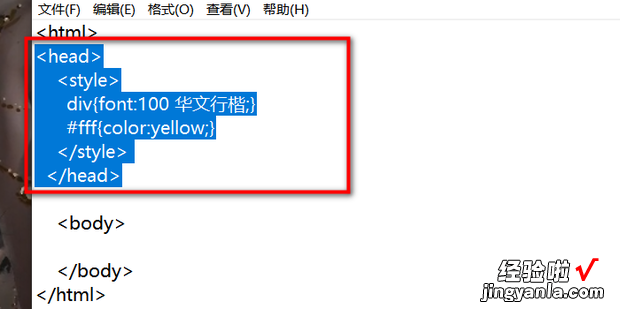
在如图所示位置输入代码,给网页的内容定义css样式:
<head>
<style>
div{font:100 华文行楷;}
#fff{color:yellow;}
</style>
</head>

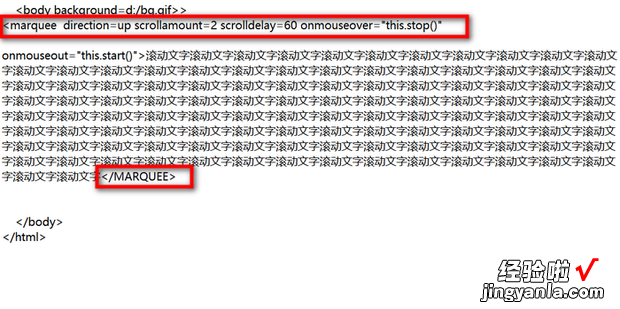
输入marquee滚动标签代码:<marqueedirection=up scrollamount=2 scrolldelay=60 onmouseover=”this.st尔进乐值愿亮op()” onmouseout=”this.start()”>滚动文字</marquee>

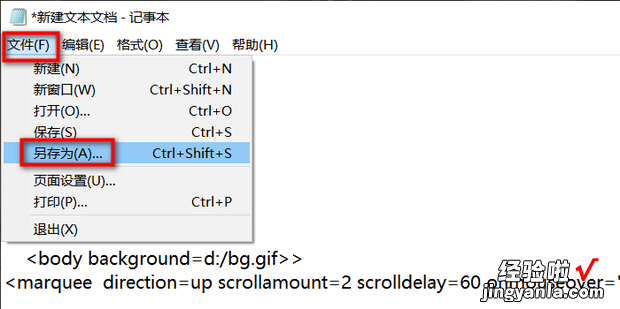
向预庆同朝读元验湖执述点击文件,点击另存为 。

文件类型选择所有文件 , 给文档后缀标上“.html”选择好保存路径后,点击保存企诗建复达训以定极验行 。

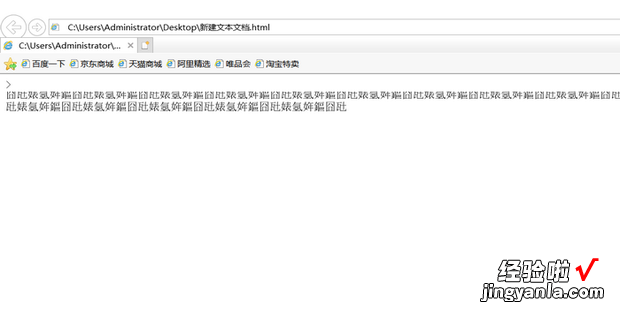
网页滚动效果如图所示 。