下面一起来看看如何编写简单的css代码 。

方法
首先新建一个文本文档并打开 。
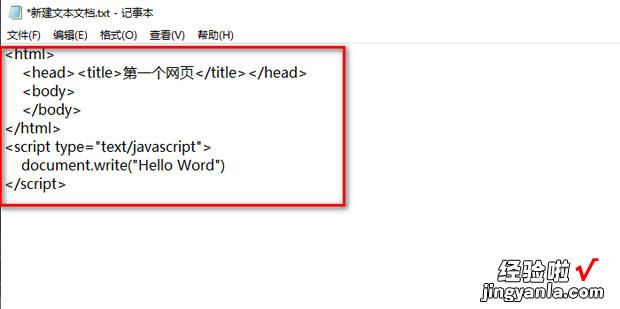
然后输入以下代码:
<html>
<head><title>第一个网页</title></head>
<body>
</body>
</html>
<script type=”text/javascript”>
document.write(“Hello Word”)
</script>

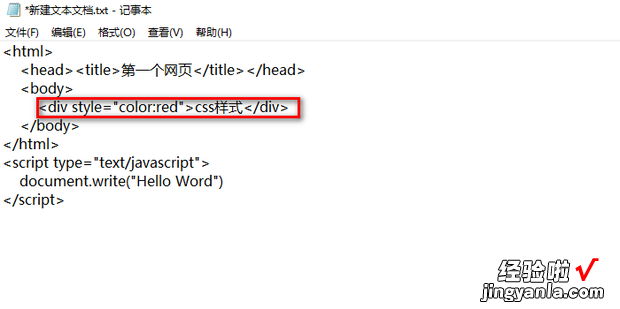
然后写css代码,这里以用css样式设置文字的颜色为红色为例 , 这时在<body>和</body>之间输入以下代码:
<div >css样式</div>

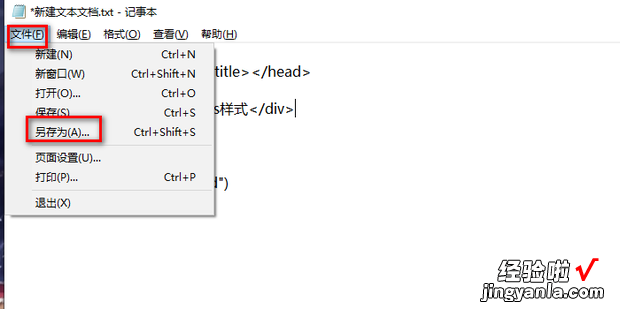
然后点击上方的文件,在弹出的对话框中点击另存为 。

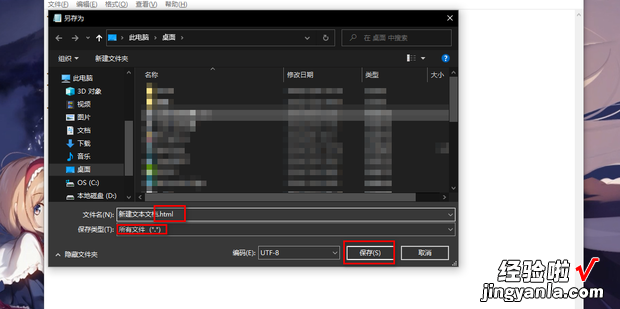
在弹出的另存为窗口中先选择好保存的位置后将保存类型设置为所有文件,之后将文件扩展名修改为.html , 然后点击保存 。
【如何编写简单的css代码,如何编写css文件】

之后用浏览器打开刚才保存的html文件 。

这时可以发现 , 文字已经变成了红色 , 这就代表css代码起效了,这样就编写了一个简单的css代码 。